
94% of researchers rate our articles as excellent or good
Learn more about the work of our research integrity team to safeguard the quality of each article we publish.
Find out more
ORIGINAL RESEARCH article
Front. Psychol., 22 March 2022
Sec. Human-Media Interaction
Volume 13 - 2022 | https://doi.org/10.3389/fpsyg.2022.828545
Smart homes represent an effective approach to improve one’s quality of life. Developing user interfaces that are both comfortable and understandable can assist users, particularly the elderly, embrace smart home technologies. It’s critical to concentrate on the characteristics of smart home interface design and their impact on people of various ages. Since sliders are one of the most common components utilized in the smart home user interface, this article aimed to investigate the effects of slider design characteristics (e.g., button size, track color, and sliding orientation) on user performance and preference. Thirty-four participants were recruited for the experiment (16 for the young group, aged between 18 and 44 years; 18 for the middle-aged and elderly group, aged between 45 years and above). Our results revealed that both groups had shorter task completion time, less fixation time, and saccades on horizontal sliding orientation and larger buttons, which means better user performance. For the older group, the slider with color gradient track led to better user performance, while the track color only had less effect on the performance of the younger group. In terms of user preference, the results and performance of the older group were basically consistent, while the younger group had no significant difference in sliding orientation and track color.
- Different age groups showed the same performance for sliding orientation factors, while the results of track color and button size were different.
- The youth group performed better in horizontal sliding direction and button size of 5 mm and above, with a preference for button size of 5 mm, while track color only had less influence on user performance.
- The middle-aged and elderly group performed better in horizontal sliding direction, color gradient track, and button size of 5 mm and above.
Ambient assistive living (AAL) is a technological approach to help individuals in everyday activities (including work) in spite of environmental challenges or personal physical and cognitive impairments. When this form of technology is applied to the aging population, it improves the elderly’s quality of life and reduces caregivers’ burdens (Panico et al., 2020). Smart homes represent a promising approach to providing AAL (Hwang and Hoey, 2012).
Smart homes are the application of Internet of things (IoT) technology in the home environment. It plays an important role in providing users with a convenient, efficient, and high-quality life (Gunge and Yalagi, 2016). A smart home can control and monitor the environmental variables of someone’s home (Liao et al., 2019), identify user activities, detect anomalies (Fahad and Tahir, 2020), and help households to better control home equipment (Bissoli et al., 2019). It also shows a positive relationship between the use of smart home services and wellbeing (Sequeiros et al., 2021). The benefits of smart home technology have been confirmed by many studies, but the existing study predominantly focuses on the technical characteristics of a smart home, which means there is a lack of user perspective, especially in eastern countries (Marikyan et al., 2019).
As a comfortable and understandable user interface can help to develop a user-centric smart home, it is of great significance to study the interface design characteristics of a smart home (Borodulkin et al., 2002). Research has been carried out around the key layout form (Sharma and Wong, 2020), information grouping method (Jeong et al., 2012), and intelligence level (Zhang et al., 2009). However, interacting with a smart home still poses challenges, especially for the elderly. The senior users assessed in a study on their views and expectations about smart home technology have a generally positive attitude toward smart technology, but there is also concern about the use of technology that is affecting their use decisions (Mann et al., 2007). Users are more hesitant to adopt smart home technology when they have a high level of technology anxiety (Holden and Karsh, 2010). When it comes to interacting with smart homes, research shows that there are distinctions between young and senior users (Zhang et al., 2009). With the increasingly serious global aging problem, it is vital to consider the impact of age differences on user performance and preferences when conducting research on the smart home interface.
Through our preliminary market research, we found that the slider is one of the basic components of the smart home terminal interface, and it is mainly used for the number of types of feature sets used, such as time adjustment, temperature control, humidity control, fresh air system for wind speed adjustment, light RGB value adjustment, lighting brightness adjustment, the curtain open degree adjustment, and background music volume adjustment functions.
The purpose of this study was, therefore, to take sliders as the experimental object and reveal how design characteristics affect users of different ages, so as to provide a reference for designing smart home interfaces that are optimized for diverse users.
Touchscreen technologies have become increasingly common in personal devices because of their natural and convenient human-machine interaction (Tao et al., 2018). The use of touchscreen technology has many advantages. For example, compared with input devices such as mouse and keyboard, a touchscreen can be easily operated by inexperienced users, which greatly improves user operability (Ahearne et al., 2015). Although, when using touch technology, the performance of an age-related difference is small, making the technology fully accommodate the requirements of users of different ages still needs the effort. As designers, we should focus on the characteristics of users including perceptual, psychomotor, cognitive, and physical changes. Understanding the different age capabilities and limitations can help to create higher usability interface (Niamh et al., 2012). Finding a personalized design approach based on individual preferences can empower the users and mitigate erroneous representations, especially when the elderly are represented by a highly heterogeneous group (Menghi et al., 2017). The development of accessible, ergonomic, and user-friendly interfaces can enable older people to benefit from touchscreen devices, prevent digital exclusion, and improve the quality of life (Lilian et al., 2014).
Sliders are widely used in user interfaces for touchscreens. The interaction approach it offers is press-drag, which means the user presses the slider component at the thumb and drags it to the desired release point, mostly for stepless adjustment. But as highlighted in Nielsen Norman Group, sliders are difficult to manipulate. Both the visual style and orientation of the slider will affect the precision of the entered value (Colley et al., 2019). Since the area where the finger first touches the slider is covered by the finger itself, the button size of the slider is also crucial to the availability of the slider component. Therefore, our experiment selected button size, track color, and sliding orientation as the design characteristics to be studied.
Button size is an important factor in interface interaction. Its influence covers the aspects of interaction performance, user mental load, and preference. There are standards for the size of buttons. American standard (ANSI/HFES 100, 2007) recommends a minimum key size of 9.5 mm (ANSI/HFES 100, 2007), while in ISO 9241-9, the recommended button size can be the breadth of the male distal finger joint at the 95th percentile, which is approximately 22–23 mm (Standards, 2000). However, the research results of relevant scholars deviate from the recommended size of the previous standard. The optimal size of the buttons obtained by them through experiments is 19.05 mm (Zhao et al., 2007) and 20 mm (Colle and Hiszem, 2004; Chen et al., 2013), which is closer to the ISO standard. Previous studies have shown that larger button sizes lead to better interaction, and this result was reflected in different task types. For example, users perform better when the button size is large (i.e., 17.5 mm and above) in the task of digit and letter input (Tao et al., 2018). In game tasks, whether physical solid or touch buttons, users performed better using 1.1 cm2 keys than 0.6 cm2 keys (Lin et al., 2019). In the virtual reality environment, the button size of 15 mm will be unavailable. With the increase in the button size, the task completion time and the error time will decrease, and the optimal button size is 25 mm (Park et al., 2020). In the case of one-handed thumb operation of mobile handheld devices, the optimal button size obtained varies. The study of Ouyang XW concluded that increasing the size of the button on a smartphone from 8 to 14 mm can improve the task completion rate and the task efficiency in the screen mirror of older adults when they click with one-handed posture (Ouyang et al., 2021). The results of Parhi showed that the task completion time of the subjects decreased with the increase in the target size, but when the target was larger than a certain size, there was no significant difference in the click operation error rate among different sizes, among which the button size was 9.6 mm for discrete click operation and 7.7 mm for continuous click operation (Parhi et al., 2006). Yong further concluded that the completion time of single-hand operation with 7 and 10 mm key size is the shortest, while the operation error is the least and subjective satisfaction is the highest with 10 mm button size (Yong and Han, 2010). Not only in terms of the interaction effect, the size of the button will also affect the physical health of users by affecting forces, impulses, and dwell times for participants completing tasks on a touch screen (Sesto et al., 2012). However, button function (Park et al., 2020), user posture (Amrish et al., 2013), and screen size (Hancock et al., 2015) all affect the users’ demand for button size, and existing studies are unable to provide a reference for the button size design based on the tablet size in a smart home environment. Moreover, most of the existing research targets are press buttons, and there is a lack of research on sliding buttons. In the smart home system, most of the adjustment buttons are in the nonpolar adjustment mode, that is, the sliding buttons are the main.
As a feature, the color will capture attention as a distractor (Snowden, 2002) or guide attention as a target (Biggs et al., 2015). In the design of smart home slider interactive buttons, it is worth exploring whether the color of the slider components can guide users to interact efficiently, and under what conditions the effect is the best. Color will affect the users’ cognitive performance (Bhattacharyya et al., 2014), and the individual colors differed significantly in their level of guidance of attention (Andersen and Maier, 2019). In addition, the combination of the color of the readability of the information display system also has a great influence (Humar et al., 2008). In the design of data visualization, two types of phenomena should be considered, namely, simultaneous color contrast (Mittelstädt et al., 2014) and successive contrast (Geisler, 1978). That is, the interaction between adjacent or sequentially displayed colors will lead to perceptual bias. When the legibility of information is low, the users’ reading time will increase (Naujoks et al., 2019). Existing studies on interface color include the color contrast between buttons and text (Jung et al., 2021) and the influence of interface background color on user emotion (Cheng et al., 2019). As for the color study of buttons, Huang found that the color combination of the graphics and background in the button icon affected the visual search performance. The higher the color contrast, the better the user search performance of the subject (Huang, 2008). Sha confirmed this conclusion in elderly subjects (Sha et al., 2017). However, these studies are all based on touch screen press buttons, and there is still a gap in the study of the track color of slider components.
For sliding components, the interaction modes mainly include horizontal sliding, vertical sliding, and annular sliding. Poor sliding component design will lead to problems such as mismatch between input results and user intentions, resulting in low user experience. Colley studied the impact of visual style and sliding orientation of touch screen slider on input accuracy and compared the difference between horizontal and vertical sliding (Colley et al., 2019). But most of the research on sliders is on non-touch physical sliders. For example, Scott reported that the input value in the horizontal direction was slightly lower than that in the vertical direction (Scott and Huskisson, 1979), and Paul studied the influence of the end point and direction effect of sliding components (Paul-Dauphin et al., 1999). Which means there are few studies on the sliding components of touch screens.
In order to explore the influence mechanism of different forms of sliding buttons in the smart home interface on user performance of different age groups, this study carried out experimental research from sliding direction, sliding track color, and slider button size to explore the optimal recognition efficiency and user preference, so as to optimize the design.
Hypothesis 1: The larger the button size, the better the task performance.
Hypothesis 2: Slide track color has an indicative role for the user.
Hypothesis 3: Users will prefer horizontal swiping interaction.
Hypothesis 1 was based on the common findings of previous scholars. Hypothesis 2 was proposed according to our expectations on the color that can guide attention. Hypothesis 3 was proposed based on Colley’s previous research results (Colley et al., 2019).
Through network research and field research, the sliding orientation, track color, and button size were analyzed to provide a reference for experimental design. The research objects mainly include some well-known brands in the Chinese smart home market, such as Midea Merlot, Haier Smart Home, Gree++, TCL Smart Home, Xiaomi Mijia, Huawei HiLink, Hedong, UIOT, Honeywell, Orvibo, and LivingLab; Moorgen of Germany; and Savant of the United States, which target high-spending users.
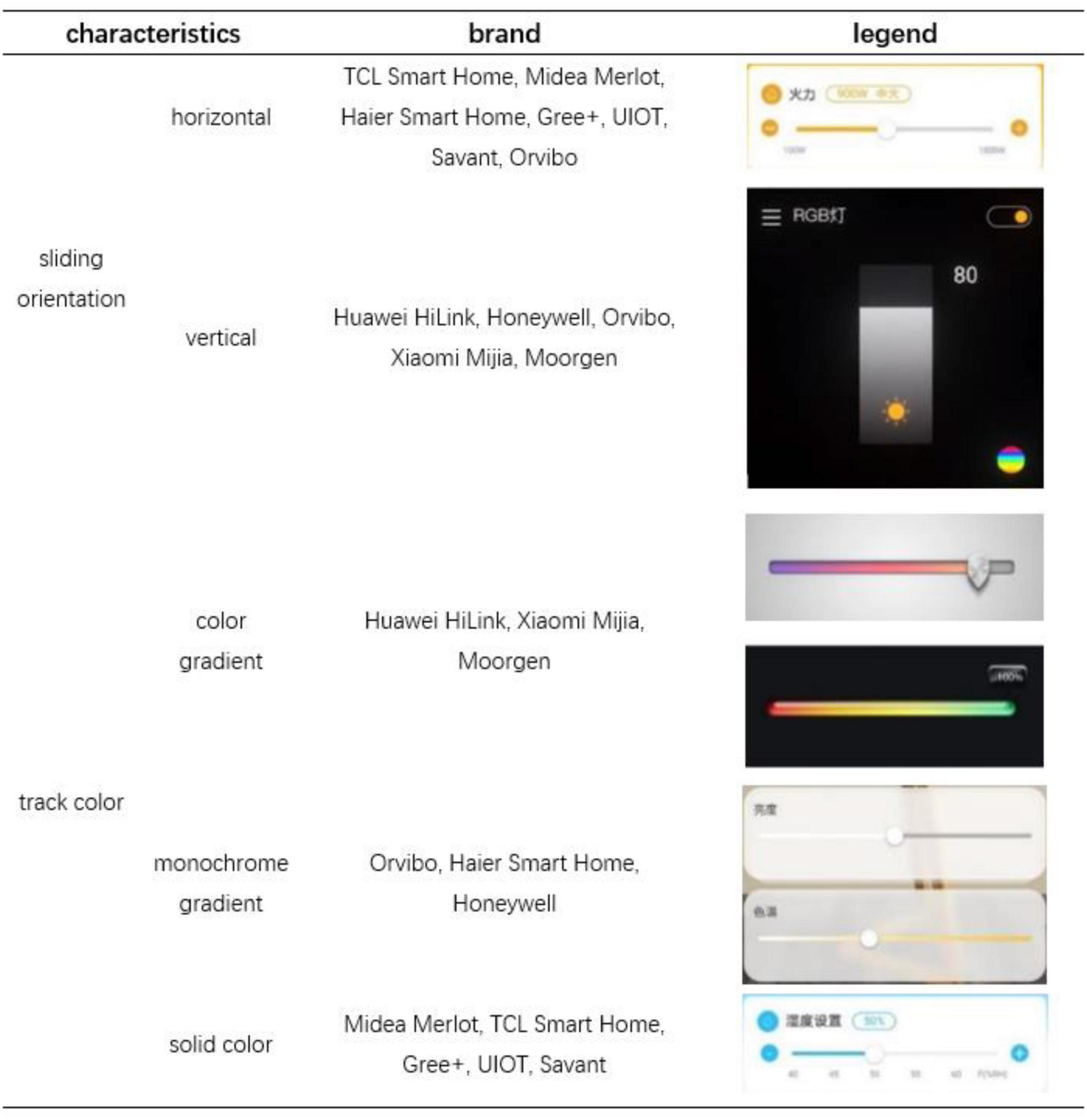
Through investigation and analysis of offline stores, online websites, and application software of smart home brands, the features of sliding buttons are summarized as shown in Figure 1. For the sliding buttons of the smart home, the display characteristics of various brands are not the same. Many of them are set to slide in the horizontal orientation, and some of them are vertical orientation. The interface of Orvibo has both horizontal orientation and vertical orientation sliding buttons. In terms of track color, most brands have solid color slider interfaces, and a few have monochrome or color gradient forms. The plain color interface is more concise and clear, but the gradient color may have a certain cue effect, which will be further discussed in the subsequent experiments. According to the preliminary investigation, we chose temperature setting as the case study and determined the experimental factors.

Figure 1. Smart home sliding component survey. The slider orientation in the Chinese smart home market is mainly horizontal and vertical, and the track color can be divided into color gradient, monochrome gradient, and solid color.
This study implemented a three-factor (3*5*2) within-subject design, with button size, track color, and sliding orientation serving as independent variables. According to the preliminary investigation, the experimental factors are determined. The button size is the diameter of the circular slider. Through investigation and measurement, it is concluded that the size of the button on the intelligent terminal interface ranges from 3 to 7 mm. Three levels are selected for equal division: 3, 5, and 7 mm. The sliding orientation is the gesture direction of dragging the sliding control slider, and two levels are selected, namely, horizontal and vertical. The track color is the progress bar color of the track where the slider is located. Five levels are selected, namely, color gradient, blue gradient, blue solid color, gray gradient, and gray solid color.
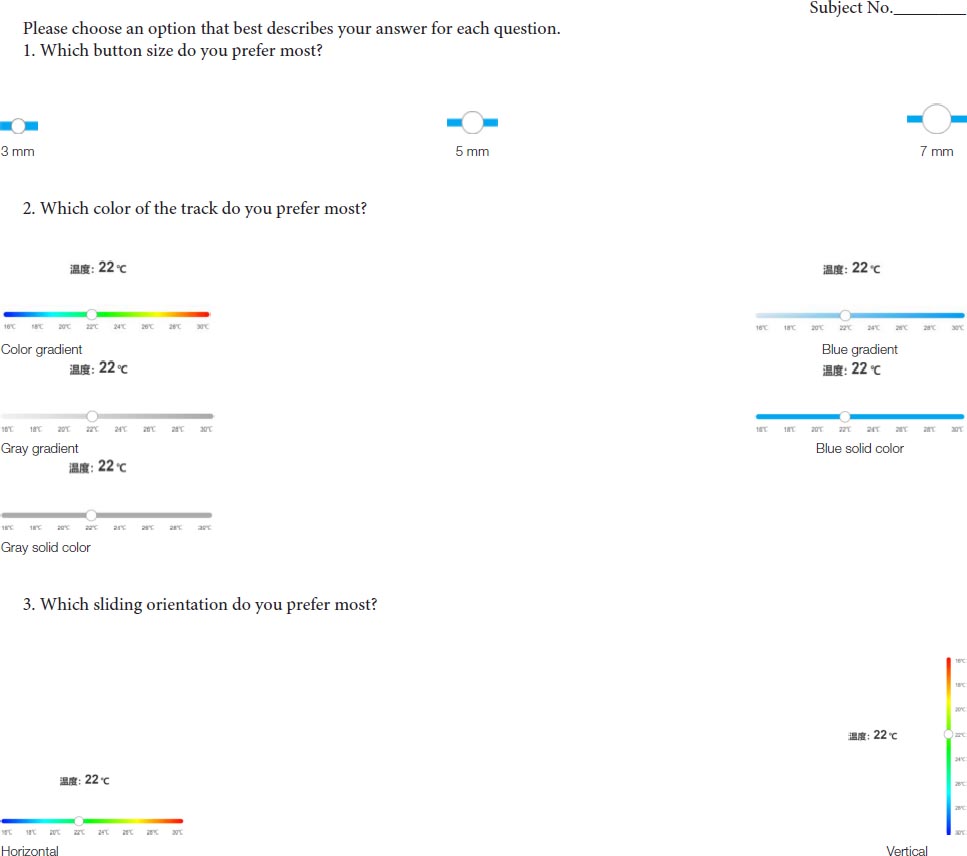
User performance was measured by objective evaluation indexes (i.e., task completion time and eye movement data including saccade times and mean fixation time), and user preference was measured by subjective evaluation index (i.e., user preference questionnaire). Task completion time referred to the total time spent by a participant to complete a task. Eye movements were sampled using an eye tracker. Saccade times and mean fixation time were used to measure the searching efficiency and cognitive load of the participants during the tasks. User preference was assessed through a paper questionnaire that was used to investigate their most preferred button design. In the questionnaire, schematics and descriptions of the three factors at all levels with equal proportion were listed (see Appendix A), from which the participants were required to select their favorite button design for smart home adjustments.
Through open recruitment on campus, a total of 34 Chinese people participated in the study. The subjects were divided into two groups according to age, namely, youth group (aged 18–45 years, including 18 years but excluding 45 years) and middle-aged and elderly group (aged 45 years and above). There were 16 people in the youth group and 18 people in the middle-aged and elderly group. The young group consisted of undergraduate students, whereas the senior group consisted of active or retired university employees. Due to the low popularity of smart homes among the elderly, the middle-aged group of 45–60 years is the generation of more intelligent technology, and they are also the future aging smart home use object, providing a reference value for smart technologies applications in the next 5–10 years. Informed consent was obtained from all participants.
The eye movement data of 4 participants were invalid, 1 from the young group and 3 from the senior group. These people’s eyes were swollen-lidded or their eyelids were pulled down due to cell aging, leading to a low sampling rate. Finally, 15 participants in the young group [7 male participants and 8 female participants, mean age = 24.2 years (SD = 1.8 years)] and 15 participants in the middle-aged and elderly group [8 male participants and 7 female participants, mean age = 63.0 years (SD = 6.1 years)] were included for data analysis (Table 1).
The average length and width of their index fingers were 72.3 mm (SD = 6.3 mm) and 14.3 mm (SD = 1.9 mm), respectively. The average whole-arm length was 61.7 cm (SD = 3.5 cm). All participants had a normal or corrected-to-normal vision, and none of them suffered color blindness. All the participants had experience in using touchscreen devices. In the youth group, 12 subjects had experience in using smart home devices, and 3 subjects did not. Only one of the subjects in the middle-aged and elderly group had experience in using smart home products, while the other 14 subjects did not.
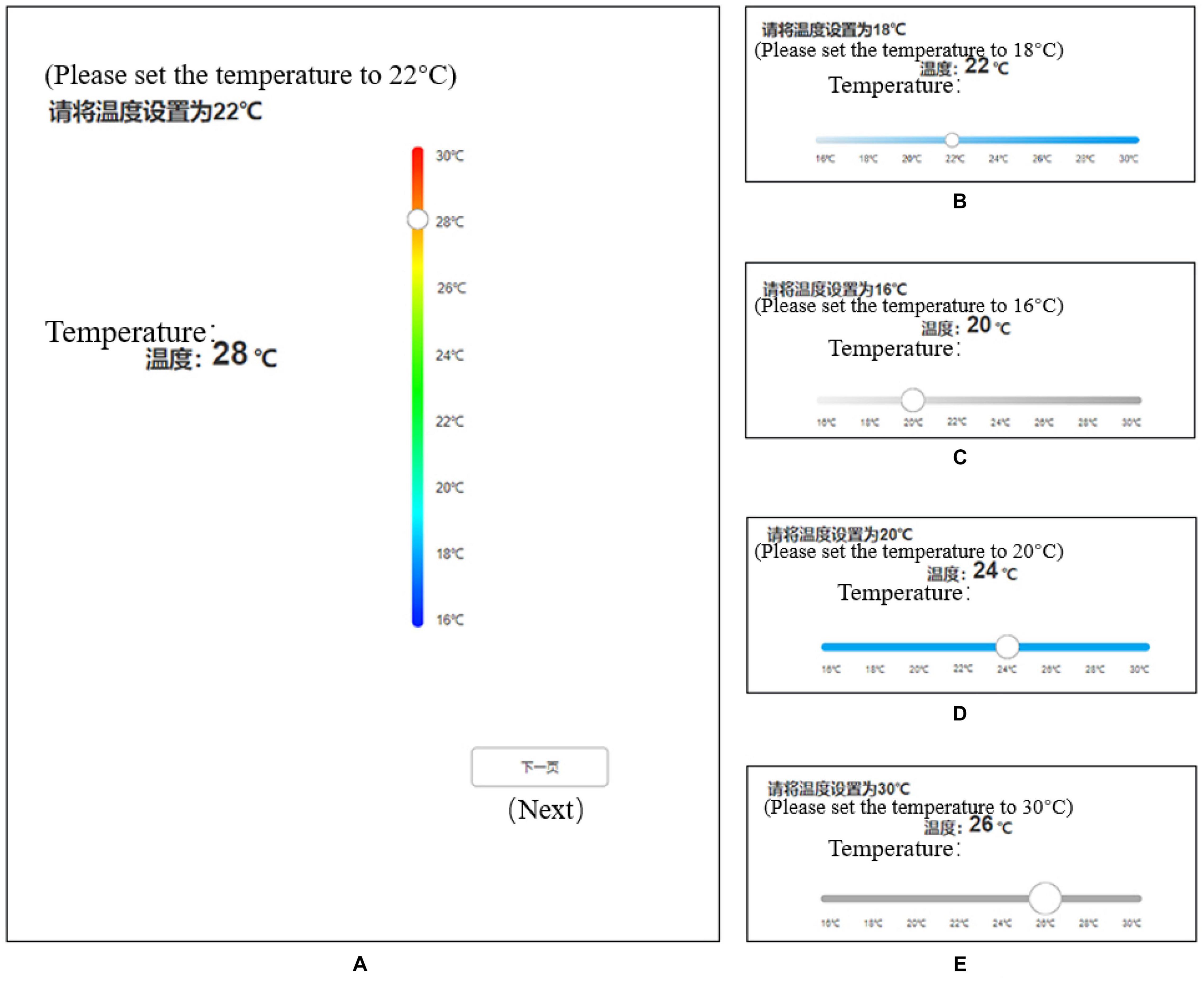
A smart home terminal interface prototype was developed with Axure and MockingBot. The prototype was presented on a Huawei tablet PC with EMUI 9.1 operating system (8.4 inches size with a resolution of 2,560 × 1,600 pixels). Referring to the previous study (Amrish et al., 2013; Chen et al., 2013), the display screen was at a 70° angle to the desk surface. Eye movements were sampled using an eye tracker (Tobii Pro Nano), with a sampling rate of 60 Hz and spatial accuracy of 0.3° or higher. The human-machine environment test cloud platform (ErgoLAB, Kingfar, China) was also put into use to measure the behavior data and eye-movement data. As shown in Figure 2, according to the dependent variables in the experiment, 30 sliding button forms of different factors and levels were made as experimental materials, and 3 groups of repeated measurement tasks were set for each form to calculate the average value and reduce the error, with a total of 90 experimental materials. Each page included a sliding component and a text prompt for the experimental task at the top, and the order of the 90 pages was scrambled. The background of the interface is white, and the text on the interface and buttons is black.

Figure 2. Examples of the screenshot for the experimental touchscreen interfaces. As shown in (A), the experimental task is to adjust the temperature according to the text prompt at the top of the page by dragging the slider to the specified temperature. After completing the task on the page, the pilot presses the “Next” button to continue. (A–E) Present experimental material styles of different button sizes, track colors, and sliding orientation. English words in parentheses are used for explanation only and would not be shown in the test.
To eliminate the error due to different tasks, three groups of repeated measurement tasks are the same, but each of these same factors levels regulates the amount of temperature change task three times the sum of constant; for example, the slider with horizontal sliding direction, color gradient track color, and 3 mm button size, have three groups of different temperature settings: adjust from 22°C to 26°C, from 24°C to 20°C, from 22°C to 16°C. The temperature changes are 4, 4, and 6°C, respectively. The sum of the temperature changes of the other 29 sliding buttons for 3 adjustment tasks is also 14°C.
The experiment was conducted in the ergonomics laboratory of the Nanjing Forestry University. Before the experiment, participants were informed of the procedure of the experiment and they could stop at any time. After providing informed consent, participants were asked to fill out a personal information questionnaire including their demographic information and physical condition. A research assistant measured the length and width of the right index finger and the length of their right arm. Then, participants were tested for their cognitive ability by the Flanker task (Eriksen and Eriksen, 1974). After adjusting the seat to the appropriate angle and height and being informed about the operation procedure, participants were asked to complete the pretests and then the formal experiment began after the practice. The whole experiment was divided into three parts. Participants took a 3-min break after the completion of each part, and then, they continued with another part. Participants were required to complete the temperature setting task according to the text prompt as quickly and accurately as they could. Upon the completion of all parts, they were asked to fill out the user preference questionnaires about their button design preference. The whole experiment lasted for about 20 min.
First, to examine whether objective evaluation variables were normally distributed, the Shapiro-Wilk test was used, and three-way repeated-measures ANOVAs were used to analyze the effects of button size, track color, and sliding orientation. Post-hoc tests were performed using the Bonferroni correction for multiple comparisons. Sensitivity analyses were used to adjust the analyses for gender, the length and width of the index finger, and arm length in two groups but no significant effect was observed. A chi-square test was performed to examine the differences in user preference between the two groups. The significance level was set at P < 0.05 for all statistical tests. Statistical analyses were performed using IBM SPSS Version 22.
The flanker task was used to measure the cognitive ability of all participants. The variation coefficients of reaction time and accuracy rate of each one in the two groups were calculated, all of which were less than 0.15 (Table 2). It has been suggested that a coefficient of variation greater than 0.3 indicates that the data are faulty or that the experimental variables are uncontrollable (Brown, 1998). The results indicated that the dispersion of data was small, and the decision-making ability and the response ability of all participants were in a normal and equal range.
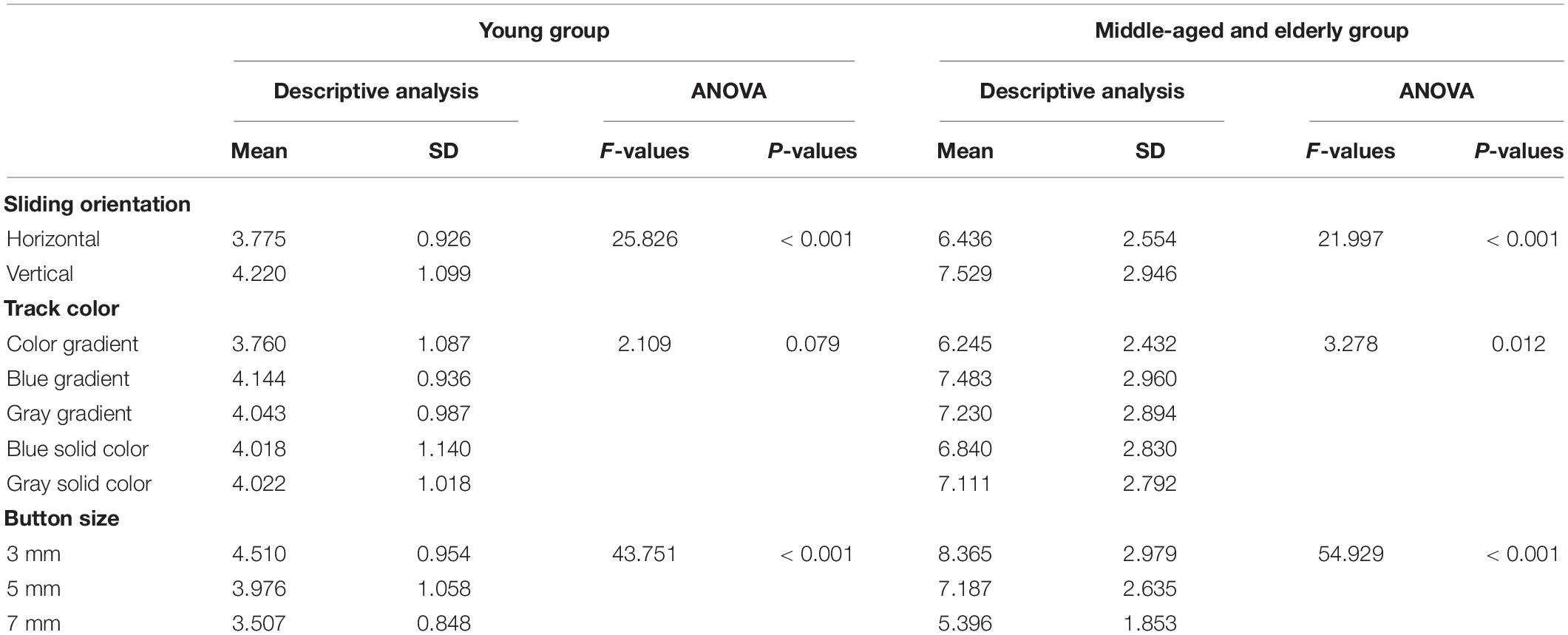
Table 3 shows ANOVA results for task completion time. The sliding orientation and button size had a significant influence on the task completion time of the two age groups, while the track color had no significant influence on the task completion time of the young group, but had a significant influence on the middle-aged and elderly group. Both groups had shorter task completion time in the form of horizontal sliding, and the task completion time decreased with the increase in button size. Both groups had the shortest task completion time when the track color was color gradient, and the longest task completion time when the track color was blue gradient, but there was no significant difference between the young group and the middle-aged and elderly group.

Table 3. Main effects of sliding orientation, track color, and button size on task completion time (s).
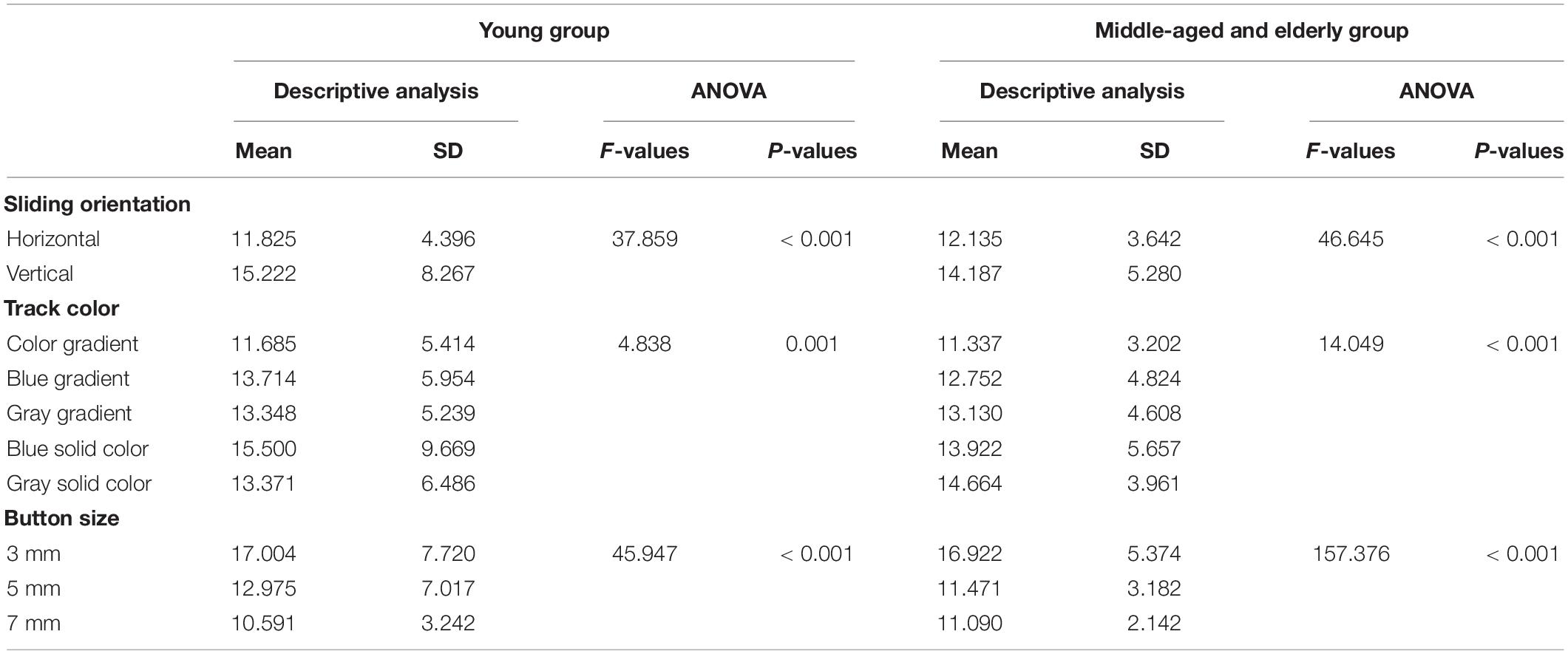
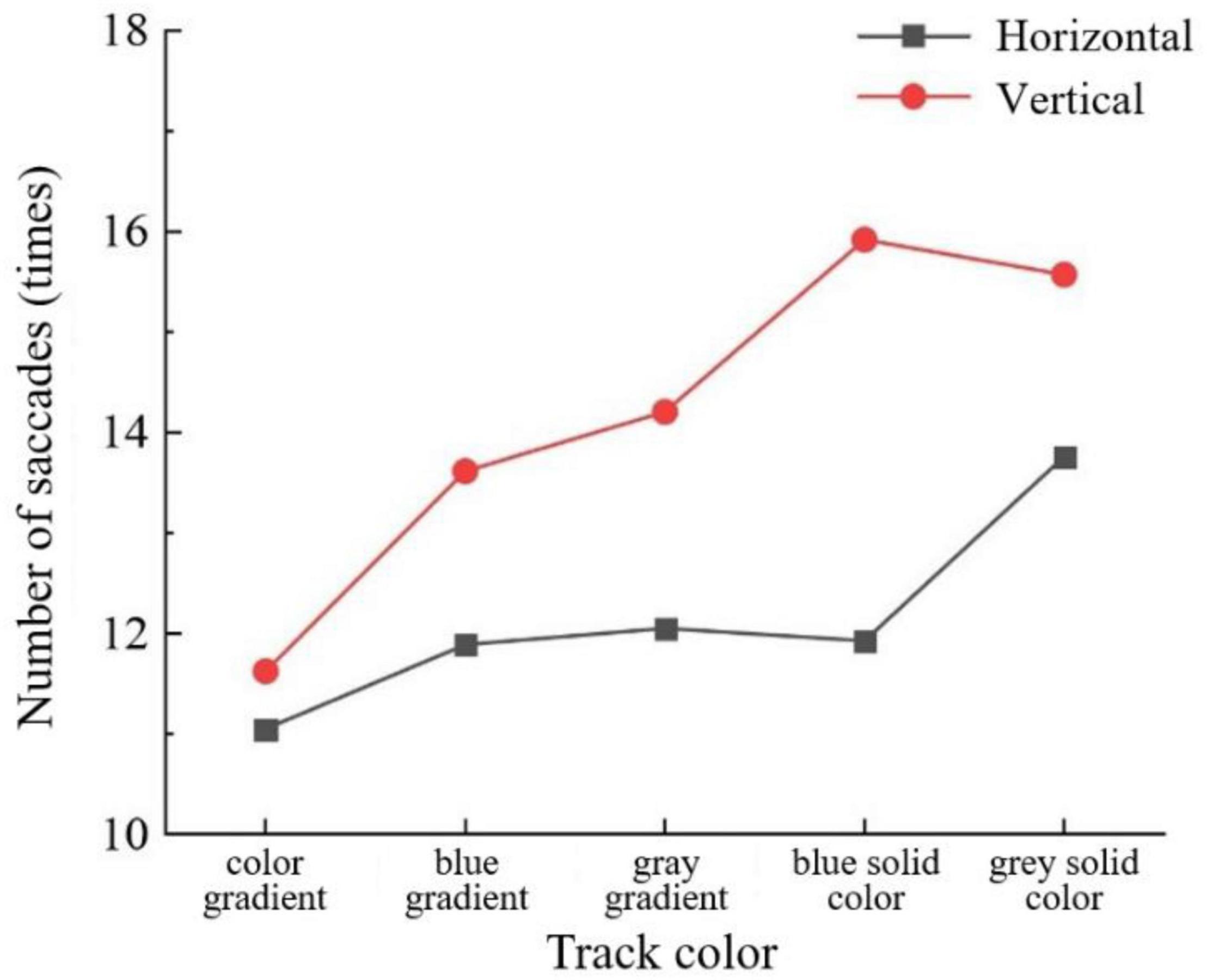
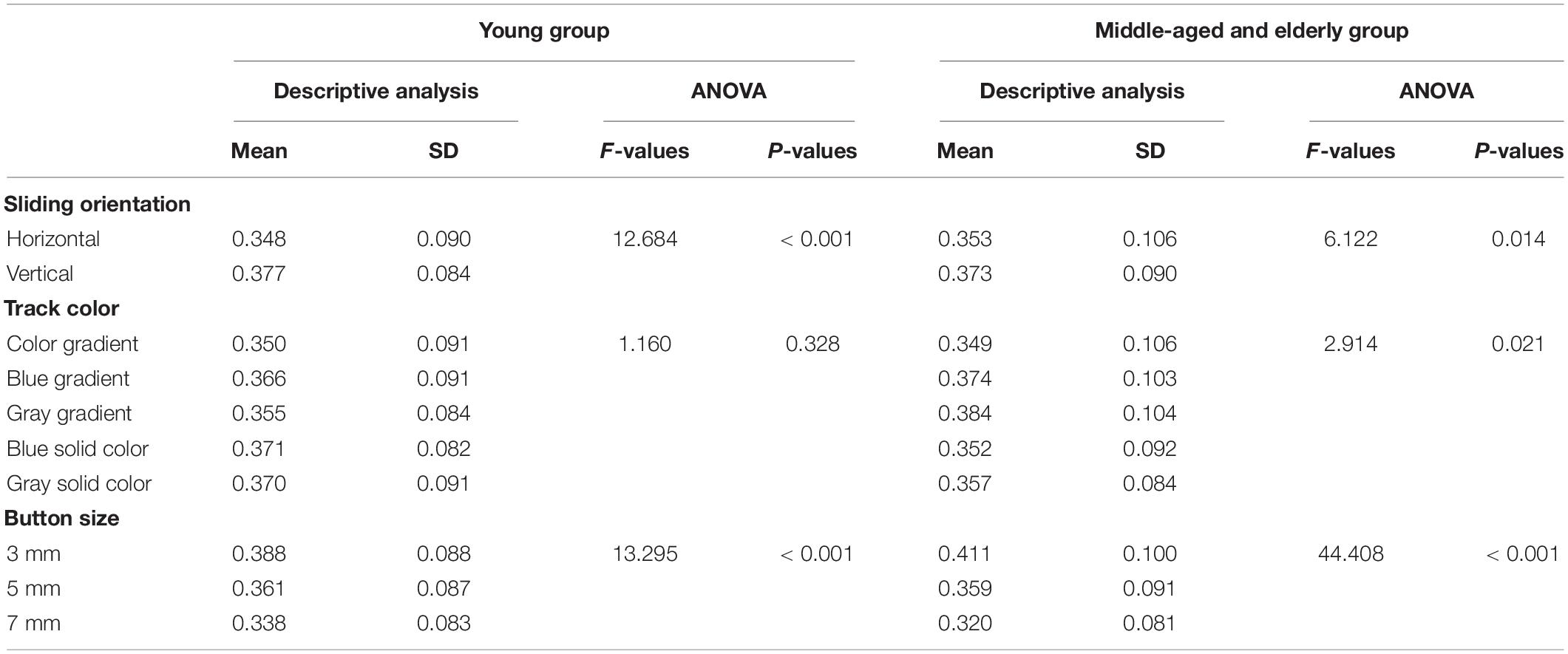
Table 4 presents ANOVA results for a number of saccades in eye movement data. It was found that sliding orientation, track color, and button size had a significant influence on saccade times of the two age groups. In the sliding orientation factor, both groups had fewer saccades in horizontal sliding. In the track color factor, the two groups of subjects had the least number of saps in the color gradient slider; the young group had the most saps in the blue solid color slider, and the middle-aged and elderly group had the most saps in the gray solid color slider. In the button size factor, saccade times of both groups decreased with an increase in the button size.

Table 4. Main effects of sliding orientation, track color, and button size on number of saccades (times).
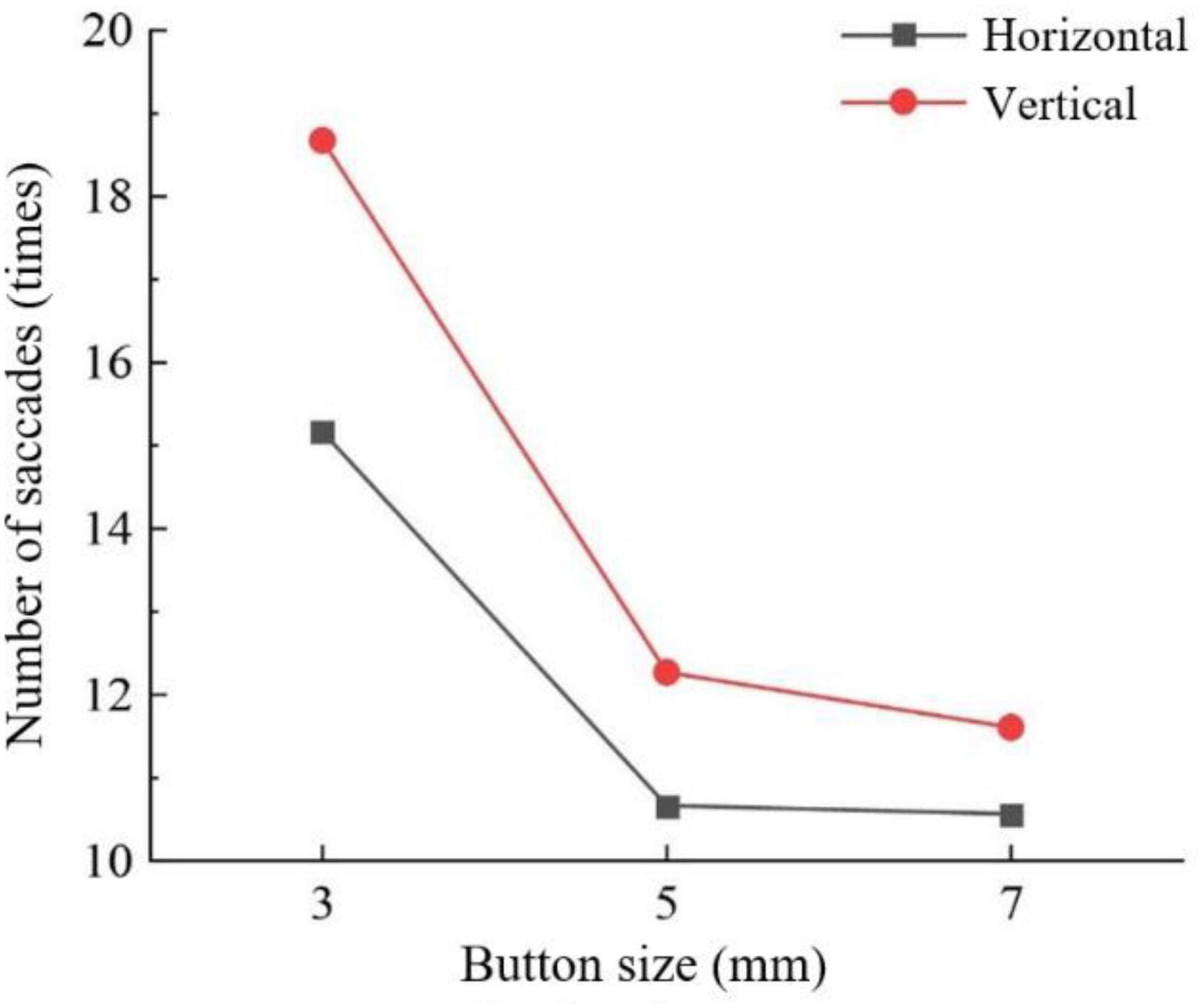
For the number of saccades in the young group, the slider track color had a significant interaction effect with the sliding orientation (F = 2.885, P < 0.05) (Figure 3), and the button size also had a significant interaction effect with the sliding orientation (F = 3.701, P < 0.05) (Figure 4). Horizontal sliding has fewer saccades regardless of button size and track color.
For saccades times of middle-aged and elderly group, track color interacted with button size (F = 5.705, P < 0.001) (Figure 5) and sliding orientation (F = 3.401, P < 0.05) (Figure 6). Button size interacted with sliding orientation (F = 6.168, P < 0.05) (Figure 7). The interaction effect of the three factors was significant. The 3-mm button size of all track colors has more number of saccades. In the two larger button sizes, the 5-mm button size of color gradient and gray pure color slider has more saccades times than the 7-mm button size, and the difference is more obvious under the latter condition. In the other three track colors, the 5-mm button size has less saccades times than the 7-mm button size and the difference is small. Horizontal sliding has fewer saccades regardless of button size and track color.

Figure 6. Number of saccades by track color and sliding orientation for the middle-aged and elderly group.

Figure 7. Number of saccades by button size and sliding orientation for the middle-aged and elderly group.
Table 5 presents the results of ANOVA for mean fixation time in eye movement data. The sliding orientation and button size had a significant influence on the mean fixation time of the two age groups. The track color had no significant influence on the youth group but had a significant influence on the middle-aged and elderly group. For the sliding orientation factor, both groups had a shorter mean fixation time in the form of horizontal sliding. For the track color, both groups had a shorter mean fixation time in the form of color gradient, while the young group had a longer mean fixation time in the form of blue solid color, but there was no significant difference, while the middle-aged and elderly group had a longer mean fixation time in the form of gray gradient, and the difference was significant. The mean fixation time of the two groups decreased with the increase in button size.

Table 5. Main effects of sliding orientation, track color, and button size on mean fixation time (s).
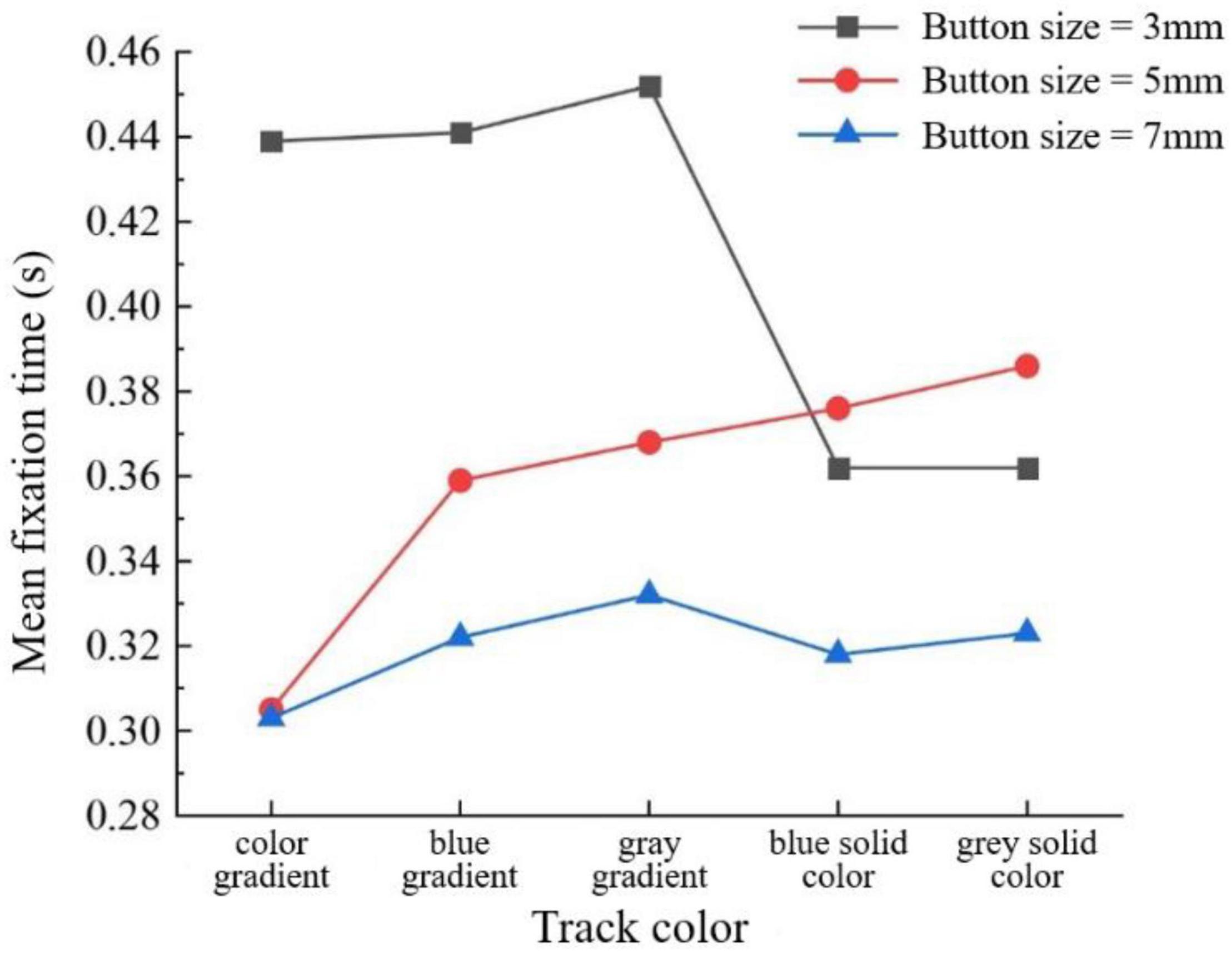
There was a significant interaction between track color and button size in the mean fixation time of the middle-aged and elderly group (F = 5.118, P < 0.001). As can be seen from Figure 8, among various track colors, the 7-mm button size has a shorter mean fixation time. For the gradient track, except that the 5- and 7-mm button size have the same mean fixation time with the color gradient track, the smaller the button size, the longer the mean fixation time. But in the pure color track, the 5-mm button size has a longer mean fixation time.

Figure 8. Mean fixation time (s) by track color and button size for the middle-aged and elderly group.
Table 6 shows user preference on button size, sliding orientation, and track color. In the young group, more people prefer horizontal sliding but the difference is not significant (60%; χ2 = 0.6, P > 0.05), prefer color gradient but the difference is not significant (60%; χ2 = 5.2, P > 0.05), and prefer 5-mm button size with a significant difference (73.3%; χ2 = 11.2, P < 0.05). None of the young group subjects preferred solid-color track. In the middle-aged and elderly group, there were significant differences in sliding orientation and track color. More of the middle-aged and elderly group subjects preferred horizontal sliding (93.3%; χ2 = 11.267, P = 0.001) and color gradient slider (86.7%; χ2 = 8.067, P = 0.005), and none of them preferred blue and gray gradient slider. In this group, more people prefer 7-mm sliders (53.3%; χ2 = 0.067, P > 0.05), but as many people prefer 5-mm sliders (46.7%), no one chooses 3-mm sliders.
In this study, the performance of users in two age groups was experimentally studied by simulating the smart home terminal interaction interface for three interface design characteristics of the sliding component, namely, sliding orientation, track color, and button size. The experimental data includes behavioral indicators, eye movement indicators, and subjective indicators. The behavior indicator is the task completion time, that is, the total time it takes subjects to complete the specified task. The shorter the task completion time is, the better the performance of subjects is. Task completion time reflects the user performance in behavioral science. The eye movement index reflects the visual information processing and cognitive load of subjects. Saccade times and mean fixation time were selected as eye movement indicators in this experiment. Saccade number refers to the total number of the whole process from the beginning point to the end point of the behavior of the visual point moving quickly to another point. The more saccades times means the longer the search process and the greater the cognitive load. The mean fixation time is the mean of each time when the vision remains relatively static within a certain period, which is mainly used for the visual system to recognize and extract interface information. The longer the mean fixation time means the more difficult it is to extract information, the greater the cognitive load, or the more attractive the target is. The user subjective evaluation questionnaire is used to investigate the subjective preferences of the subjects.
Overall, the user performance of the young group was better than that of the middle-aged and elderly group. In the young group, the color of the slider had no significant influence, while the sliding orientation and button size had a significant influence. In the middle-aged and elderly group, all three factors have a significant influence on it, and there is an interaction among these three factors.
Different sliding orientations had an impact on the task completion time and eye movement indicators of the two age groups, and the participants had better performance with horizontal sliding. This is consistent with the research results of Colley (Colley et al., 2019), who believe that horizontal sliding is better than vertical sliding of touch screen interface, and horizontal sliding has smaller offset and higher accuracy. This study proves this from task completion time, saccade times, and mean fixation time. Both age groups have better user performance in the horizontal sliding direction.
The eye movement data of both groups showed the interaction between the sliding orientation and the other two factors. In different track colors and button sizes, the horizontal sliding direction always had less cognitive load than the vertical sliding direction. Therefore, when designing the sliding component on the interactive interface, the horizontal direction should be used as far as possible instead of the vertical direction.
The effect of track color on the two age groups is different. In the youth group, although the track color of color gradient had better operation performance, there was no significant difference between different colors, and the significant difference was only reflected in saccade times, while the effect on task completion time and mean fixation time was not significant. The middle-aged and elderly group have the best user performance and a significant impact on the slider with color gradient. Due to the degeneration of visual ability of the elderly, their vision is less sensitive to pure color or monochrome, and the slider with color gradient has a good reminder for them. The middle-aged and elderly group had the largest number of saccades in the gray solid color and the longest mean fixation time in the gray gradient. However, the interaction between the track color and the size of the slider showed that when the size of the slider increased to 7 mm, the user performance of the gray solid color slider also improved. The results of the study are not entirely consistent with our hypothesis. It can be said that the older the user, the stronger the guiding effect of color. Therefore, in the general design of track color, gradient color should be selected as far as possible, and strong color contrast can increase interface usability and user operation performance. However, in this study, the experimental task takes temperature control as an example, and red and blue with strong contrast can be used to represent high temperature and low temperature, respectively, which conforms to the daily cognition of users. Further research is still needed on how to choose the track color in other control tasks.
The button size had a significant influence on task completion time and eye movement index of the two age groups. As our research hypothesis, the user performance is improved with the increase in the size, and the two age groups have better performance in 5- and 7-mm button size. From the interaction between button size and sliding orientation, it can be seen that when the sliding orientation is horizontal, the button size of 5 mm will produce better performance, and the button size of 5 and 7 mm has less impact on the user performance. In the mean fixation time index of the middle-aged and elderly group, the interaction effect of track color and button size shows that, with the color gradient track, the user’s operation performance is poor at 3 mm, and the difference between 5 and 7 mm is not significant. If the area of the touch screen interface is limited, 5-mm slider is a more appropriate size. The size selection of this experiment is derived from the investigation of existing smart home interfaces, which is different from the size of the input button. Subsequent research can further explore the user performance of larger slider keys.
The results of the user subjective preference survey are basically consistent with the results of the user performance based on objective data. In terms of sliding direction, the proportion of horizontal sliding orientation was higher in both age groups: 60% in the young group and 93.3% in the middle-aged and elderly group. It has to be investigated further whether this large percentage difference is influenced by specific tasks. Young people have no obvious subjective preference for the sliding orientation. According to the interview, some people chose the vertical sliding direction because it is the same as the volume adjustment method of mobile phones, and it can reduce hand shielding, which is related to their personal operating habits. Or, to put it another way, they have developed a habit of using smartphones. The elderly also expressed that the horizontal sliding orientation is more consistent with the operation habits. According to the interview, many sliding control components used by them are horizontal sliding in real life. If the physical button is vertical sliding, it may be affected by aging and gravity problems. Furthermore, as compared to younger users, the elderly had a large preference difference in the horizontal and vertical orientations, which could be due to the fact that they are not affected by other smart devices such as mobile phones. The outcomes are more relevant to this research.
In terms of track color, people of both age groups prefer color gradient, and the preference of middle-aged and elderly group is more obvious. Young people said that they chose this form not because they like the colorful one, but because they think its recognition efficiency is better than other forms. A few young people think that this kind of color collocation is too flowery, and a blue gradient or a gray gradient track is already a good hint. No young people choose solid colors. Almost all the middle-aged and elderly adults chose the slider with a color gradient. They found the color attractive, and it served as a reminder that warm colors represented high temperatures and cool colors represented low temperatures. However, the generation of this preference is strongly linked to the experimental materials, and it has a substantial effect on users’ perceptions of context. It’s debatable if middle-aged and elderly users still prefer a red and blue gradient for slider track color in other contexts, or whether they prefer a single color of the gradient like the younger group in tasks such as volume adjustment or lighting brightness adjustment. The color of the blue gradient and gray gradient slider is partly light, which is difficult to be recognized by middle-aged and elderly people with degraded vision, so no middle-aged and elderly people choose monochromatic gradient. There are a small number of elderly people who choose blue and gray because of their personal preference.
As for the button size, the young group preferred 5 mm. Objective experimental data results show that the button size of 7 mm is better than 5 mm, but the young people said that the button size of 7 mm is too large, affecting the appearance, and the adjustment accuracy may decline. The middle-aged and elderly group preferred 7 mm, but the number of people who chose 5 mm was close to the number of people who chose 7 mm. This result supports the previous objective experimental data. Although 7 mm is better than 5 mm, there is no significant difference in user operation performance and subjective preference. The elderly think that the slider of 3 mm is too small and smaller than the width of fingers. In the case of a limited interface, the slider of 5 mm is a more appropriate size and has good operation performance.
This study examined the influence of sliding orientation, track color, and button size of the sliding component in smart home display control interface on two age groups of young and middle-aged and elderly users. By simulating the temperature setting task of the system, questionnaire and interview, the results of objective indicators and subjective preferences were obtained. It was found that the users of the two age groups had the same performance for sliding orientation factors, while the results of track color and button size were different. The user performance of the youth group was better in horizontal sliding direction and button size of 5 mm and above, with a preference for button size of 5 mm, while track color had less influence on user performance. The user performance of the middle-aged and elderly group is better in horizontal sliding direction, color gradient track, and button size of 5 mm and above. This experiment aims to understand the influence of smart home interface button features on different age groups. Designers and engineers can give priority to the middle-aged and elderly group in product design and development, expand user groups on the premise of meeting the requirements of the elderly, and improve product versatility. However, since the subjects were divided into two groups, namely, young group and middle-aged and elderly group; each group’s age range was wide, and the results of this study could only indicate differences in user performance due to a large age gap. Subsequent research can further subdivide the subjects’ ages.
The raw data supporting the conclusions of this article will be made available by the authors, without undue reservation.
Ethical review and approval was not required for the study on human participants in accordance with the local legislation and institutional requirements. The patients/participants provided their written informed consent to participate in this study.
NY contributed to the idea of this study, reviewed the draft, and made revisions. ZO assisted in the experiment and wrote most of the manuscript. HW contributed to the participants’ recruitment and experimental design. All authors contributed to the article and approved the submitted version.
This study was supported by the Humanities and Social Science Foundation of Ministry of Education of China (grant no. 17YJCZH231), the New Engineering Construction Project of “Ergonomics in Health and Smart Home” provided by Cooperative Education Program of Ministry of Education of China (grant no. 201901024002), and National Standard “General technical requirements for household appliances for the elderly” (project number 20183097-T-607).
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
Thanks for the support of the “Scientific Research Support” project providing scientific research equipment by Kingfar International Inc. We would like to thank Eric Wang for his tender guidance.
Ahearne, C., Dilworth, S., Rollings, R., Livingstone, V., and Murray, D. (2015). Touch-screen technology usage in toddlers. Arch. Dis. Child 101, 181–183. doi: 10.1136/archdischild-2015-309278
Amrish, O. C., Douglas, A. W., Karen, B. C., and Curtis, B. I, and Mary, E. S. (2013). Effect of sitting or standing on touch screen performance and touch characteristics. Hum. Fact. 55, 789–802. doi: 10.1177/0018720812470843
Andersen, E., and Maier, A. (2019). The attentional guidance of individual colours in increasingly complex displays. Appl. Ergon. 81, 1–6. doi: 10.1016/j.apergo.2019.102885
ANSI/HFES 100 (2007). Human Factors Engineering of Computer Workstations. Santa Monica, CA: Human Factors & Ergonomics Society.
Bhattacharyya, D., Chowdhury, B., Chatterjee, T., Pal, M., and Majumdar, D. (2014). Selection of character/background colour combinations for onscreen searching tasks: an eye movement, subjective and performance approach. Displays 35, 101–109. doi: 10.1016/j.displa.2014.03.002
Biggs, A. T., Kreager, R. D., and Davoli, C. C. (2015). Finding a link between guided search and perceptual load theory. J. Cogn. Psychol. 27, 164–179. doi: 10.1080/20445911.2014.987676
Bissoli, A. Lavino-Junior, D., and Sime, M. Encarnação, L. Bastos-Filho, T. (2019). A human-machine interface based on eye tracking for controlling and monitoring a smart home using the internet of things. Sensors 19. doi: 10.3390/s19040859
Borodulkin, L., Ruser, H., and Trankler, H. R. (2002). “3D virtual smart home user interface. Virtual and Intelligent Measurement Systems, 2002. VIMS ’02,” in Proceedings of the 2002 IEEE International Symposium on. IEEE, (Piscataway, NJ: IEEE).
Brown, C. E. (1998). “Applied multivariate statistics in geohydrology and related sciences,” in Coefficient of Variation, (Berlin: Springer), 155–157.
Chen, K. B., Savage, A. B., Chourasia, A. O., Wiegmann, D. A., and Sesto, M. E. (2013). Touch screen performance by individuals with and without motor control disabilities. Appl. Ergon. 44, 297–302. doi: 10.1016/j.apergo.2012.08.004
Cheng, F.-F., Wu, C.-S., and Leiner, B. (2019). The influence of user interface design on consumer perceptions: a cross-cultural comparison. Comput. Hum. Behav. 101, 394–401. doi: 10.1016/j.chb.2018.08.015
Colle, H., and Hiszem, K. (2004). Standing at a kiosk: effects of key size and spacing on touch screen numeric keypad performance and user preference. Ergonomics 47, 1406–1423. doi: 10.1080/00140130410001724228
Colley, A., Mayer, S., and Henze, N. (2019). “Investigating the effect of orientation and visual style on touchscreen slider performance,” in Proceedings of the 2019 CHI Conference, Glasgow, Scotland.
Eriksen, B. A., and Eriksen, C. W. (1974). Effects of noise letters upon the identification of a target letter in a nonsearch task. Percept. Psychophys. 16, 143–149. doi: 10.3758/BF03203267
Fahad, L. G., and Tahir, S. F. (2020). Activity recognition and anomaly detection in smart homes. Neurocomputing 423, 362–372. doi: 10.1016/j.neucom.2020.10.102
Geisler, W. S. (1978). Adaptation, afterimages and cone saturation. Vision Res. 18, 279–289. doi: 10.1016/0042-6989(78)90162-1
Gunge, V. S., and Yalagi, P. S. (2016). “Smart home automation: a literature review,” in Proceedings of the IJCA on National Seminar on Recent Trends in Data Mining RTDM, Vol. 1, (Piscataway, NJ: IEEE), 6–10.
Hancock, P. A., Sawyer, B. D., and Stafford, S. (2015). The effects of display size on performance. Ergonomics 58, 337–354. doi: 10.1080/00140139.2014.973914
Holden, R. J., and Karsh, B.-T. (2010). The technology acceptance model: its past and its future in health care. J. Biomed. Informat. 43, 159–172. doi: 10.1016/j.jbi.2009.07.002
Huang, K. C. (2008). Effects of computer icons and figure/background area ratios and color combinations on visual search performance on an LCD monitor. Displays 29, 237–242. doi: 10.1016/j.displa.2007.08.005
Humar, I., Gradis, M., and Turk, T. (2008). The impact of color combinations on the legibility of a web page text presented on CRT displays. Int. J. Ind. Ergon. 38, 885–899. doi: 10.1016/j.ergon.2008.03.004
Hwang, A., and Hoey, J. (2012). Smart Home, The Next Generation: Closing The Gap Between Users And Technology. AAAI Fall Symposium - Technical Report. Maryland, MD: APS Publications, 14–21. doi: 10.1094/PDIS-11-11-0999-PDN
Jeong, K. A., Proctor, R. W., and Salvendy, G. (2012). Smart-home interface design: layout organization adapted to Americans’ and Koreans’ cognitive styles. Hum. Fact. Ergonom. Manufact. Ser. Indust. 23, 322–335. doi: 10.1002/hfm.20299
Jung, S., Park, J., Park, J., Choe, M., Kim, T., Choi, M., et al. (2021). Effect of touch button interface on in-vehicle information systems usability. Int. J. Hum. Comput. Int. 37, 1404–1422. doi: 10.1080/10447318.2021.1886484
Liao, L. D., Chuang, C. C., Ger, T. R., Wang, Y., and Chen, S. F. (2019). Design and validation of a multifunctional android-based smart home control and monitoring system. IEEE Access. 99:1. doi: 10.1109/ACCESS.2019.2950684
Lilian, G. M., Nadine, V., and Philippe, G. (2014). Interaction techniques for older adults using touchscreen devices: a literature review from 2000 to 2013. J.’Interact. Pers. Syst. Assoc. Francophone Inter. Homme Mach. 3, 1–26. doi: 10.46298/jips.3180
Lin, P. H., Chen, H. J., and Yeh, P. T. (2019). The effects of age group, interface type, and key area of mobile phones on game playing performance, usability, and visual fatigue: a case study of a rhythm game. Hum. Fact. Ergon.Manufact. Service Indust. 29, 275–282. doi: 10.1002/hfm.20783
Mann, W. C., Belchior, P., Tomita, M. R., and Kemp, B. J. (2007). Older adults’ perception and use of pdas, home automation system, and home health monitoring system. Topics Geriatr. Rehabil. 23, 35–46. doi: 10.1097/00013614-200701000-00006
Marikyan, D., Papagiannidis, S., and Alamanos, E. (2019). A systematic review of the smart home literature: a user perspective. Technol. Forecast. Soc. Change 138, 139–154. doi: 10.1016/j.techfore.2018.08.015
Menghi, R., Ceccacci, S., Gullà, F., Cavalieri, L., Germani, M., and Bevilacqua, R. (2017). How older people who have never used touchscreen technology interact with a tablet. Lect. Notes Comput. Sci. 117–131. doi: 10.1007/978-3-319-67744-6_8
Mittelstädt, S., Stoffel, A., and Keim, D. A. (2014). Methods for compensating contrast effects in information visualization. Comput. Gr. Forum. 33, 231–240. doi: 10.1111/cgf.12379
Naujoks, F., Wiedemann, K., Schoemig, N., Hergeth, S., and Keinath, A. (2019). Towards guidelines and verification methods for automated vehicle hmis. Transp. Res. Part F Traffic Psychol. Behav. 60, 121–136. doi: 10.1016/j.trf.2018.10.012
Niamh, C., O’Connor, N. E., and Cathal, G. (2012). Touch Screens for the Older User, Assistive Technologies. London: IntechOpen, 95–118. doi: 10.5772/38302
Ouyang, X., Zhou, J., and Xiang, H. (2021). Screen mirroring is not as easy as it seems: a closer look at older adults’ cross-device experience through touch gestures. Int. J. Hum. Comput. Inter. 37, 1173–1189. doi: 10.1080/10447318.2020.1870830
Panico, F., Cordasco, G., Vogel, C., Trojano, L., and Esposito, A. (2020). Ethical issues in assistive ambient living technologies for ageing well. Multimed. Tools Appl. 79, 36077–36089. doi: 10.1007/s11042-020-09313-7
Parhi, P., Karlson, A. K., and Bederson, B. B. (2006). “Target size study for one-handed thumb use on small touchscreen devices,” in Proceedings of the International Conference on Human Computer Interaction with Mobile Devices & Services, New York, NY.
Park, K., Kim, D., and Han, S. H. (2020). Usability of the size, spacing, and operation method of virtual buttons with virtual hand on head-mounted displays. Int. J. Ind. Ergon. 76:102939. doi: 10.1016/j.ergon.2020.102939
Paul-Dauphin, A., Guillemin, F., Virion, J., and Briancon, S. (1999). Bias and precision in visual analogue scales: a randomized controlled trial. Am. J. Epidemiol. 1117–1127. doi: 10.1093/oxfordjournals.aje.a009937
Scott, J., and Huskisson, E. C. (1979). Vertical or horizontal visual analogue scales. Ann. Rheum. Dis. 38:560. doi: 10.1136/ard.38.6.560
Sequeiros, H., Oliveira, T., and Thomas, M. A. (2021). The impact of IoT smart home services on psychological well-being. Inform. Syst. Front. 3, 1–18. doi: 10.1007/s10796-021-10118-8
Sesto, M. E., Irwin, C. B., Chen, K. B., Chourasia, A. O., and Wiegmann, D. A. (2012). Effect of touch screen button size and spacing on touch characteristics of users with and without disabilities. Hum. Fact. 54, 425–436. doi: 10.1177/0018720811433831
Sha, C., Rui, L., and Kai, C. (2017). Color Affects The Usability Of Smart Phone Icon For The Elderly. Cham: Springer, 173–182. doi: 10.1007/978-3-319-58466-9_17
Sharma, S., and Wong, J. (2020). Three-button gateway smart home interface (truesmartface) for elderly: design, development and deployment. Measurement 149:106923. doi: 10.1016/j.measurement.2019.106923
Snowden, R. J. (2002). Visual attention to color: parvocellular guidance of attentional resources? Psychol. Sci. 13, 180–184. doi: 10.1111/1467-9280.00433
Standards, S. (2000). Ergonomic Requirements for Office Work With Visual Display Terminals (vdts) – part 9: Requirements for Non-Keyboard Input Devices. Geneva: ISO.
Tao, D., Yuan, J., Liu, S., and Qu, X. D. (2018). Effects of button design characteristics on performance and perceptions of touchscreen use. Int. J. Ind. Ergon. 64, 59–68. doi: 10.1016/j.ergon.2017.12.001
Yong, S. P., and Han, S. H. (2010). Touch key design for one-handed thumb interaction with a mobile phone: effects of touch key size and touch key location. Int. J. Ind. Ergon. 40, 68–76. doi: 10.1016/j.ergon.2009.08.002
Zhang, B., Rau, P. L. P., and Salvendy, G. (2009). Design and evaluation of smart home user interface: effects of age, tasks and intelligence level. Behav. Inf. Technol. 28, 239–249. doi: 10.1080/01449290701573978
Zhao, X. J., Plocher, T., and Kiff, L. M. (2007). “Touch screen user interfaces for older adults: button size and spacing,” in Proceedings of the 4th International Conference on Universal Access in Human Computer Interaction, (Beijing: Springer-Verlag).

Keywords: smart home, user interface, age different, sliders, design characteristics
Citation: Yu N, Ouyang Z and Wang H (2022) Study on Smart Home Interface Design Characteristics Considering the Influence of Age Difference: Focusing on Sliders. Front. Psychol. 13:828545. doi: 10.3389/fpsyg.2022.828545
Received: 10 December 2021; Accepted: 15 February 2022;
Published: 22 March 2022.
Edited by:
Carlos Duarte, University of Lisbon, PortugalReviewed by:
Bruno Dumas, University of Namur, BelgiumCopyright © 2022 Yu, Ouyang and Wang. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Na Yu, eXVuYTk2QGhvdG1haWwuY29t
Disclaimer: All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article or claim that may be made by its manufacturer is not guaranteed or endorsed by the publisher.
Research integrity at Frontiers

Learn more about the work of our research integrity team to safeguard the quality of each article we publish.