- Research Team in Computer Science and University Pedagogical Engineering Department, Higher Normal School, Abdelmalek Essaadi University, Tetouan, Morocco
Current developments relating to integrating information and communication technologies (ICT) in learning lead us to wonder about the positive impact that pedagogical video can have on e-learning devices mediating between teacher and learner. Determining the concepts of mediatization and mediation constitutes one of the essential bases of any pedagogical engineering of mediated videos to ensure better transmission of knowledge. To articulate the two concepts of mediation and mediatization, designers, teachers, and trainers must not only mediate the contents of the video but also the pedagogical relation, the design and production process, without forgetting the scenarization phase of the pedagogical videos, which occupy an important place in the pedagogical engineering. In our article, after giving an overview of the two concepts, mediation, and mediatization, we define the pedagogical video, the use of the pedagogical video, and the forms of the pedagogical video. Then, we identify the mediatization tools of pedagogical videos and their mediatization articulation according to previous studies.
1 Introduction
At a time when teaching methods are multiplying, pedagogical video is becoming more and more an integral part of teaching, whether for young children or adults, in a variety of formats, including cartoons or animated films for the very young, real-life scenarios (e.g., videos of road situations with multiple-choice questions to learn the highway code) or reruns of courses or conferences (Ikram et al., 2021). Pedagogical video is a knowledge transmission format that has been around for decades and is not limited to school or training courses. There are hundreds, if not thousands, of pedagogical videos broadcast on television, with or without free access, on the internet, particularly on YouTube. The pedagogical video is particularly popular among the public because this format can arouse the interest and motivation of students (Awad et al., 2017; Alharbi and Alharbi, 2018).
Pedagogical video is also very regularly used in face-to-face courses to illustrate the material being taught, as well as in less conventional course formats such as the flipped classroom. In this teaching format, face-to-face lessons are reserved for practical activities and exercises. More theoretical knowledge and lectures are learned at home in self-directed learning. In this format, videos are particularly useful as a learning aid for students learning at home. Pedagogical videos are becoming increasingly popular and are used in a variety of teaching contexts (Fahy et al., 2021). However, creating a pedagogical video, i.e., a video that teaches a concept and from which the learner retains the main message, is not an easy task.
Before identifying the tools for the mediatization of pedagogical videos and their articulation, it is essential to clearly define the concepts of mediatization and mediation. The concepts of mediation and mediatization are not new terms. The term mediatization refers to the use of tools to transmit content. It must be understood in the sense of the process of scenarization of teaching content through a technical artifact, a media device. While mediatization is the process of scripting content, it should not be confused with the concept of mediation, which refers to the relationship established between the sender and the receiver, the teacher, the tutor, and the learner.
The mediatization of pedagogical videos is a set of cross-disciplinary skills in technological interface design and networked-mediated communication. It opens the door to the innovative integration of pedagogical video into technological interfaces and the communicative dimension of interactivity. The mediatization of pedagogical videos enables us to construct the architecture and write the mediation and mediatization articulation of a detailed pedagogical video. The mediatization of pedagogical videos requires “know-how” and “expertise”, as it corresponds to the management of e-learning content, mobilizing both technical and operational skills.
In this article, which is based on new multimedia technologies, we aim to explore several clearly defined objectives. First, we will attempt to identify exhaustively the various uses and forms of pedagogical videos. Second, we will attempt to clarify the role of the media designer and to situate the tools for the mediatization of pedagogical videos in the creation process. Finally, we will explore in detail the relationship between mediatization and mediation, seeking to develop a methodology for optimizing the content within a pedagogical video.
The proposed solution is to provide a solid framework for reflection and practical recommendations for those involved in the creation and use of pedagogical videos. Our ultimate goal is to help improve the effectiveness of this essential teaching tool in the digital age while fostering an enriching learning experience for learners.
2 Theoretical framework
In language situations, students can use the video to explore non-accessible spaces in both 2D and 3D, discover real scientific experiments, develop their autonomous production, facilitate creativity, and reinforce their mastery of these tools through accessible and contextual social practice (Chen and Chen, 2015). The video should be introduced in all subjects “as a medium for working and creating” (De-Souza and Ferreira-do-Amaral, 2008; Darian and Kapuler, 2016). When the teacher wishes to use a video, it is necessary to consider its educational dimension and the reasonable use of the video. In this sense, we have based our study on the article “Integration of Pedagogical Videos as Learning Objects in an Adaptive Educational Hypermedia Systems According to The Learner Profile” (Ikram et al., 2021). In the latter, we propose four ways of using video media.
In delving into the theoretical underpinnings of our study, we navigate through three key dimensions essential for understanding the landscape of pedagogical videos. First, we explore the diverse uses of pedagogical videos, shedding light on their multifaceted roles in educational settings (Section 2.1—The use of pedagogical video). Subsequently, we dissect the various types of pedagogical videos, recognizing the nuanced approaches that cater to distinct learning objectives and audience needs (Section 2.2—The types of pedagogical video). Finally, we delve into the mediatization tools, unraveling the technological instruments that breathe life into these educational assets (Section 2.3—The mediatization tools for a pedagogical video).
2.1 The use of pedagogical videos
The uses of pedagogical videos are presented in four categories with different pedagogical objectives.
2.1.1 Situational video
This type of video focuses on the definition of objectives (general, specific, and intermediate) and also skills (disciplinary and transversal), and prerequisites (prior knowledge). The video allows to contextualize what will be presented in the following and to give meaning by raising the learner’s questions (feedback), and at the same time as an evaluation tool to test the learners’ prerequisites and also to situate the learner’s state of knowledge before the beginning of the learning situation of a pedagogical video. This way, the strengths and weaknesses of the learner can be identified and then adjusted by proposing a remediation activity with resources adapted to the learner’s level. The learner is led to watch a video explaining concepts, facts, procedures, etc. Thus, it is possible to take advantage of the specificities of video to offer learners a more straightforward presentation of concepts than with traditional media (text, etc.), mainly due to the dynamic characteristics of the video.
2.1.2 The contextualization video
The contextualization video proposes learning activities related to the structuring and experimentation of specific knowledge. The video aims to promote the construction of specific knowledge and its use in the development of skills by the learner who chooses the approach for the construction of this knowledge (deductive approach and inductive approach). This type of video leads the learner to make his/her analysis of the video content (problems, phenomena, situations, etc.).
2.1.2.1 Deductive approach
The deductive approach (logical deduction) consists of moving from the general to the particular, from the abstract (or principles) to the concrete. The starting point is the statement of the concept and/or the rule to be verified by examples. The pedagogical exploitation of a theme includes this approach: concepts, rules, examples, analysis, and verification of concepts and rules. In explicit teaching, knowledge is transmitted, and the learner acquires skills.
2.1.2.2 Inductive approach
This approach places the learner in a situation where they appropriate by themselves or in cooperation by exploring or observing what they have to learn. The pedagogical video guides this process by placing the learner in situations where the video can accompany him/her with feedback on developing his/her skills. This type of use consists of pushing the learner to make a judgment on the content of the video viewed. The positioning can be done either in an instrumented or non-instrumented way.
2.1.3 The objectification video
A pedagogical objectification video is a video created in an educational context with the specific purpose of observing, analyzing, and evaluating particular aspects of teaching or learning through interactive exercises. This type of video can be utilized for teacher training, self-assessment, or as a means of demonstrating effective pedagogical practices. For example, an interactive exercise could involve teachers pausing the video at key points to reflect on their instructional techniques or engage in discussions about effective teaching strategies. These interactive elements enhance the learning experience, allowing for a more dynamic and engaging exploration of teaching strategies, and their impact on student learning.
2.1.4 Transfer video (evaluation video)
The video transfer focuses on transferring and reinvesting the knowledge and skills covered. The learning activity should encourage the learner’s learning. This pedagogical video aims to reinforce, consolidate, and fix each learner’s knowledge. However, the entities proposed serve to remedy the learners’ knowledge to overcome specific learning difficulties by encouraging the construction of links and the adaptation of learning in real situations, on the one hand, and by proposing more complex challenges to faster learners, on the other. This type of use consists of pushing the learner to make a judgment on the content of the video viewed.
2.2 Type of pedagogical videos
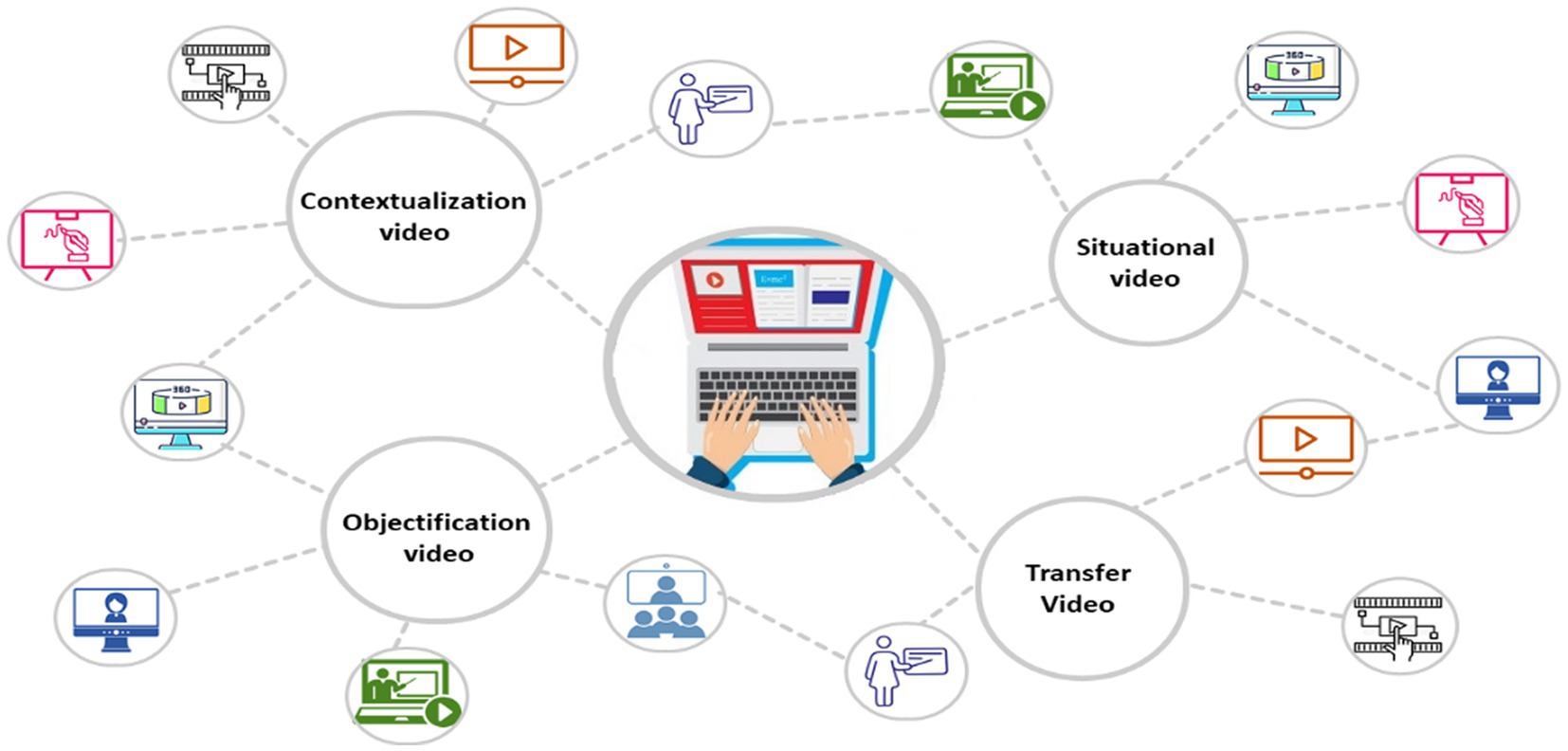
Figure 1 illustrates this type of use (situational, conceptualizing, objectifying, and transferring).
• Video slideshow.
This audio and visual resource requires specific software but is simple to produce. It is a slide show with sound and the possibility of adding a webcam recording as a small thumbnail. The contribution is for the student to see the person presenting and speaking. This can break up the monotony of the sound slideshow. Some software allows to include a webcam capture; others do not.
• Video SCREENCAST.
This is much the same as the slideshow, except that the software will capture what is happening on the screen instead of only the slides. This can be useful for showing content that is not static, such as animations from software, software demonstrations, or website navigation.
• Video interview.
In an interview, unlike a face-to-face lecture, the person speaking is rarely a teacher or trainer. The interview is an opportunity to hear from an expert. The aim is not to offer a course but to recount an experience or answer a specific question. The interview focuses on the interviewee and his/her knowledge or competence in a specific field.
• Video on camera.
This format is not the most fun as the principle is to film “a teacher” giving a lesson. However, it can help share an important conference, as in the case of TEDx. Filming a course does not mean any particular preparation for the person being filmed, but an external preparation for the filming, such as a camera, mobile control room, and microphone.
• Video reportage.
The video report is like a mini-documentary, but the neutrality of its content distinguishes it. The video report is neutral; it presents information, ideas, or explanations without taking a position.
• The animated video.
The animated video allows an idea or a concept to be schematized using animation (drawings, diagrams, 3D, etc.). This is a very effective and helpful method, especially when filming an experiment in actual conditions is impossible. Coupled with a voice-over, this type of video allows, for example, to present the functioning of an electrical circuit from the inside.
• Whiteboard video.
The whiteboard video allows complex subjects to be explained, presented, or discussed while “hand-drawing” the visuals on a blank surface with accompanying narration. This whiteboard video, with a clean style, is often in black and white to promote learning and concentration. Whiteboard videos are often used for e-learning, summaries of academic content, or to accompany courses up to the university level.
• 360° video.
The 360° video immerses the learner in a 3D environment, which will adapt and respond to his actions. A fictitious character no longer accompanies the learner but plays his or her role. Very practical for acclimatizing to an environment that is usually difficult to access or dangerous, the 360° video also makes it possible to handle expensive tools without risking damaging them. This format is, therefore, ideally suited to training train drivers or doctors.
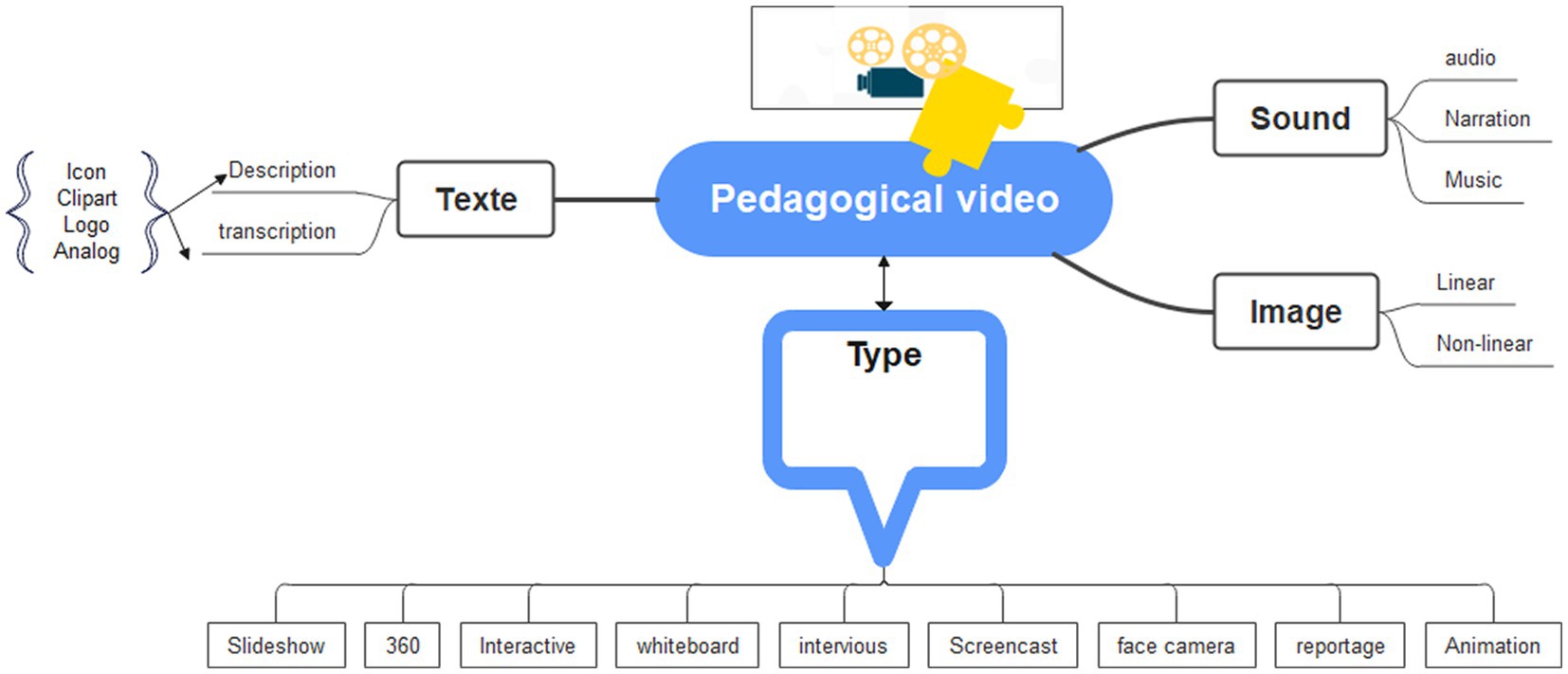
Pedagogical videos can accompany online and face-to-face training or provide a presentation of a tool or service that was presented in Figure 2. In addition to being quick, easy to implement, and scalable, it can be used by many participants. One objective that all pedagogical videos share is to illustrate a content or a procedure so that learners can understand its construction and sequence and reproduce it in their everyday practice.
2.3 The mediatization tools for a pedagogical video
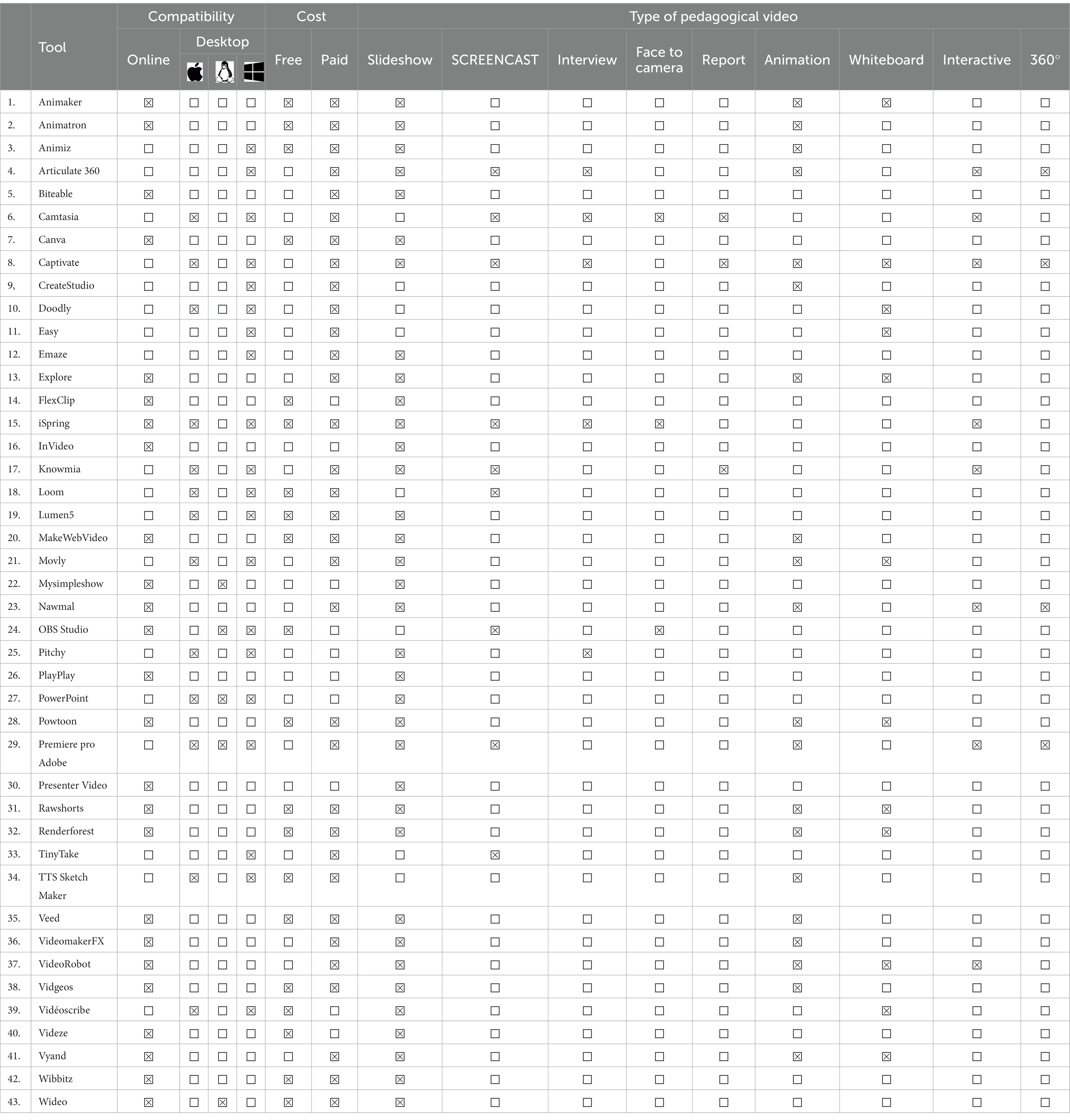
In this subsection, we delve into the critical aspect of mediatization tools for crafting effective pedagogical videos. Mediatization is the transformative process where educational content takes its final form for learners through the use of specialized tools. The choice of these tools significantly impacts the quality and delivery of pedagogical content. In this section, we will explore a diverse array of 43 mediatization tools, each tailored to specific types of pedagogical videos. These tools play a pivotal role in the concrete production and technical fabrication of educational content, offering media designers the means to enhance engagement and learning outcomes. A comparative table will be presented, shedding light on the unique features of each tool based on its suitability for various types of pedagogical videos. This comparative analysis aims to assist educators and media designers in making informed decisions about the most fitting mediatization tools for their specific educational objectives. Table 1 shows the comparative results of the proposed tools according to the type of pedagogical videos.
3 Methodological framework
Any media designer’s job will be to consider how information processing works to design pedagogical videos that support learning and thus facilitate new information processing. To do this, a media designer needs to consider the particular context of the mediatized environment and the underlying specifics. The pedagogical video is a digital document that simultaneously includes several of the characteristics listed in Figure 2, with the electronic component as its exclusive medium. A pedagogical video has several features simultaneously, as shown in Figure 2.
Learning via video implies inserting the abovementioned elements, but more than combining sounds, images, and texts to make people learn is required. Indeed, they must be presented in the right way. The integration of visual elements, whether static or dynamic, must be relevant to the objective. Similarly, integrating sound elements fulfills various functions, such as reinforcing realism and transmitting instructions (pedagogical or operating instructions). In addition to the different learning theories that conceive learning as a result of a change in the learner’s behavior, we base ourselves on four theories that will help us to articulate the pedagogical video; these theories support and make explicit the learning by video: the theory of the cognitive load of Sweller (2011), the cognitive theory of learning in a multimedia context of Mayer (2014), and the principles of ergonomics.
3.1 The cognitive load theory
Three types of memory support John Sweller’s theory of cognitive load:
– Sensory memory has two input channels: the auditory (verbal) and visual (pictorial) channels.
– Working memory receives new information and processes it into new knowledge. It has a limited capacity.
– Long-term memory, which stores new knowledge unlimitedly after encoding it.
The capacity of new information processed in the working memory is limited, so it is essential to select the information to be processed in this part of the memory to encode and transmit to the long-term memory. We speak of cognitive overload when the information arrives in excess in this part of the working memory. This overload will cause difficulty in the learning process, as the working memory can only process three to four new pieces of information simultaneously (Sweller, 2012). With these considerations in mind, two approaches characterize the work of cognitive scientists to counteract this cognitive load: altering the information in the working memory or reducing the input of information into the sensory memory. There are three types of load:
– The intrinsic load related to the information that is the object of analysis,
– The extrinsic load is related to all the useless elements, the superfluous. The presentation of the information via the pedagogical document can be modified to promote learning.
– The essential load constitutes the place of mental representations contributing to the storage in long-term memory.
3.2 The cognitive theory of learning in a multimedia context
The Cognitive Multimedia Theory Learning (CMTL) of Richard Mayer, professor of cognitive psychology, also builds on this cognitive load theory to shed light on learning in a mediatized environment. It is based on three key concepts:
– The learner uses two channels (visual and verbal) to process information
– Working memory capacity is limited and new information cannot all be processed at once
– Learning is an active process: selecting, organizing, and integrating.
According to Mayer, the cognitive theory of multimedia learning describes how users learn from words and images. This theory is based on the idea that people have different channels for processing visual and auditory information (dual channel hypothesis) and that each can process a short portion of information at a time (limited capacity hypothesis). Successful learning involves the use of both channels (limited capacity hypothesis). Moreover, successful learning involves engaging in appropriate cognitive processing during learning (active processing hypothesis) (Mayer, 2014; Castro-Alonso et al., 2019). The visual design of the medium is of great importance for engagement with the course. A graphic atmosphere that recalls the course domain creates a form of cognitive and affective imprinting that helps the learner to remain present in the task. As learning is not a purely cognitive function, emotional support helps to make the browsing experience positive and to sustain the learning effort (Mayer and Moreno, 2012). Based on Mayer’s theory of cognitive learning, we present Table 2 showing effective practices for creating pedagogical videos: The Cognitive Multimedia Theory Learning (CMTL) of Richard Mayer, professor of cognitive psychology, also builds on this cognitive load theory to shed light on learning in a mediatized environment. It is based on three key concepts:
– The learner uses two channels (visual and verbal) to process information
– working memory capacity is limited and new information cannot all be processed at once.
– The active engagement of the learner in the learning process through selecting, organizing, and integrating information.
3.3 Ergonomic principles
Ergonomics, from the Greek “ergon” (work) and “nomos” (law), is defined by Alain Wisner as “the body of scientific knowledge relating to man necessary to design tools, machines, and devices that can be used with maximum comfort, safety, and efficiency (Wisner, 1995, p. 99).” Ergonomics (or the study of human factors) is the scientific discipline that aims at the fundamental understanding of the interactions between human beings and other components of a system and the implementation in the design of relevant theories, principles, methods, and data to improve human wellbeing and the overall efficiency of systems (Caro and Bétrancourt, 2001). The presentation and organization of the components of a pedagogical video have an impact on learning. For example, in an article on the design of pedagogical documents, Caro and Bétrancourt (2001) discuss the use of organizers to organize the text of a document:
– Linguistic organizers: titles, connectors, and thematization marks.
– Paralinguistic organizers: punctuation marks, typography, special characters, color, and spatial.
A set of recommendations has been listed by Bétrancourt and Caro. These recommendations concern, for example, the color combinations to be used on the screen, those to be avoided, typography (2 to 3 typographies maximum per document), or the combination of graphics and text, as these are the elements most present in digital documents. When we talk about the ergonomics of a pedagogical video, we often talk about adapting the video to its user, i.e., taking into account the user’s cognitive abilities (memory, perception, and attention), making the task intuitive, and allowing the user to foresee errors. The ergonomics of a pedagogical video refers to how the video is designed and organized to be used effectively and intuitively by learners (Colovic, 2014; Bétrancourt, 2019). It is important to consider usability when mediatizing a pedagogical video to maximize learner engagement and understanding.
When we talk about the ergonomics of a pedagogical video, we often mean adapting the video to its user, i.e., taking into account the user’s cognitive abilities (memory, perception, and attention), making the task intuitive, and enabling the user to anticipate errors. The ergonomics of a pedagogical video refers to how the video is designed and organized to be used effectively and intuitively by learners. It is important to take ergonomics into account when mediatizing a pedagogical video to maximize learner engagement and understanding (Ibrahim et al., 2020).
Here are some ergonomic elements to consider:
– The video should be short enough to hold the learners’ attention while providing enough information to achieve the pedagogical objectives (capture attention and promote concentration and information retention).
– Audio and video quality: The video must be of good quality to be easily understandable and to maintain the student’s interest.
– Clarity of narration: The narration should be clear and easy for students to understand.
– Formatting: The video should be organized logically, with clear subheadings and titles to help students follow the content.
– Interactions: Pedagogical videos can include interactions to engage students, such as quizzes, questions to answer, or challenges to complete.
– Compatibility: The video should be compatible with different devices and browsers to allow easy use by students.
– By considering usability when mediatizing a pedagogical video, one can create a video that is easy to use and promotes student engagement and understanding.
A pedagogical video must be useful and usable. Various criteria have been proposed to assess these characteristics of the quality of a pedagogical video. A pedagogical video that facilitates man–machine interaction or is adapted to the user’s conditions of use according to their physical, physiological, or cognitive characteristics can significantly enhance the learning experience and promote effective communication between individuals and technology (Hoogerheide et al., 2014; Cirjaliu and Draghici, 2016). According to the study of Nielsen et al. (2004), the following characteristics are proposed:
– Conflicts between visual (especially textual) and verbal information must be avoided.
– It is interesting to integrate the image of the presenter, as long as we can see at least the whole torso. The hand gesture is an element that helps understanding and indicates to the students where to focus their attention. The face alone would be a distraction.
– Care must be taken with the font, size, and quantity of text to ensure that it remains legible and avoids cognitive overload.
– It is advisable to explain the structure of the video (visible plan) and to include an introduction and a conclusion (I imagine that this advice is less relevant for videos of less than 3 min) (Seagull et al., 2006).
– Users should be helped to know where to focus their visual attention: by making information appear as they go along, using arrows, pointing with their hands, etc. (Guidance).
– Usefulness and usability heuristics are characteristics common to usable interfaces. They are general principles that can be applied to virtually any type of interface, such as a pedagogical video. Taking these principles into account when designing the interface provides a useful and usable interface:
1. Visibility of video status: The pedagogical video must inform users at all times of the status of the actions they are carrying out on the video. For example, if the user has answered a question, a message indicating that the question has been sent must be displayed (for example with a text message). Similarly, if the user clicks on “play” or “stop,” they should be informed that this action has been taken into account and they should be able to “see” that this action has been taken into account (e.g., an icon indicating that help is available). Therefore, the feedback must make sense to the user and above all be relevant to their actions (Laws and Barber, 1989; Chen, 2020).
2. Matching the video to the real world: The pedagogical video must be designed from the moment it uses the communication codes (images, words, icons, phrases, and concepts) that the user uses and is familiar with in the real world.
3. User control and freedom: A pedagogical video gives the user the option of undoing an action or going back. Users have the right to make mistakes. Whatever the reason, it is advisable to provide them with a solution that allows them to practice. For example, the possibility of redoing an exercise. If you do not do this, users are unlikely to come back to your interface because they will know that they are not free to do what they want (Federoff, 2002).
4. Consistency and standards: User representations and usage standards must be taken into account in the pedagogical video.
5. Minimalist design: In a pedagogical video, graphic elements and processes that do not provide useful information to the user should be avoided. These elements are often called “noise” in design. For example, the addition of color to a text must have a meaning, which means that the use of this particular color in this particular place contains a meaning and not just aesthetics. A design that makes sense to the user can justify its graphic choices in functional terms. It is therefore a good indicator of the quality of a pedagogical video.
6. Recognition rather than reminders: Constructive, clear, and simple error messages are used.
7. Flexibility of use: It will be necessary to provide an interface that caters to a wide range of skills. For example, a pedagogical video offers advanced options for more advanced users. These can represent degrees of use according to skills. The user interface of a pedagogical video is flexible, with a solution that suits as many people as possible.
8. Help with error management: In the event of an error, users can easily exit, redo, or cancel the video.
9. Error prevention: Error messages should describe the exact problem and suggest a clear solution.
10. Help and documentation: The pedagogical video should include a Help section. For example, provide tutorial video sections or FAQs.
– Finally, the video should remind of the importance of making students active during viewing: by asking questions, doing exercises, etc.
Learning via a mediatized pedagogical video implies the insertion of the abovementioned elements, but more is needed to combine sounds, images, and texts to make people learn. Indeed, it is necessary to present them in the right way. As some authors (De Lièvre, Depover, Quintin) pointed out in an article, “It is the use that is made of technology in a given situation that determines its qualities in a training context.” (Depover et al., 2000).
ISO 9241 defines the principles of ergonomics for human–computer interaction (HCI) systems. It comprises a series of standards covering different usability aspects, including user interface design, performance criteria, and evaluation methods (Schonberg and Schonberg, 1999). The primary usability principles outlined in ISO 9241 include:
– User-friendliness: Systems should be designed to meet users’ needs, capabilities, and limitations.
– Ease of use: Systems should be easy to learn, use, and understand.
– Efficiency of use: Systems should enable users to perform their tasks efficiently and with low error.
– User satisfaction: Systems should be pleasant to use and contribute to user satisfaction.
– Safety and reliability: Systems must be safe and reliable to protect users from potential risks.
There are no specific specifications for pedagogical videos in this standard. However, there are requirements for visual elements, such as legibility and image quality, which may apply to pedagogical videos used in user interfaces. It is crucial to consider accessibility for users with special needs (Miki, 1998). It is important to note that the ISO 9241 standard is primarily intended for human–computer interaction (HCI) systems, so there may be limitations in its use for evaluating pedagogical video. However, these principles can be used to evaluate the ergonomic aspects of the video. It is, therefore, important to consult other standards and guidelines specific to education and pedagogical videos for a complete and appropriate evaluation (Schonberg and Schonberg, 1999). The integration of visual elements, whether static or dynamic, must be relevant to the intended purpose. Similarly, the integration of sound elements serves various functions, such as reinforcing realism and transmitting instructions (pedagogical or functional instructions). In this second function, the benefit concerns the simplification of the visual interface, increasing ergonomics, or direct transmission of the nature of the information.
4 Result and discussion
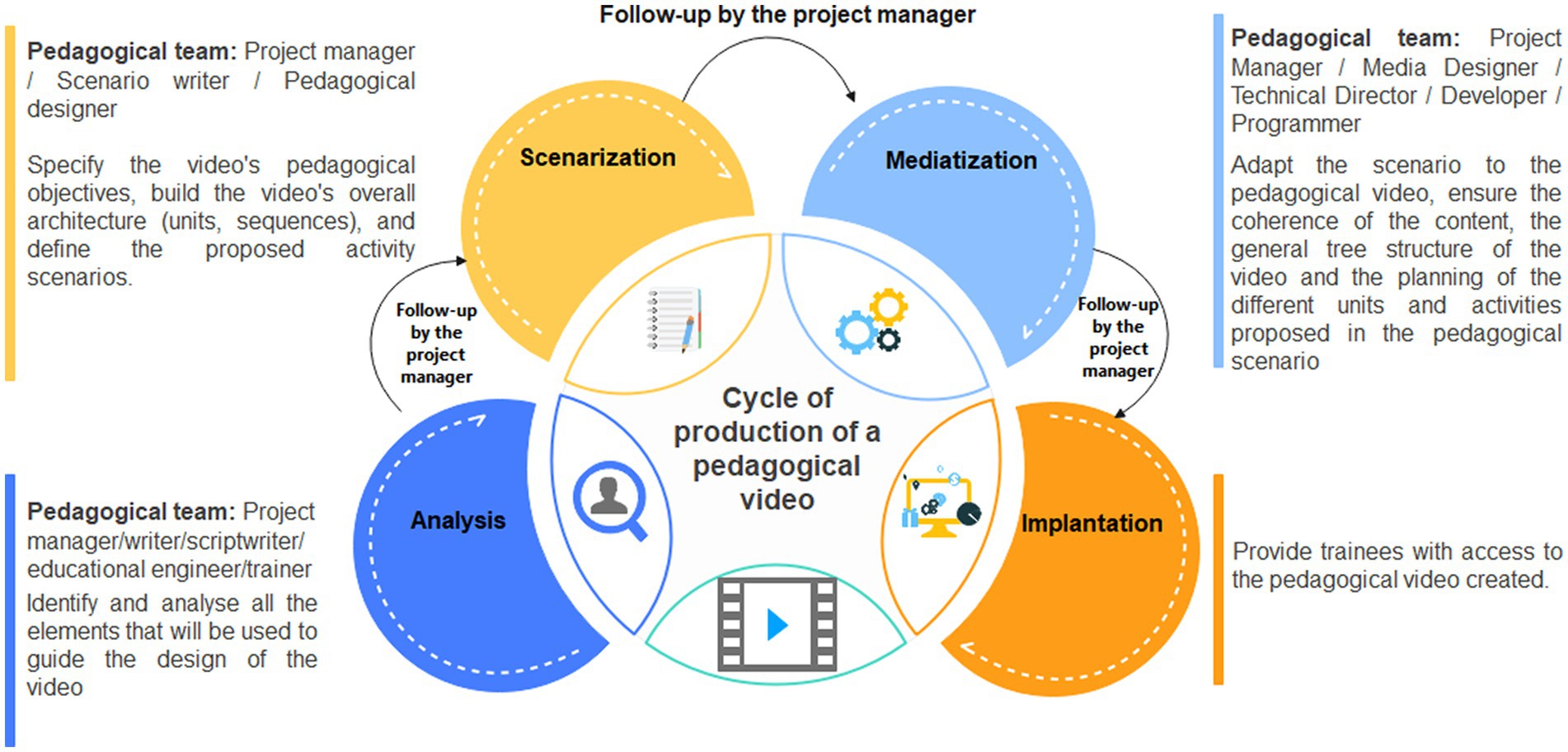
In the cycle of the creation of a pedagogical video illustrated in Figure 3, mediatization comes after the stage of pedagogical scenarization, which itself comes after an analysis of the needs, the target audiences, and the learning objectives. The mediatization of a pedagogical video is the stage of concrete production and technical fabrication of the training content using different tools that will allow the course to be created and displayed on the learners’ screens as a pedagogical video (Lange and Schulz, 2019).
Mediatization of content is, therefore, to perform all the necessary operations so that it can, from a scenario, take the final form in which it will be used by learners (Chelliq et al., 2023). The pedagogical script of a video contains all the indications given by the designer, the scriptwriter, and the project manager in detail and is the starting tool for mediatization. Mediatization is carried out with the help of online editing software. However, not all of them offer the same possibilities, and these also limit the working framework of media designers. From the scenario, some parts will be realized directly in the chosen mediatization tool, others are constituted by existing media or created by other means (e.g., images) that the mediatization tool will allow to integrate, to insert in their place (Chelliq et al., 2023). In general, the media designer takes charge of the process of designing and implementing mediatization training and communication devices, a process in which the choice of media—techno-sociopragmatic devices (TSP) (Peraya, 1999).
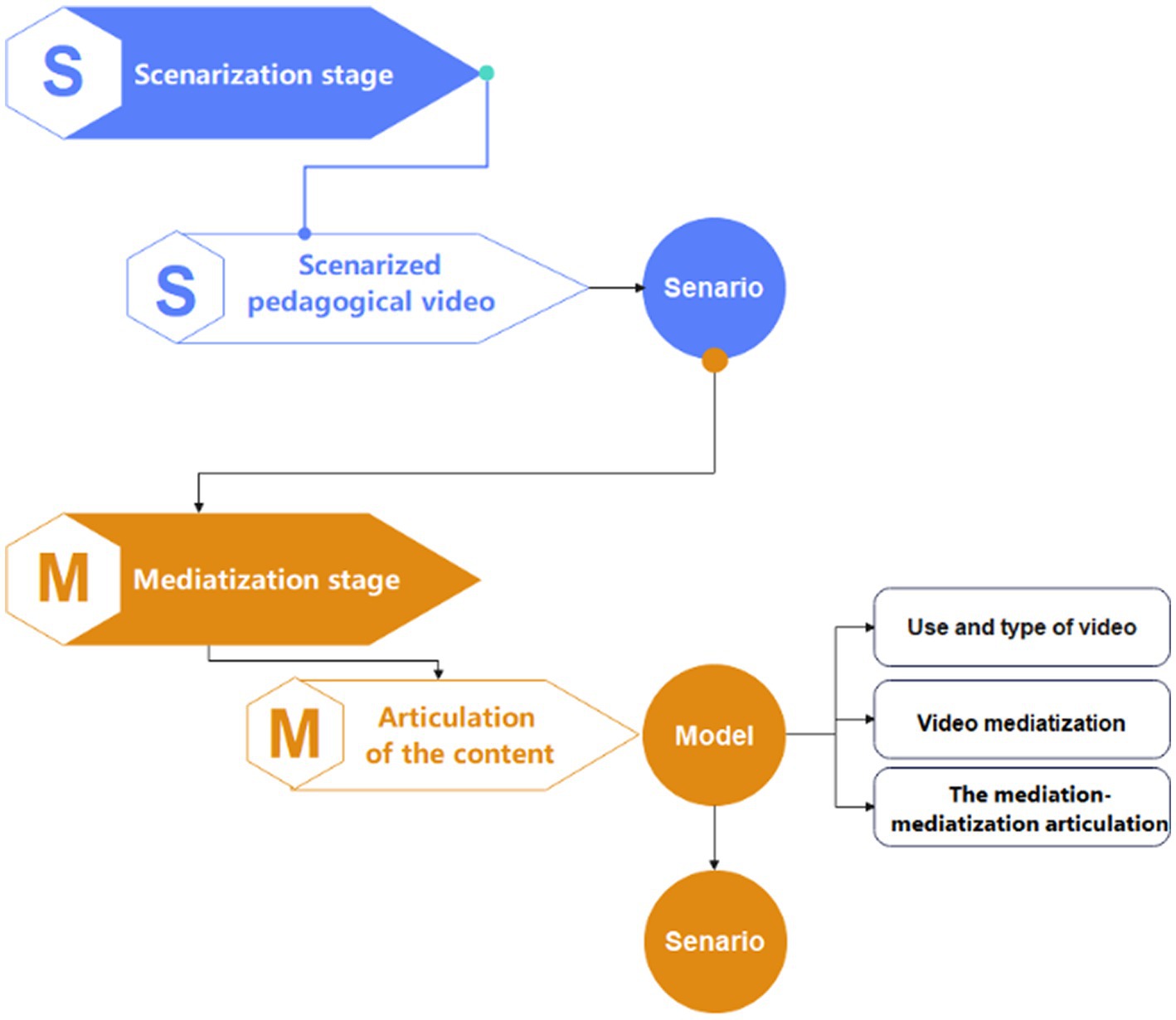
The media designer or multimedia producer of a pedagogical video adapts the scenarization of the multimedia product or service and directs the whole design in interaction with the different specialized designers at the design and production stage of a pedagogical video the design and production stage of a pedagogical video. The designer ensures the coherence of the content, the general tree structure of the video, and the planning of the different units and activities proposed in the pedagogical scenario. Then, he/she gathers the necessary elements of the units and sequences for the type of pedagogical video used: texts, sounds, still and moving images, photo illustrations, and others. He/she may have to work with designers specializing in the audiovisual field. Downstream, the technical director, the developer/programmer, and all the computer specialists translate the creative choices into technical language. The articulation of the two concepts is perfectly conceivable in e-learning. To account for the three studies (cognitive load theory, cognitive learning theory, and ergonomic principles), it is necessary to find a balance in the pedagogical video, which leads to the construction and reconstruction of the relationships between the three studies, as any change in one of the aspects leads to an imbalance which must be compensated for by changes in the others. For this purpose, it is necessary to set up a mediatization scenario (as shown in Figure 4) of a pedagogical video in general.
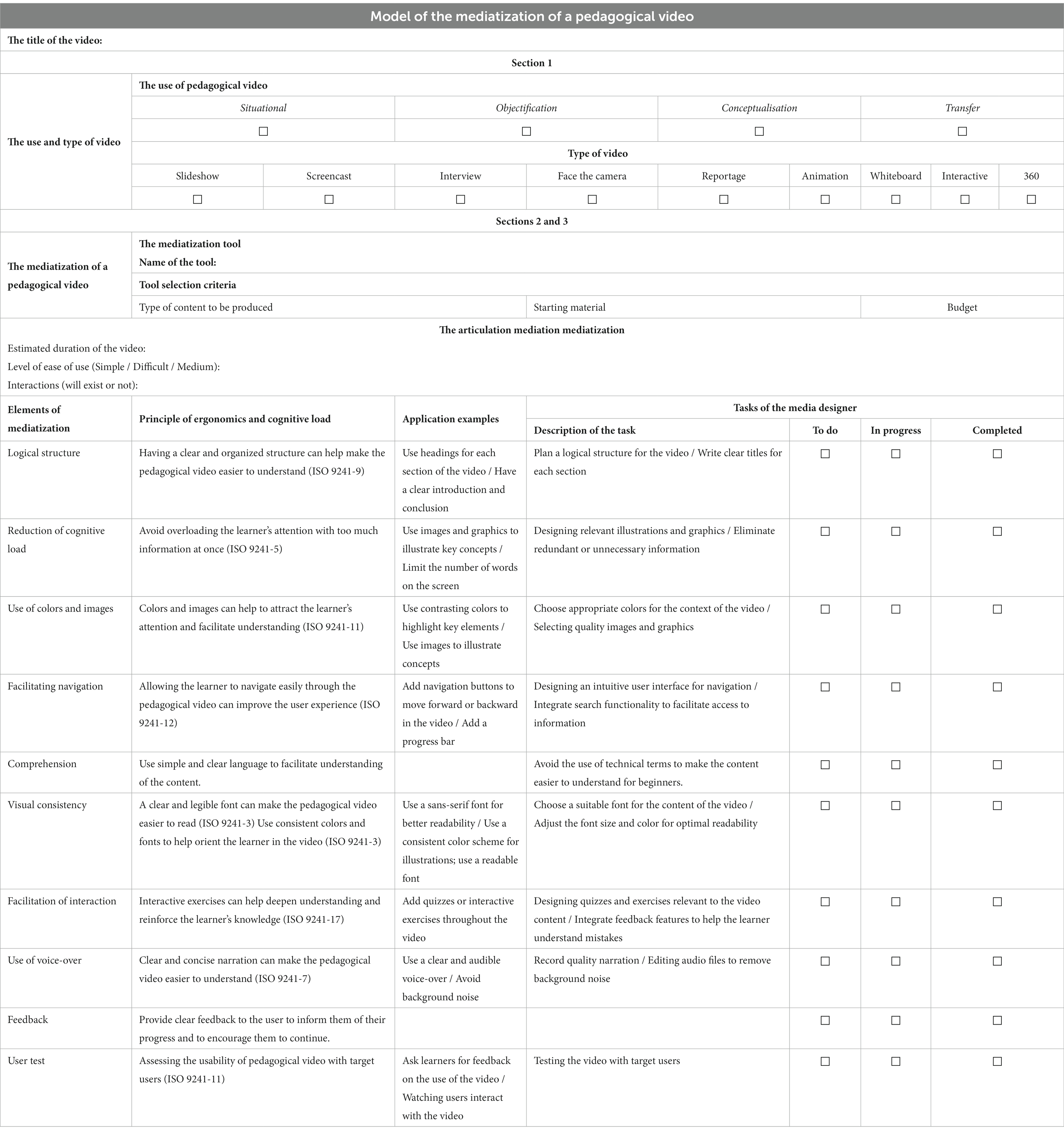
This scenario presents an approach and a strategy for a real mediatization of the video content based on a scenario of a pedagogical activity, which is defined as a situation carried out by a teacher and proposed to the learner to reach pedagogical objectives and the acquisition of general or specific competences related to one or more life domains according to the modalities and specifications of the curriculum. This scenario should be based on a criteria model of a mediatized pedagogical video. A model is a form of the model in the sense of a “formalized and purified representation of reality or a system of relations” (Brunet, 2001). In school use, the model and the model often merge into the same heuristic tool allowing the designers to mediatize the pedagogical video. Our model is divided into three sections; each is composed of elements, and each is associated with a set of criteria related to the articulation of mediation and mediatization. Our criteria model allows us to structure the usability of pedagogical videos and is based on the studies of cognitive load theory.
– The cognitive theory of learning.
– The model is built on the principles of ergonomics and the basis of the ISO 9241 standard.
We have worded these criteria so that a media designer can observe them. This model can therefore be used in the design of the pedagogical video to identify the components of the criteria that the designer has incorporated. This tool objectively portrays a video regarding the designers’ intentions.
After exploring in detail the basics of our model for mediatizing pedagogical videos, let us now delve into the concrete aspects of its development and application.
4.1 Methodology for creating the model
Let us start by detailing the methodology we followed in designing this innovative model. This methodology is based on solid theoretical foundations and was designed to ensure the effective mediatization of educational videos.
The creation of the model for mediatizing pedagogical videos followed a rigorous methodology to ensure its effectiveness and relevance for media designers. This process has been designed to ensure optimum mediatization of educational content. Here are the key stages in this methodology:
– Stage 1: Definition of objectives and criteria.
Before creating the model, it was essential to clearly define the objectives. The main objectives were to improve the mediatization of pedagogical videos based on the principles of cognitive load theory, cognitive learning theory, and ergonomic principles. Success criteria were established to measure the effectiveness of mediatization.
– Stage 2: Identification of key parameters.
We identified the key parameters that influence the mediatization of pedagogical videos, such as content type, source material, budget, levels of interactivity, and many others. Each of these parameters was carefully taken into account in the development of the model.
– Stage 3: Research and analysis.
Extensive research was carried out to gather information on best practices in pedagogical video mediatization. We analyzed examples of successful pedagogical video mediatizations to understand how the principles of cognitive load, cognitive learning, and usability were applied.
– Stage 4: Design of the mock-up.
The design of the model itself was a crucial stage. We created a structure in three sections: “Use and type of video,” “Mediatization of video,” and “Mediatization articulation.” Each of these sections was based on specific criteria about the principles studied.
– Stage 5: Iterations and revisions.
After the first version of the model, iterations were carried out. Media designers were involved to test the mock-up and provide feedback. Revisions were made accordingly to improve the mock-up.
– Stage 6: Documentation.
Detailed documentation was created to explain how to use the mock-up. This includes instructions on how to complete each section and examples to illustrate its application.
– Step 7: Training.
We have also developed a training program for media designers, explaining how to use the template effectively in their pedagogical video projects.
– Stage 8: Validation.
The mock-up was validated internally to ensure that it met the defined objectives. Tests were carried out to ensure that the criteria established were observable and usable by the designers.
The methodology for creating this model was guided by a desire to improve the mediatization of pedagogical videos by drawing on well-established educational theories and usability practices. This approach has made it possible to create a structured and effective tool for media designers.
4.2 Presentation of the model
After explaining the methodology, we are going to present the structure of our template. This section will highlight the three key sections of the model and explain how it is designed to optimize the mediatization of pedagogical videos.
We have worded these criteria so that they can be observed by a media designer. This model can therefore be used when designing the pedagogical video to identify the components of the criteria that have been incorporated by the designer. This tool provides an objective portrait of a video in terms of the designers’ intentions.
Our model is based on the Kanban methodology (Anderson, 2010). The Kanban method is based on the Lean approach, i.e., on the continuous improvement of production processes to allow production management without waste (Henderson, 1986). This methodology allows us to visualize tasks arranged in different “columns” according to their state of progress (Ru, 2003). Before applying the proposed model, we will try to explain how to use it: As far as the use of this model is concerned, it should be noted that it is filled in as the mediatization scenario progresses. Media designers can use it as a basis to help them design the mediatization scenario that will be detailed and presented in the following work. The model is presented in three main sections:
– The first section (Use and type of the video) allows us to identify the use and type of the pedagogical video that is already presented in the previous paragraphs.
– The second section (the mediatization of a pedagogical video): This is an essential stage in which the media designers start the concrete production and technical fabrication of the content with the help of different tools according to different parameters that will allow the creation of the course and display it on the learners’ screens in the form of a pedagogical video.
– The third section (the mediatization articulation): This section contains three columns “To do,” “In progress,” and “Completed”:
• To do: the task is ready to be done.
• In progress: the task is being carried out.
• Done: the task is completed.
Media designers can also use the steps in our model to structure their mediatization plan. For example, they can use “To do” to plan the different actions and tasks for the creation of the video, “In progress” to monitor the progress of the different tasks and actions, and “Done” to evaluate the results achieved. This will allow them to maximize the effectiveness of their mediatization plan and maximize the results of the pedagogical video. Our mock-up provides a quick overview of the progress of the pedagogical video. It greatly limits the loss of information. Thus, the Kanban method in our model brings the following advantages:
– Management of information flow: speed of information given and received.
– Transparency between all collaborators (the pedagogical team): Everyone knows the progress of the different tasks to be accomplished.
– Clearly define the pedagogical objectives of the video.
– Plan the activities and content that will be included.
– Choose the most appropriate criteria for achieving these objectives. The designer is currently examining the validation of the model. Therefore, we must still discuss its quality, limitations, and relevance to articulation mediatization.
4.3 Benefits of the model
Having grasped the structure, we will explore the many advantages that this mock-up offers. These advantages are the result of careful design and can have a significant impact on the mediatization of educational videos.
The mock-up we have developed for mediatizing pedagogical videos offers several significant advantages for both media designers and learners. These benefits are the result of a carefully structured approach based on educational and usability principles. Here is a detailed analysis of the key benefits of our model.
1. Structure and Clarity: The model divides the mediatization of pedagogical videos into three distinct sections: “Use and type of video,” “Video mediatization,” and “The mediatization articulation.” This structure provides clarity and organization to facilitate the planning and implementation of mediatization projects.
2. Application of Educational Theories: Based on proven educational theories, including cognitive load theory, cognitive learning theory, and ergonomic principles, our model helps media designers integrate these principles into the creation of pedagogical videos. This improves learning effectiveness.
3. Customization and Adaptability: The mock-up offers the flexibility to adapt mediatization to suit individual needs. By focusing on criteria such as interactivity, user control, visibility, and accessibility, designers can tailor the learning experience for different audiences.
4. Process visualization: Using Kanban methodology, the mock-up provides an overview of the mediatization process. The “To Do,” “In Progress” and “Completed” columns enable the entire pedagogical team to track the progress of the various tasks, ensuring efficient management of the flow of information.
5. Time management: The model facilitates time management by clearly indicating which tasks are ready to be completed, which are in progress, and which have already been completed. This reduces delays and ensures that pedagogical videos are delivered on time.
6. Reduced Loss of Information: Due to the organized structure of the model, there is less risk of losing important information. Media designers and the pedagogical team have a constant overview of the state of progress, reducing omissions or missed information.
7. Transparency and Collaboration: The Kanban method encourages transparency and collaboration within the pedagogical team. Each member knows the progress of the various tasks, which encourages communication and collaboration to achieve the mediatization objectives.
8. Meets ergonomic standards: The model is built in compliance with ISO 9241 and ergonomic principles. This ensures that pedagogical videos meet current standards and conventions, contributing to a better learning experience.
9. Error Management Support: The model includes criteria relating to error prevention and management. This ensures a learning experience without major obstacles, as errors are anticipated and managed effectively.
10. Continuous Improvement: Using Lean methodology, the model encourages the continuous improvement of mediatization processes. This means that pedagogical videos can be adjusted and improved over time based on feedback.
Our model for mediatizing pedagogical videos brings structure, clarity, flexibility, and efficiency to mediatization projects. It promotes the application of educational and ergonomic principles while encouraging collaboration and transparency within the pedagogical team. Ultimately, it aims to improve the learning experience for learners, by offering more effective and relevant pedagogical videos.
In summary, the mediatization of a pedagogical video is a tool to enhance teaching and learning. Articulating mediatization of a pedagogical video refers to creating an effective mediation between the teacher, the learners, and the pedagogical video. It is about finding the right balance between using audio-visual technologies and implementing cognitive load theory, cognitive learning theory, and usability principles to achieve the best results, optimize learning, and help create more effective and engaging videos for learners. The mediatization mock-up helps to effectively plan the video’s production, ensure that all the necessary elements are included, and forecast production costs and timescales. It can also help to identify potential problems before production begins and ensure that the video meets the pedagogical objectives.
5 Conclusion
The pedagogical video has become an essential tool in online learning due to its ability to effectively transmit knowledge and mediate between teacher and learner. However, it is crucial to recognize that creating pedagogical videos requires more than just content production. Scenarization and mediatization are essential to ensure that the content is not only explicit and accurate but also tailored and structured in a way that makes it easily understandable and memorable for learners.
Mediatization plays an equally crucial role in ensuring that the video effectively reaches learners and engages them. An appropriate mediatization strategy, focusing on improved audiovisual quality and clear, accessible content, is fundamental to the success of these videos. Moreover, the articulation between mediation and mediatization in a pedagogical video is a complex process that demands careful attention to learners’ needs and expectations in terms of navigation, content, and presentation, ensuring accessibility for all levels of technological proficiency.
Looking forward to our future research, we plan to enrich our analysis with a detailed experimental section in our next article. This part will be dedicated to a thorough validation of our model through targeted experiments, assessing the impact of scenarization and mediatization on user engagement and learning. These studies will corroborate our current hypotheses and open new paths for optimizing the use of pedagogical videos in e-learning.
Finally, the effectiveness of pedagogical video in online learning depends on understanding and integrating the concepts of mediation and mediatization in their planning and creation. By anticipating these needs and adapting our methods according to the results of future empirical research, we aspire to maximize the impact and effectiveness of pedagogical videos, making these digital tools powerful and adaptive vectors for deep and lasting learning.
Author contributions
All authors listed have made a substantial, direct, and intellectual contribution to the work and approved it for publication.
Conflict of interest
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
Publisher’s note
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
References
Alharbi, M., and Alharbi, H. (2018). The impact of using video in second language pronunciation instruction. Educ. Inf. Technol. 23, 439–456. doi: 10.1007/s10639-017-9634-5
Anderson, D. J. (2010) Kanban: successful evolutionary change for your technology business. Blue Hole Press, Washington DC.
Awad, E. W., Brouillette, Y., Cormier, C., and Turcotte, V. (2017). Planifier, réaliser et diffuser des vidéos éducatives: lignes directrices et suggestions à l’intention des enseignants. Profweb. Available at: http://www.profweb.ca/publications/dossiers/planifier-realiser-et-diffuser-des-videos-educatives-lignesdirectrices-et-astuces-pour-les-enseignants
Bétrancourt, M. (2019). “Chapitre 4. L’ingénierie des dispositifs de e-Formation: une approche psycho-ergonomique” in Traité de la e-Formation des adultes. ed. A. Jézégou (Paris: De Boeck Supérieur), 101–119.
Brunet, R. (2001). Models in geography? A sense to research, Cybergeo, 18 Décembre 2001. Available at: http://cybergeo.revues.org/4288
Caro, S., and Bétrancourt, M. (2001). Ergonomie des documents numériques. Documents numériques Gestion de contenu. Available at: https://doi.org/10.51257/a-v1-h7220
Castro-Alonso, J. C., Ayres, P., Wong, M., and Paas, F. (2019). “Visuospatial tests and multimedia learning” in Advances in cognitive load theory. eds. S. Tindall-Ford, S. Agostinho, and J. Sweller (New York: Routledge), 89–100.
Chelliq, I., Erradi, M., and Khaldi, M. (2023). “Mediatization and pedagogical mediation in a multimedia techno-pedagogical environment” in Handbook of research on scripting, media coverage, and implementation of E-learning training in LMS platforms (Hershey, PA: IGI Global), 289–314.
Chen, G. (2020). A visual learning analytics (VLA) approach to video-based teacher professional development: impact on teachers’ beliefs, self-efficacy, and classroom talk practice. Comput. Educ. 144:103670. doi: 10.1016/j.compedu.2019.103670
Chen, C. H., and Chen, R. H. (2015). The effects of video-based multimedia instruction on secondary school students’ achievement and motivation in biology learning. J. Educ. Technol. Soc. 18, 368–379.
Cirjaliu, B., and Draghici, A. (2016). Ergonomic issues in lean manufacturing. Procedia Soc. Behav. Sci. 221, 105–110. doi: 10.1016/j.sbspro.2016.05.095
Colovic, G. (2014). “Ergonomic principles” in Ergonomics in the garment industry. ed. G. Colovic (New Delhi: Woodhead Publishing India), 105–173.
Darian, J. C., and Kapuler, L. A. (2016). Using video demonstrations to improve middle school students’ understanding of scientific concepts. J. Educ. Technol. Soc. 19, 89–100.
Depover, C., Quintin, J.-J., and De Lièvre, B. (2000). La conception des environnements d’apprentissage: de la théorie à la pratique / de la pratique à la théorie. Alsic 3, 3–8. doi: 10.4000/alsic.1770
De-Souza, K. I., and Ferreira-do-Amaral, S. (2008). The use of digital video in class: a pedagogical proposition. Comunicar 16, 457–461. doi: 10.3916/c31-2008-03-035
Fahy, P. J., Crawford, G., and Ally, M. (2021). Pedagogical video in higher education: a systematic review and research agenda. Educ. Technol. Res. Dev. 69, 1–27. doi: 10.1007/s11423-020-09812-2
Federoff, M. A. (2002). Heuristics and usability guidelines for the creation and evaluation of fun in video games. MS Thesis. Department of Telecommunications, Indiana University, Bloomington, Indiana, USA. Available at: https://ocw.metu.edu.tr/mod/resource/view.php?id=1415
Hoogerheide, V., Loyens, S. M. M., and van Gog, T. (2014). Effects of creating video-based modelling examples on learning and transfer. Learn. Instr. 33, 108–119. doi: 10.1016/j.learninstruc.2014.04.005
Ibrahim, I. I. B., Jumintono, J., Kanafi, I., Hafnidar, H., Haryono, B., Farida, Y., et al. (2020). Increasing students awareness of safety designing workplace base on ergonomic principle using video. Univ. J. Educ. Res. 8, 6902–6907. doi: 10.13189/ujer.2020.081256
Ikram, C., Mohamed, E., Souhaib, A., and Mohamed, K. (2021). Integration of pedagogical videos as learning object in an adaptive educational hypermedia systems according to the learner profile. Int. J. Comput. Trends Technol. 69, 1–6. doi: 10.14445/22312803/ijctt-v69i6p101
Lange, M., and Schulz, T. (2019). The mediatisation of pedagogical video: exploring the erosion of the public-private distinction in the case of YouTube. Eur. J. Commun. 34, 78–93. doi: 10.1177/0267323118812724
Laws, J. V., and Barber, P. J. (1989). Video analysis in cognitive ergonomics: a methodological perspective. Ergonomics 32, 1303–1318. doi: 10.1080/00140138908966909
Mayer, R. E. (2014). “Cognitive theory of multimedia learning” in The Cambridge handbook of multimedia learning. ed. R. Mayer. Second ed (Cambridge: Cambridge University Press), 43–71.
Mayer, R. E., and Moreno, R. (2012). “Techniques that reduce extraneous cognitive load and manage intrinsic cognitive load during multimedia learning” in Cognitive load theory. eds. J. L. Plass, R. Moreno, and R. Brunken (Cambridge: Cambridge University), 131–152.
Miki, H. (1998). On software ergonomics standards ISO-9241 and ISO-14915. Japanese J. Ergon. 34, 84–87. doi: 10.5100/jje.34.supplement_84
Nielsen, M., Störring, M., Moeslund, T. B., and Granum, E. (2004). “A procedure for developing intuitive and ergonomic gesture interfaces for HCI” in Gesture-based communication in human-computer interaction, Vol. 2915. eds. A. Camurri and G. Volpe (Berlin Heidelberg: Springer), 409–420.
Peraya, D. (1999). Médiation et médiatisation: le campus virtuel. Hermes 25:153. doi: 10.4267/2042/14983
Seagull, F. J., Mackenzie, C. F., Xiao, Y., and Bochicchio, G. V. (2006). Video-based ergonomic analysis to evaluate thoracostomy tube placement techniques. J. Trauma 60, 227–232. doi: 10.1097/01.ta.0000198533.92634.cc
Sweller, J. (2011). “Cognitive load theory” in Psychology of learning and motivation. eds. J. P. Mestre and B. H. Ross, vol. 55 (Amsterdam: Elsevier), 37–76.
Sweller, J. (2012). “Cognitive load theory: recent theoretical advances” in Cognitive load theory. eds. J. L. Plass, R. Moreno, and R. Brunken (Cambridge: Cambridge University Press), 29–47.
Webographie
Adobe Premiere Pro. (n.d.). [Software]. Available at: https://www.adobe.com/products/premiere.html
Adobe. (n.d.). Adobe Captivate | Adobe eLearning Suite. Available at: https://www.adobe.com/products/captivate.html
Animaker. (n.d.). Animated Video Maker—Make Your Own Video with Animaker. Available at: https://www.animaker.com/
Animatron. (n.d.). Animatron | Online Animation Maker for Businesses and Individuals. Available at: https://www.animatron.com/
Animiz. (n.d.). Free Animated Video Maker—Create your own Animation. Available at: https://www.animiz.com/
Articulate. (n.d.). Articulate 360: Apps and Services. Available at: https://articulate.com/360
Biteable. (n.d.). Video Maker | Create Irresistible Videos Online. Available at: https://biteable.com/
Camtasia. (n.d.). Screen Recorder & Video Editor | Camtasia | TechSmith. Available at: https://www.techsmith.com/video-editor.html
Canva. (n.d.). Amazingly Simple Graphic Design Software – Canva. Available at: https://www.canva.com/
CreateStudio. (n.d.). Create Studio| Animation Software for Professionals. Available at: https://createstudio.com/
Doodly. (n.d.). Doodly—Easily Create Whiteboard Doodle Videos In Minutes! Available at: https://www.doodly.com/
Easy Sketch Pro 3. (n.d.). Available at: https://www.easysketchpro.com/
FlexClip. (n.d.). [Software]. Available at: https://www.flexclip.com/
iSpring Cam Pro 10. (n.d.). [Software]. Available at: https://www.ispring.fr/ispring-cam
Lumen5. (n.d.). Available at: https://lumen5.com/
Microsoft. (n.d.). PowerPoint. Available at: https://www.microsoft.com/en-us/microsoft-365/powerpoint/
Moovly. (n.d.). Online Video Editor for Web, Mobile, Windows & Mac | Moovly. Available at: https://www.moovly.com/
Powtoon. (n.d.). Powtoon | Create Awesome Videos Yourself. Available at: https://www.powtoon.com/
Presenter Video Express. (n.d.). [Software]. Available at: https://www.presentermedia.com/presenter-video/
Renderforest. (n.d.). Online Video, Logo and Website Maker | Renderforest. Available at: https://www.renderforest.com/
Toonly. (n.d.). Toonly: Create Animated Explainer Videos That Convert. Available at: https://www.toonly.com/
Visme. (n.d.). Create Interactive Online Presentations, infographics, animations & banners in HTML5—Visme by Easy WebContent. Available at: https://www.visme.co/
Wideo. (n.d.). Wideo—Make animated online videos free. Available at: https://wideo.co/
Keywords: pedagogical video, pedagogical engineering, e-learning, mediation, mediatization
Citation: Ikram C, Omar E, Mohamed E and Mohamed K (2024) Pedagogical video: a key learning object for e-learning, from mediation to mediatization. Front. Educ. 8:1229111. doi: 10.3389/feduc.2023.1229111
Edited by:
Stanislava Yordanova Stoyanova, South-West University “Neofit Rilski”, BulgariaReviewed by:
Roni Herdianto, State University of Malang, IndonesiaVíctor Manuel Cornejo Aparicio, National University of Saint Augustine, Peru
Copyright © 2024 Ikram, Omar, Mohamed and Mohamed. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Chelliq Ikram, SWtyYW1jaGVsbGlxQGdtYWlsLmNvbQ==
 Chelliq Ikram
Chelliq Ikram Erradi Omar
Erradi Omar Khaldi Mohamed
Khaldi Mohamed