- 1Department of Information Science and Media Studies, Faculty of Social Sciences, University of Bergen, Bergen, Norway
- 2Center for the Science of Learning and Technology, Faculty of Psychology, University of Bergen, Bergen, Norway
- 3Research Group Computer-Based Assessment, Department of Behavioural and Cognitive Sciences, University of Luxembourg, Esch-sur-Alzette, Luxembourg
- 4VilVite – Bergen Science Center, Bergen, Norway
Increased focus on out-of-school learning has led to extended use of Science Centers as learning arenas for junior and high school students in formal learning situations. The creation of learning trails, semantic collections of science center exhibits based on formal learning plans for interdisciplinary STEAM education, has become an area of focus. Previous design research has resulted in the definition of story-driven learning trails that foster flow and engagement in learners. In science centers, equal emphasis is placed on the physical real-world domain, represented by the exhibits themselves, as the virtual components, represented as collaborative positions-based portables carried between exhibits, linking the exhibits into virtual storylines using sensors and control assignments. This defines science center learning trails as mixed reality systems; holistic systems that integrate real and virtual elements, existing on the axis between real and virtual poles on the reality–virtuality continuum. Research has shown that a set of characteristics of narrative game-based learning has positive effects on engagement, motivation, and learning. The eLuna Framework comprises a co-design method and a visual language that emphasizes these characteristics, and that supports educators and game developers to co-specify blueprints of screen-based narrative learning game experiences. Applying thematic analysis and heuristic usability methods to interview data from two design studies completed by six science center educators based on a STEAM enabled exhibit cluster at the Bergen Science Centre VilVite, this research extends the eLuna Visual Language to distinguish between real and virtual elements for the eLuna Framework to achieve its full potential to co-design and co-specify science center mixed reality narrative game-based learning trails. The resulting extension can be plugged into the eLuna method and applied in future co-design and co-specification of mixed-reality narrative game-based learning trails which promote flow in learners, and affords positive effects on engagement, motivation, and learning.
Introduction
Over the course of an extended decade, Nordic science centers have built a strong tradition of developing and applying learning trails (e.g., Quistgaard and Kahr-Højland, 2010; Leister et al., 2019) for use in formal learning situations by junior and high school classes of students (13–17 years olds). Learning trails consist of semantically related collections of scientific learning exhibits that are tied together through position-based tablet or mobile phone digital companions; apps, webapps, or software. Learning trails assist a student’s traversal of their subject matters in a varying degree of linearity among relevant sets of exhibits and are used as part of natural science education in science centers, targeting relevant national STEM learning plan objectives for the age groups. Furthermore, they are typically supported by learning plan objectives in social sciences, history, and the Arts, to underline and showcase the application and relevance of STEM subjects in the real world, culture, and society through interdisciplinary study. The learning trail concept was scientifically described as embedded learning environments by Nils Petter Hauan in his industrial Ph.D. work (Hauan, 2017) for the Bergen Science Centre VilVite and the University of Bergen. Several learning trails have been developed at VilVite, many of which utilize digital game companions in which the learning objectives and content are tied together using narratives. These narrative game-based learning trails enforce a holistic understanding of scientific concepts inside social scientific and humanitarian philosophic contexts and are in effect STEAM (Yakman, 2008) learning environments in which STEM concepts are enforced via their naturally occurring relationships to each other as well as disciplines from the Arts.
This article presents research showing that narrative game-based learning trails are complex systems designed, specified, developed, and employed by a wide variety of professionals with diverse technical and non-technical as well as pedagogical and non-pedagogical backgrounds and competencies. Furthermore, it establishes narrative game-based learning trails in science centers as mixed-reality (Milgram and Kishino, 1994) systems containing both physical (science exhibits) and virtual (video game-based apps and programs) elements that communicate with one another automatically or as initiated by the users. Additionally, the research responds to a call from the research community to provide tangible co-design methods that enable participants in various roles to actively partake in development processes, as summarized in the previous study by Breien and Wasson (2022). By extending the eLuna Visual Language (Breien and Wasson, 2022) with features that enable the distinction of real and virtual elements from one another, this research improves the usability of stakeholder co-design of effective narrative game-based learning trails for use in science center learning environments. This article describes this extension named the eLuna Mixed-Reality Visual Language (eLuna MRVL) and illustrates its use.
Background
The result of this research empowers co-designers from diverse backgrounds, competencies, and responsibilities to co-design and co-specify mixed-reality game-based learning trails by extending the eLuna Framework’s visual language with the ability to distinguish real and virtual elements from one another. In this section, examples of narrative game-based learning trails developed and deployed in the Nordic countries of Norway and Denmark are described. Narrative game-based learning trails are then defined as mixed-reality systems, before stakeholders are presented, alongside their responsibilities in the design, development, and use of the resulting trails. Finally, the original eLuna Framework is presented before the research objectives for extending its visual language are detailed in the next section.
Narrative game-based learning trails
Among narrative game-based learning trails of note offered to learners by the Bergen Science Centre VilVite between the years of 2011 and 2018, one finds Antilantis, Adversaries of Waste, and Vilde Vite. In Antilantis, pupils work in groups to sustain energy economics on a fictional island in the Atlantic Ocean. The island itself is represented in a city-builder style video game accessible by the pupils in a computer lab; in 2011, tablets and mobile phones were less commonplace than they are today, and 11 years later, the pupils returned to a lab to interact with the virtual parts of the trail. However, Antilantis can still be said to be position-based, since the game on the computers directed the pupils to visit specific exhibits on the center floor, based on the state of the game. The energy technologies accessible on the island are unlocked by the pupils through visiting energy-based exhibits on the center floor and solving game-based challenges related to the exhibits’ subject matters, the energy technologies enabling societal development, and the consequential effects of that development on the environment, politics, and social structures.
In Adversaries of Waste, pupils are given assignments from ecological guerrilla leader Eco via a big screen display on which he poses sustainability challenges to them and urges them to find solutions using sustainability themed exhibits on the center floor. After finding the solutions, the pupils report back and receive new objectives in the struggle to generate a sustainable world. In Vilde Vite, a follow-up to Adversaries of Waste, Eco’s assistant Vilde has been trapped by a pollution monster who has minions (that are invisible, to begin with) around the science center. The pupils communicate with Vilde from her captivity through a game-based encrypted communication mobile phone app. Using the app, she directs them to various exhibits where they, after identifying themselves at the location of the exhibits and solving the challenges posed there, gain technologies that can reveal the various forms of pollution minions which they can then capture and subdue one by one in a self-directed order. The narrative in Vilde Vite cumulates in a dramatic fight against the main pollution monster, and the freeing of Vilde after the monster has been defeated.
These three narrative digital game-based learning trails were practically designed and developed by science center staff,1 external creative writers, and game developers and have to date not been described or evaluated scientifically. A narrative game-based learning trail that has been described and evaluated scientifically is EGO-TRAP, which has been designed and developed at a Danish science center (Kahr-Højland, 2011). Kahr-Højland’s research shows that increased focus is placed on learning outside the school system, increasing the use of science centers as learning venues (Henriksen and Frøyland, 2000; Drotner, 2007), but also that science center visits are often unstructured and unfocused with visitors rushing from one exhibit to the next without completing them (Paris, 1997), leading to research emphasis on personalized visitor experiences where exhibitions can be explored tied together using narrative structures (Kahr-Højland, 2010; Roberts, 2014). EGO-TRAP is a mobile phone-driven narrative game-based learning trail in which the pupil is the main agent and is consulted by another, virtual, agent known as The Woman. The Woman directs the pupils from exhibit to exhibit and places them inside two elective narratives. First, The Personal Test, in which the pupils are posed as test-subjects that gain insight into their own abilities guided by The Woman, and second, The Meta Narrative, in which the pupils gain insight into the premise of the exhibits, and who The Woman really is. Kahr-Højland proposes that EGO-TRAP, due to its qualities as a digital narrative, scaffolds pleasurable engagement in the pupils’ interaction with science exhibits and counteracts the tendency of rushed incompletion of experiments, a phenomenon Kahr-Højland vividly and accurately label button mashing. Insights gained from EGO-TRAP user studies suggest that The Personal Test framed the students’ experiences at the hands-on exhibits in a meaningful way. As for the Meta Narrative, the findings show that pupils engage in it; however, it is also seen that interaction with The Personal Test happens more, and at the expense of, interaction with the Meta-Narrative, rendering The Personal Test as the narrative with the strongest impression on the learners.
Narrative game-based learning trails as mixed-reality systems
The study of Hauan shows how both the venue and the visitors are resources for learning (Hauan et al., 2017), and that learning trails have the potential to increase pupils’ flow and engagement when interacting with multimodal entities to explore science inside and between real and virtual domains (Hauan and DeWitt, 2017). Following up on Hauan’s study, Breien and Wasson (2021) provided a systematic literature review revealing a set of characteristics for narrative digital game-based learning that is associated with positive effects on engagement, motivation, and learning (Breien and Wasson, 2021). This study was further used as the basis for the eLuna Framework (Breien and Wasson, 2022), a co-design and co-specification methodology that empowers educators and game developers to develop and deploy digital game-based learning systems that enforce the characteristics associated with positive effects in STEAM learning environments.
A main motivator for developing the eLuna Framework is based on various calls from the digital game-based learning research community to develop comprehensive co-design methods that allowed educators to come together across disciplines, and to collaborate with game developers to efficiently co-design digital game-based learning systems that are both entertaining to use and effective in reaching learning objectives. Hunter-Doniger et al. (2018) point to the current rise of STEAM education, and the need for STEM educators to integrate the Arts into educational materials in a way that is culturally relevant to students. Milara et al. (2020) call for increased collaborative awareness to scaffold Communities of Practice in STEAM digital material development. Finch et al. (2018) show stagnant practices in arts, science, and computing and propose a workshop-based co-design framework to bring the disciplines together. Silva (2020) realizes that, while there are design frameworks to aid educators and developers to make game-based learning systems, these rarely distinguish the fun from the learning content, making communication difficult, and thus proposes a methodology that separates the learning content from the game mechanisms. Marchiori et al. (2011) bridge the gap between educators and developers in game-based learning development by offering a visual language for educational game development usable for non-technical personnel. This authoring tool, the DSVL, however, limits itself to the development of a single type of game and is not flexible beyond the genre of point-and-click games. Arnab et al. (2015) point to a general lack of methodologies and tools for the design, analysis, and assessment of game-based learning and propose the Learning Mechanics–Game Mechanics (LM-GM) model of predefined game mechanics and pedagogical elements from game studies and learning theories. After exploring 165 papers on planning, designing, and implementing learning attributes and game mechanics, Lameras et al. (2017) stress the need for pedagogically driven and inclusive processes in game-based learning design, which is further enforced by Gurbuz and Celik (2022), who in a systematic literature review on game-based learning design uncovers 2,466 articles spanning 20 years, of which only 32 provide a design approach with specific steps in form of a method, framework, or model. Carvalho et al. (2015) acknowledge that there are several models, frameworks, and methods for the design and analysis of game-based learning, but that these, however, focus on high-level aspects and requirements and do not help understand how the games can be concretely satisfied. While the eLuna Framework was evaluated to be an efficient co-design framework, it is thus far only intended for the co-design and co-specification of narrative digital game-based learning systems that are fully virtual and screen-based. Conversely, learning trails in science centers allow the learners to interact with STEAM subjects represented both in real and virtual domains. As such, these learning trails are mixed-reality systems that can best be categorized and described on the reality–virtuality continuum (Milgram and Kishino, 1994). The reality–virtuality continuum is a continuous scale ranging between the completely virtual and the completely real and that encompasses all possible variations and compositions of real and virtual elements, in which any element that lays between the fully real and fully virtual constitute a mixed reality.
Stakeholders in the design, specification, development, and deployment of narrative game-based learning trails
Experience2 shows that when designing and developing narrative game-based learning trails at science centers, a wide variety of roles that are both employed by science centers and that are hired externally are involved. Which roles are required to fill in a particular project depends upon the subject matter of the curricular goals of the learning trails and the exhibits used in them, and on the form and format of the learning trail companions and the exhibits themselves. Roles will in any instance include pedagogical employees of the centers themselves, very often working alongside pedagogues and/or scientists from domain expert external organizations such as universities, research centers, or industry actors with relevant competencies for correctly assembling and quality assuring the factual content. Furthermore, roles will include internal staff working with exhibit planning, conceptual design, and technical development. These roles encompass high-level managers that ensure that the centers stay on target regarding the core sciences that have been defined by the board of directors to be the focus area for the individual center, exhibit management executives, engineers (such as electrical, mechanical, technical, and others as required), marketing managers and personnel, art directors, content developers, and managers, as well as museum educators that detail the educational programs in which the learning trails are used. In most instances, the before-mentioned roles are internally employed, however, depending on the size and financials of the centers, they may also be external in such instances where special competencies are required (e.g., plumbers, masons, carpenters, glass workers, foil workers, etc.). Among typical external roles in most given projects, one finds script writers and creative authors, software and game developers and designers, middleware suppliers, artists, public relations and profiling agents, special purpose hardware suppliers and engineers, sensors suppliers and engineers, sponsoring partner organizations from the public and private scientific communities, funds and trusts, and potentially other experts (VilVite, for example, has since 2008 drawn on external experience from working with musicians, glass-blowers, NGOs, architects, philosophers, emergency response units, sports clubs, and many other special purpose roles).
Once narrative game-based learning trails have been developed and deployed for practical use to visiting learners, further sets of roles are engaged during the visits. Two of these are the students themselves and their teachers. Internal science center roles include schedule planners, meeting hosts, area planners, and science center teachers and mediators and may include actors participating in enactments and roleplays, and technical personnel preparing exhibit and digital companion states and statuses for use by the pupils.
As one can see from the lists of roles above, not all these people can be expected to have technical competencies sufficient to understand the complexities of any given learning trail, and the exhibits and companions applied therein. Similarly, not all these people can be expected to understand the complexities of the subject matters taught to the pupils during the visits in its most factual form. While this is not required for the roles to uphold all their individual responsibilities in the design, development, and subsequent use of the trails, it is important that the blueprints that result from the eLuna Framework distinguish the real and virtual components of the systems, how they transfer data between one another, and how the varied roles know their responsibilities in successfully designing, developing, deploying, and using the learning trails. The research presented in this article describes the heuristic usability inspection of the eLuna Visual Language, with the goal of extending it to enable the distinction of the real from the virtual in mixed-reality narrative game-based learning trails.
The eLuna Framework
The eLuna Framework (Breien and Wasson, 2022), as shown in Figure 1, comprises four phases for the design and development of digital game-based learning systems: Preparation, Co-design, Co-specification, and Development. In the Preparation phase, educators define curricular goals, content area and learning goals, learner demographics, and the learning situation. The next two phases Co-design and Co-specification constitute the eLuna Method, which is accompanied by a visual language that is applied in a flexible manner during co-design and more strictly and formally during co-specification. In its current state of development, the eLuna Method exists as a conceptual graph for co-design and co-specification, which after further iterative evaluation is envisioned and realized as a digital tool. The result of these two phases is a blueprint for a digital game-based learning system that feeds into the final phase of Development, where game developers will produce a digital game.

Figure 1. The eLuna Framework overview (Breien and Wasson, 2022).
The eLuna Framework is based on two rationales:
1. To provide a framework for the design, specification, and development of narrative digital game-based learning systems that empower educators and developers to fully participate in the process from beginning to end, drawing on the strengths of all stakeholders to make learning games that are both fun to use and that conserves the learning goals for the defined demographic working toward curricular goals in well-defined learning situations, and
2. To ensure that the resulting narrative digital game-based learning systems optimize the potential for positive effects on engagement, motivation, and learning, by basing the methodological work on characteristics that have been empirically shown to incur such effects (Breien and Wasson, 2021).
The first of these rationales is achieved by the creation of the visual language which is a non-technical description of the system that is being designed and specified. The second of the rationales is achieved by modeling the visual language in such a way that it conforms to the desired characteristics, which were shown by Breien and Wasson (2021) to be as follows:
1. Hub-shaped quest landscapes: areas of exploration that allow learners to focus on the learning content in a non-linear manner placing the individual emphasis of learners on learning content and exploratory depth attuned to their level of understanding,
2. Modifiable objects: objects for use in the situation that learners not only need to apply as finished pieces but as something that they need to understand the workings of,
3. Grounded and consistent agents: characters in the game narratives that have psychological depth and that exhibit consistent behaviors that learners can understand and relate to on a human level, and
4. Interchangeable fixed kernels: story elements in form of required chapters that allow the learners to traverse the narrative content of the games by solving tasks in a sequence that is, potentially, unique to them, and which allows them to consume the story in meaningful and individually tailored manners.
As shown by Breien and Wasson (2022) during user testing and evaluation, educators and developers confirm that eLuna is usable and understandable to them, conforms to the characteristics associated with the positive effects, and support the design of games for STEAM education.
The Loop exhibition
The Loop exhibition teaches biodiversity through five physical and semantically related exhibits and is the candidate for which game-based learning trails are co-designed by the participants in the research presented here. Alongside biodiversity as taught in natural sciences under the interdisciplinary topic of sustainable development, Loop focuses on the, also interdisciplinary, topic of democracy and citizenship as taught in social sciences as defined in the Norwegian Directorate of Education’s learning plan for junior high school and high school education.3 Thus, the Loop pavilion is a STEAM (Yakman, 2008) learning environment. The five exhibits that constitute the Loop exhibition are the following:
1. The Apple Garden
In this exhibit, visitors learn about photosynthesis using a touch screen to combine elements in the right sequence while observing a dead world return to life on a large screen display, ultimately spawning an apple on a growing three.
2. Wood Wide Web
In this exhibit, visitors learn about fungal networks between three roots by physically connecting them with one another by pressing and holding combinations of wall mounted buttons, so that the threes can communicate with one another and create resistance against dangers.
3. Life in the Earth Cave
In this exhibit, visitors learn about microorganic life below ground and the dangers posed to them by waste produced by human society by illuminating pieces of an interactive wall using infrared light beams that allows the organisms to move where they need and collaborate to fertilize the ground.
4. From Waste to Food
In this five-step exhibit, visitors learn how CO2 from properly sorted human waste can, instead of being released in the atmosphere, be used in the growth of algae and end up as a resource for fish food. The exhibit starts with the sorting of waste through an arcade style video game, and the waste is then manually guided through a three step light/water/heat process and ends up as algae pellets that are fed to fish which can be seen to multiply and grow on a screen simulating a fish tank.
5. The Ant Hill
In this exhibit, visitors explore a live ant hill exposed through glass-dome windows in the center wall, can further learn about the various roles of the observable ants therein, and relate them to roles found in human society.
Research objective
The objective of this research is to enable the eLuna Framework to be useful and usable for stakeholders to co-design and co-specify mixed-reality narrative game-based learning trails in Science Centers, but also elsewhere, like in museums or at other venues where learning is offered telling a story over a distributed physical space using digital companions. Research that explores how the eLuna Visual Language should be extended and used to represent mixed reality by distinguishing between the real and the virtual domains was carried out. In this research, the definition of what distinguishes real and virtual adheres to Milgram and Kishino’s (1994) first definition, substituting the word object with element, given that Milgram and Kirhino’s original study focused on visual observation, however, noting that the reality–virtuality continuum applies to all modalities, like audio and haptics. The operational definition for distinguishing real from virtual underpinning the study presented herein, thus, becomes:
• Real elements are any elements that have an actual objective existence.
• Virtual elements are elements that exist in essence or effect, but not formally or actually.
The resulting eLuna MRVL, a pluggable component in the eLuna Framework, is a contribution that enables the development of future mixed-reality narrative game-based learning trails that optimize the potential to achieve stronger engagement, motivation, and learning in formal school visits to science centers as part of interdisciplinary STEAM education.
Materials and methods
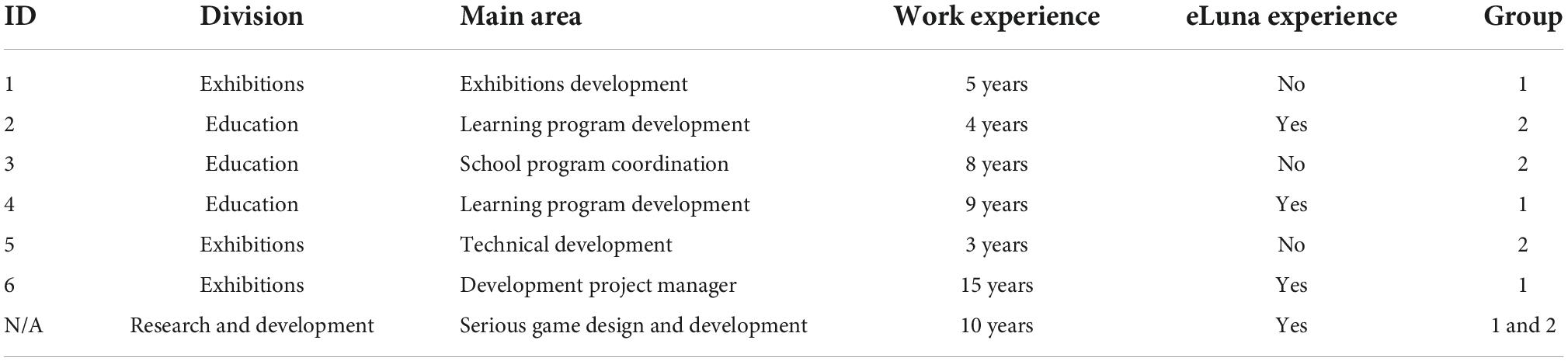
To explore how the eLuna Visual Language could be extended with mixed-reality distinction, mixed qualitative research methods were used. Two groups, each consisting of three expert science center employees working with either education programs or exhibits development, and one serious game developer,4 participated in two separate eLuna workshops spanning 2 h to co-design two narrative digital game-based learning trails revolving around the Bergen Science Centre’s Loop exhibition.5 Table 1 shows the workshop participants sorted by ID number, current division and role of work, years of experience, previous experience with eLuna, and their individual workshop group number.
The day before the workshops, all participants received a half-hour lecture about the topics’ interdisciplinary learning goals as they relate to Loop, and a presentation of the eLuna Framework was used in the Idun’s Apples prototype (Breien and Wasson, 2022).
While conducting the workshops, the groups are instructed to make active use of the Loop exhibition’s exhibits in the co-designs, and furthermore, to place them in the context of a narrative conforming to the elements of the eLuna methodology. The groups were also instructed to add a virtual game and story elements as they saw fit, without worrying about budgets to make such elements, in which a story related to biodiversity and digital democracy learning plan goals is told. When conducting the workshops, the current eLuna Visual Language was used, which at the time of the workshops did not allow for distinguishing between real and virtual elements.
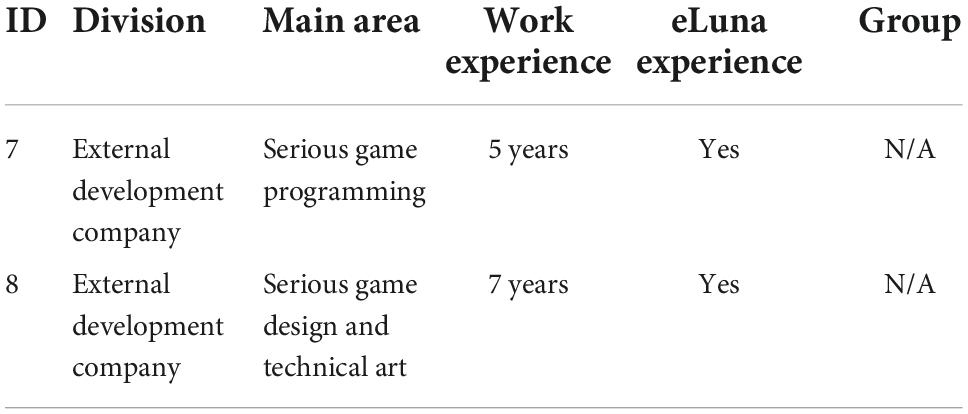
After the workshops, participants 1 through 6, excluding the serious game developer, went through half-hour-long individual semi-structured expert interviews which were video-recorded and transcribed according to best practices as described by Oates (2006). During the interviews, eLuna Visual Language co-design schematics constructed by the researchers based on the workshops were available as a foundation for the discussions. The participants were challenged to identify the real and the virtual elements and to describe to the best of their ability how these could be visually distinguished from one another by suggesting extensions to the original visual language. While the workshop only completed the eLuna co-design phase and thus did not use the iconographic representation of objects and agents as detailed in co-specification, these iconographic representations were particularly discussed at the start of the interviews, with the examples provided related to the co-designs, so that the respondents could take iconographic into account during the interview sessions. In addition to the six interviews with workshop participants, the eLuna co-designs were also presented to two serious game developers.6 Table 2 shows the respondent IDs, divisions, main work area, years of experience, and experience with eLuna. Group does not apply, as these respondents did not participate in the workshops.
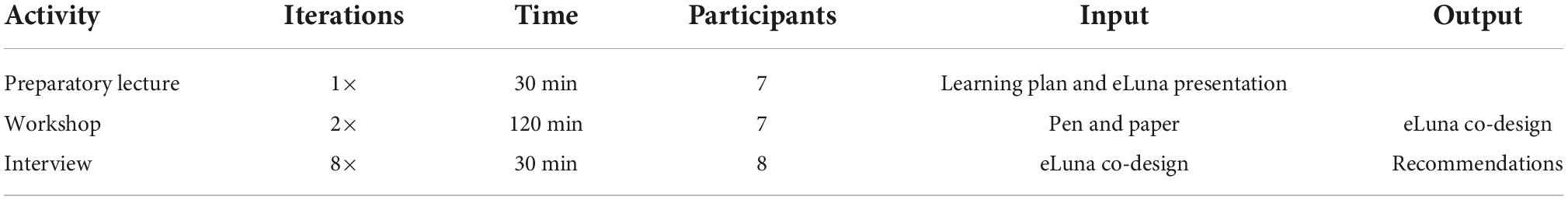
As with the workshop participants, the two serious game developers were also challenged to discuss the real and virtual elements, and how they could best be distinguished from one another. All interviews were conducted within 2 days after the workshops. Table 3 shows the activity, the number of iterations, time used, participants count, and input and output from the preparation, workshop, and interview phases.
The eight interviews were subsequently transcribed, and a spreadsheet containing the respondents’ own words when identifying something that could be real or virtual, alongside their suggested extensions to the visual language were recorded. Following the thematic analysis six-step approach (Braun and Clarke, 2006, 2022), deductive common themes of identifications and semantically phrased extension suggestions associated with them in interview transcripts were organized. Table 4 shows the thematic analysis conducted in this research.
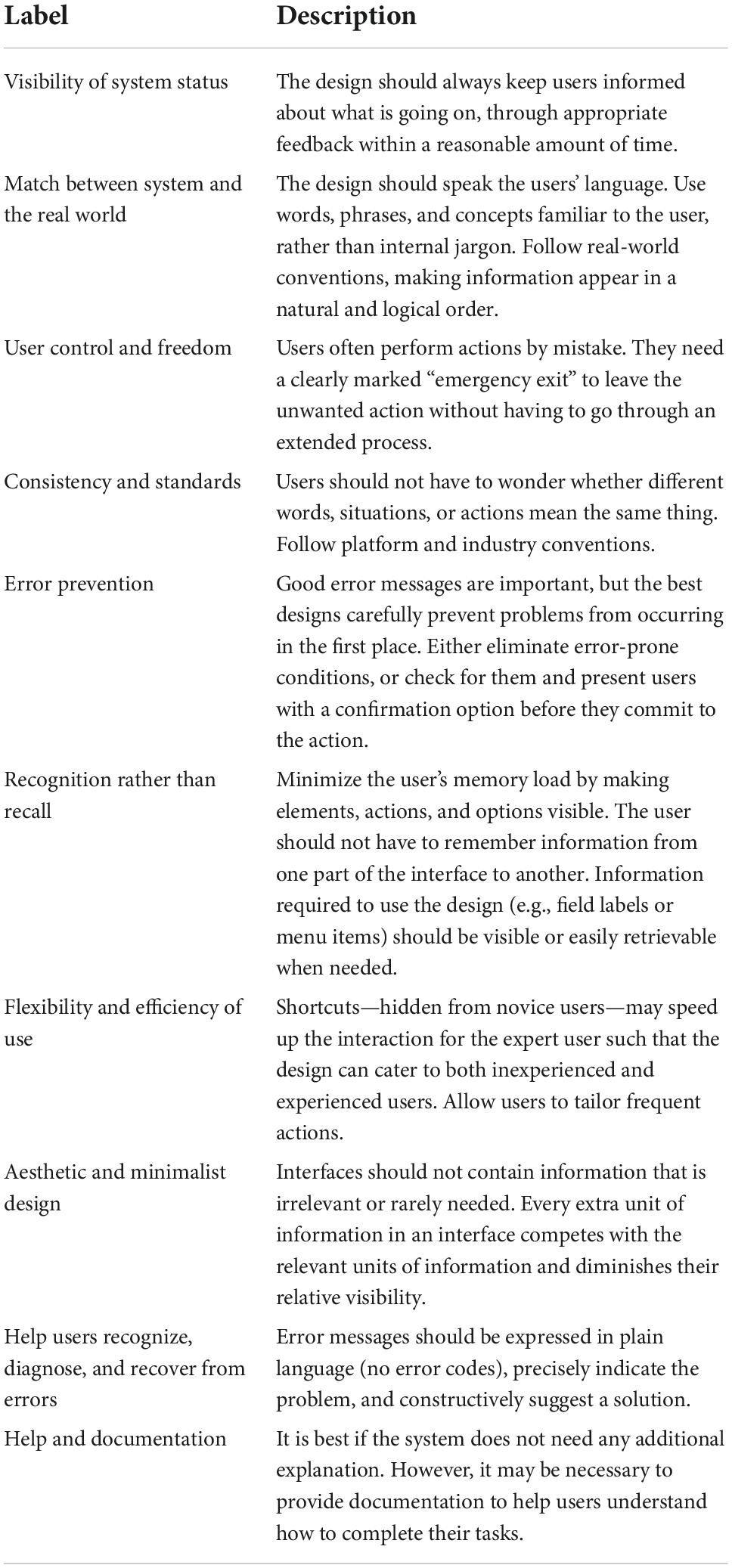
After the identifications and extension suggestions had been thematized, usability heuristics (Nielsen and Mack, 1994) were applied to make the selections for an extension to the eLuna Visual Language that distinguishes between the real and the virtual and that also are clear to understand on their own as well as across the eLuna methodology as a whole. As shown by Jimenez et al. (2016) and Quiñones and Rusu (2017), the usability heuristic is an extensively applied method for the design of user interfaces used across multiple domains. Usability heuristics consider not only separated elements but also system consistency so that interfaces are designed in a comprehensive and consistent manner resulting in an interface that can be effectively used by the target audience. Usability heuristics comprise a set of rules to which usability challenges (in this case the identifications) are related individually and on the whole and are, thus, a useful method for which to propose a holistic and overarching extension to the eLuna Visual Language to support mixed-reality designs. Table 5 summarizes the 10 usability heuristics that were applied in this research.

Table 5. Usability heuristics (Nielsen and Mack, 1994).
After selecting the extensions for the thematically organized identifications of elements that should be distinguished as real or virtual, the researchers revisited the participants’ co-designs and re-designed parts of them in accordance with the extended visual language, to test the validity of the extensions.
Results
The results of this research are twofold. It resulted in two co-designs for narrative game-based learning trails for the VilVite Loop exhibition after the 2-h long workshops, and the eLuna MRVL pluggable extension after the eight 30-min interviews, and subsequent thematic analysis and heuristic usability inspection. First, the two original co-designs are presented before the extension is described. Finally, the extension is applied to subsections of the co-designs, highlighting the changes that have occurred, and validating the extension’s usefulness.
eLuna co-designs
The co-designs were created following the eLuna co-design phase structure as described in Breien and Wasson (2022). The co-designs are first briefly described before a list of hubs, objects, agents, and events are presented for both. Both co-designs’ full eLuna schematics can be found in this article’s Supplementary material “eLuna co-designs Loop.”
Co-design descriptions
The first co-design is named Save the Future and is a story in which pupils use a time-traversing communication device to send information to the future to restore biodiversity there. The group referenced the 1985 movie Back to the Future7 as something similar in both theme and atmosphere, even though in Save the Future, the pupils are not the travelers from the future, but the helpers in the past. In Save the Future, groups of pupils arrive at the science center and immediately as the learning trail commences find a tablet device after a short narrative introduction by a host (the workshop group discussed whether the pupils were to complete a form of the labyrinth to find the tablet, but for practical reasons decided, it was to be given to them by a host telling a story about how they had found it, given that the tablets are expensive devices that cannot be left unattended in the center and that having hosts watching them until the pupils found them would be a logistic problem for scheduling at the center). Upon activating the tablet, a pre-recorded video is played back. On it, the pupils are greeted by someone who calls him or herself the Time-Traveler. The Time-Traveler informs them that the future is in grave peril and that the pupils must establish communication through the tablet, which he references to as the Time Walkie-Talkie, with a group of five children in the future, and aid them to restore biodiversity in their time. To initiate the communication, the Time-Traveler informs, the pupils must, in any sequence, enter the year that the future children live in, a year which can be found by visiting the science center’s Match Corner exhibition and solving an arithmetic task there for which the answer is the year, complete the Centrifugal Madness exhibit, and to generate the required g-force to energize the Time Walkie-Talkie. The group noted that the exact exhibit to produce a year (the groups idea was to set it as 2077) does not currently exist at the science center, but that one could be created inexpensively since it could be made from, e.g., wood in the science center’s own workshop, and that the competencies exist to design the content and mathematical puzzle, resulting in 2077 among the center’s employees. After the requirements have been met, the pupils enter the year and a code received from a host at the Centrifugal Madness exhibit. The pupils are then directed to a simulated chat app interface, on which the background image is a five-part collage of a future that is dead and barren. Each part of the collage is a clickable link to a text-based diary by each of the five future children, explaining how problems related to politics and climate in the future have led to the breakdown of five biological processes, effectively killing Earth. Each of the problems is directly linked to one of the exhibits in the Loop exhibition. At the end of each diary is a request to the pupils to explore the aspects of the exhibits and to use a message box under the diary entries to transmit lost information about biodiversity and democratic processes to the future youth, so that they can re-implement it in their world and return life to the future. The pupils then visit the exhibits in a self-directed order, find the information, and transmit it using the Time Walkie-Talkie. Each time a piece of information is successfully transmitted, one part of the collage interface changes to a living version of itself. The narrative game-based learning trail is over once all collage elements have been changed, upon which the pupils receive a thank you message from the future youths, which can be used in post-visit reflection.
The second co-design is named Move Now and is a story in which the planet Earth is discovered to be scheduled for deconstruction in the very near future, and in which pupils must gather a list of requirements necessary to establish a permanent colony on Mars, pack a spaceship with the items on the list, travel to Mars, and establish the colony. The group determined the narrative style as absurdly humorous, referencing the book The Hitchhiker’s Guide to the Galaxy (Adams, 1979) as the main source of inspiration for both the premise and the atmosphere of the story. In Move Now, groups of pupils are met by a host enacting an agent called The Mentor, who informs the pupils about the deconstruction plans and challenge them to visit all the five exhibits of the Loop exhibition, explore and complete them in a self-directed sequence, before using a tablet to create an inventory list of what will be needed to bring to Mars to establish the colony. The Mentor agent is throughout this part available as a help system that can be accessed through the tablet. Before departing for the red planet, the pupils must also complete the Centrifugal Madness exhibit, after which they become certified astronauts and gain access to the spaceship. Using the tablet, the pupils fill the spaceships cargo hold with the required items from the inventory list by solving a series of puzzles based on the learning content of the Loop exhibits, and once done, the spaceship can be launched, an action which is performed on the tablet, and which launches a prerecorded video. In the video, the pupils learn how the spaceship suffers a catastrophic failure during flight (undetermined as to what by the group but noted to be something absurd in line with the inspirational work), resulting in The Mentor being flushed into space and several of the items in the cargo hold being damaged in some way. Upon arrival on Mars, the pupils must repair the damaged items one by one without help from The Mentor. Repairs are done by re-visiting the Loop exhibits and solving new tablet challenges based on the learning content that they provide. Each time an exhibit challenge is completed for the second time, a visual of the Mars colony is visualized on the tablet, revealing a new and vital structure in place and operational. The narrative game-based learning trail ends once the entire colony is completed.
Co-designs hubs, objects, agents, and events
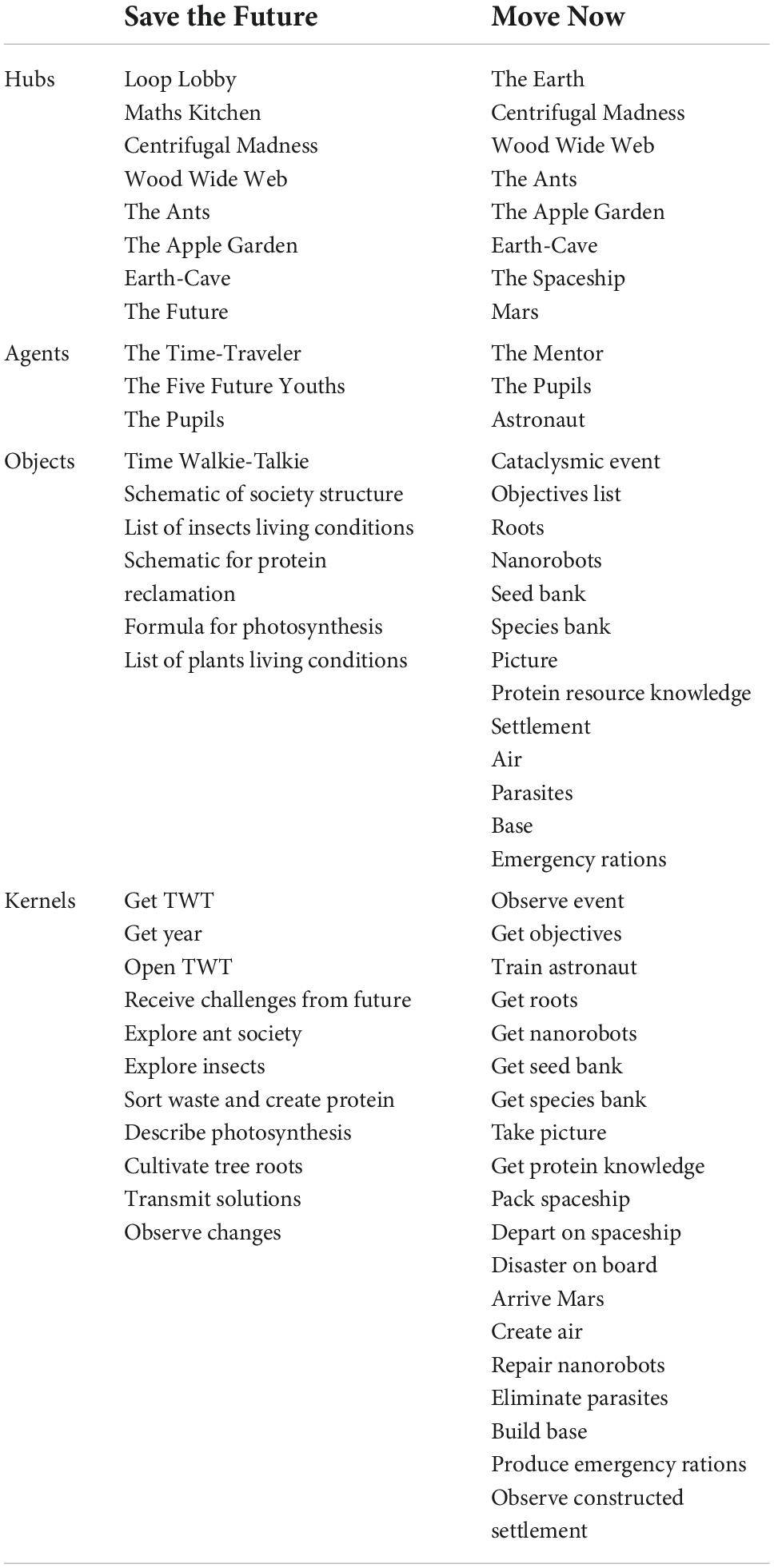
In accordance with the eLuna co-design phase, the groups constructed sets of hubs, objects, agents, and events. The full eLuna Visual Language co-designs are found in Supplementary material. Table 6 lists the elements that are part of the narrative game-based learning trail co-designs.
Deductive semantic thematic analysis of identifications and extension suggestions, and heuristic usability inspection to select extensions from themes
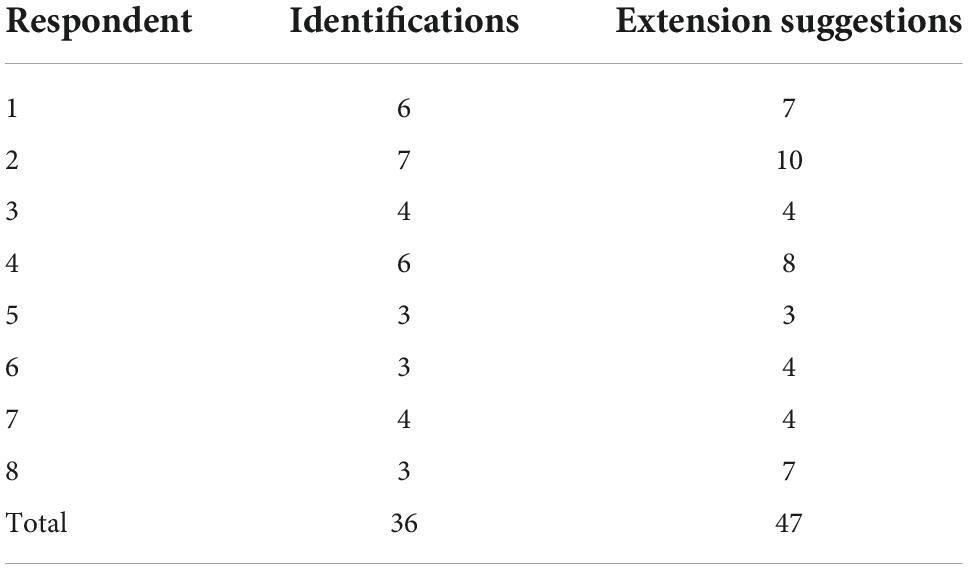
The respondents produced a total of 36 identifications and 47 extension suggestions were reported. Table 7 shows the number of identifications and extension suggestions provided by each respondent.
After analyzing the identifications, three identifications and nine related extension suggestions were discarded since they did not concern the distinction between real and virtual, bringing the number of relevant identifications down to 33, and extension suggestions down to 38.
• For 12 of the identifications, no extension suggestions were proposed,
• For 11 of the identifications, one single extension suggestion was proposed,
• For six of the identifications, two alternative extension suggestions were proposed,
• For two identifications, three alternative extension suggestions were proposed,
• For one identification, four alternative extension suggestions were proposed, and
• For one final identification, five extension suggestions were proposed.
Through conducting a thematic analysis, the 33 identifications were generalized into eight deductive eLuna themes which were technically the same, albeit described using different semantics by the individual respondents. All the combined extension suggestions that were given by the respondents for the identifications were then organized under the relevant themes, and a new iteration of the thematic analysis was conducted on the eight resulting lists of extension suggestions, generalizing them into themed suggestions that again were technically the same, evaluators using different semantic descriptions. The eight themes, accompanied by their associated list of extension suggestions, how many respondents suggested the semantically same extension, alongside respondent IDs linked to identification running number, are available in the article’s Supplementary material “respondent identification and extension suggestion themes.” After thematizing the identifications and their extension suggestions, the eight themes and their lists of extension suggestions were evaluated based on the usability heuristics before an extension for each identification to facilitate the distinction of the real from the virtual in the eLuna MRVL was proposed. The following eight subsections list the eight themes and their extension suggestions and then apply the usability heuristics to discuss and propose a single extension for each theme that can be used to distinguish the real from the virtual in the eLuna MRVL.
Theme 1: Hubs that are real-world and virtual should be distinguishable from one another
Theme 1 identifies that there is a need to distinguish between real and virtual hubs. The list of extension suggestions for the theme was as follows:
A – Make the hub types using different shape
B – Make the hub types using different outlines
C – Use pop-up descriptions on clicking any element in the design to get further descriptions
D – Use a different color for it
E – Use shades of the same color
F – Put images inside the hubs (maybe only the physical ones)
G – Use a double circle on one hub type
H – Use different design schemas for each domain, link between them, and view them in different windows.
All but one reviewer identified this with the suggestion to use different shapes or outlines given the most, three times each. Suggestions C and H breach heuristic #1: Visibility of system status and does particularly not present feedback to the user as quickly as possible, when compared to A and B. Furthermore, C and H breach heuristic #4: Consistency and standards, as a pop-up or a link to another design schema do not exist anywhere else in eLuna blueprints, it does not follow platform standards. Finally, C and H breach heuristic #6: Recognition rather than recall, since for example, A and B allow the users to recognize information by looking at the interface, rather than remembering that they must activate a pop-up window or follow a link to another schema to access the same information. While distinguishing real from virtual in the eLuna Visual Language will add complexity, and while one may argue that changing hub shapes A, making different hub outlines B and G, and changing color or color shades on the hubs D and E all as such breach heuristic #8: Aesthetic and minimalist design, it is further possible to argue that the D and E options are a larger breach of this heuristic than the other options. The argument for this is that color changes may induce larger complexities than changing forms and outlines, the latter causing lesser problems for users with color blindness, while, particularly in the case of A, being easier to see immediately. Furthermore, one reviewer particularly commented on the decreased usability of the overall system that would come from changing colors. F breaches heuristic #4: Consistency and standards, as the whole eLuna Visual Language bases itself on shapes, colors, and icons, and adding pictures would not be consistent with this. Furthermore, while it is not a heuristic, finding images to indicate hubs may be practically difficult when making blueprints, particularly when taking copyrights into account. Also, F may compromise heuristic #8: Aesthetic and minimalist design, since obtained pictures from different sources most likely will have very different styles, resolutions, and lighting effects, making the blueprint result in something not very aesthetic at all. B and G can be seen as similar variant solutions, in which the outline is manipulated or doubled to indicate whether a hub is real or virtual. When taking heuristic #1: Visibility of system status into account, understanding that eLuna blueprints are large and should be visible at different zoom levels, and comparing the two solutions to A, it becomes apparent that solution A will be more visible, when looking at the blueprints. Based on the extensions proposed and the discussion related to the heuristics, the researchers suggest using different shapes for distinguishing virtual and real hubs from one another.
Theme 2: Some hubs can be both real and virtual; one representation of the same place in both domains
Theme 2 identifies that some hubs may appear as both real and virtual in different parts of the narrative game-based learning trail. The list of extension suggestions for the theme was as follows:
A – Use hubs that are right next to each other
B – Overlay a smaller hub on top of the other
C – Use pop-up descriptions on clicking any element in the design to get further descriptions
D – No solution.
To distinguish hubs that exist as both types means that a third distinction should be included in the eLuna Visual Language for these instances. While five respondents identified this issue, three did not pose extension solutions. Solution C breaches heuristics #1: Visibility of system status, #4: Consistency and standards, and #6: Recognition rather than recall. Solutions A and B are similar to one another and propose to either place two hubs next to one another or to make hubs that overlap These solutions will breach heuristic #8: Aesthetic and minimalist design. Thus, even if no respondent suggested the extension, it is proposed to adopt the same solution as for theme 1 and use a different shape for hubs that can be both real and virtual.
Theme 3: Quests can contain tasks that use both real world and virtual object/agent pairs
Theme 3 identifies that tasks can pair both two real and two virtual objects and agents. The list of extension suggestions for the theme was as follows:
A – Use different event lines from the tasks that show the domain of the proceeding task
B – No solution
C – Make the task types using different shape
D – Make the task types using different outlines.
Only three respondents made this identification, whereof one did not make an extension suggestion and one made the same identification twice and offered two different extension suggestions. Given that different outlines were rejected in themes 1 and 2, extension suggestion D can be rejected to uphold heuristic #4: Consistency and standards. Extension suggestion A can also be rejected to uphold heuristic #4 since introducing different lines leading from task to task, and keeping the task shapes the same between real and virtual would not be consistent. Therefore, to keep consistency with the solutions for themes 1 and 2 (and to meet heuristic #4), the proposal is to distinguish virtual and real tasks by introducing different shapes for them, based on the agent/object pairs inside them.
Theme 4: Quests can contain tasks that mix real world and virtual objects and/or agents
Theme 4 identifies that pairs of one real and one virtual agent or object may exist inside a single eLuna task and that such occurrences will require a separate distinction of mixed tasks from fully real or fully virtual ones. The list of extension suggestions for the theme was as follows:
A – No solution
B – Use similar but distinguishable symbols inside tasks
C – Use a distinguishable shape on tasks that include both.
Only two of the six respondents who made this identification proposed extensions. To select between solutions B and C, one can follow the same line of argumentation as in themes 2 and 3 where it was established that consistency (heuristic #4) is best kept by extending the use of different shapes. Since hubs already apply an intersection of real and virtual shapes to illustrate hubs that incorporate both, the proposal to use the same solution for tasks and to use the same intersect shape for tasks that encompass object/agent pairs from both domains, extension C is best.
Theme 5: Objects that are real-world must be distinguishable from objects that are virtual
This theme identifies a need to distinguish real and virtual objects. The list of extension suggestions for the theme was as follows:
A – Use different fonts or font formatting (e.g., italics) for the domains
B – Use notations like arrow-parenthesis or tilde for one of the domains
C – Use (V) behind virtual and/or (R) behind real
D – Inverse the text or icon and use a negative background to distinguish one of the domains
E – Respondent particularly notes do not add colors to the eLuna pallet to fix this
F – Use different colors for real and virtual
G – Use different symbol sets for real and virtual
H – Use pop-up descriptions on clicking any element in the design to get further descriptions
I – Use similar but distinguishable symbols to distinguish domains
J – Use different design schemas for each domain, link between them, and view them in different windows.
Six respondents made this identification, producing a total of 10 unique extension suggestions, whereof one, E, was a negative suggestion stating that color changes should not be made to distinguish real and virtual objects from one another. In contrast to E, two respondents suggested using different color sets for real and virtual, F. As already discussed under theme 1, changing colors for the two domains may breach heuristic #8: Aesthetic and minimalist design and may cause problems of visibility for users with color blindness. Two respondents suggested A, use different fonts or font formatting. However, one respondent commented that this extension might be too subtle since it would be hard to see when zooming out in the blueprint, and this also breaches heuristic #1: Visibility of system status. Furthermore, the respondents who suggested this extension failed to consider that the eLuna Visual Language uses texts for objects in the co-design phase, but that the texts are substituted by icons in co-specification, something which makes A not functional throughout the methodology.
As already discussed under clusters 1 and 2, H and J breach heuristics #1: Visibility of system status, #4: Consistency and standards, and #6: Recognition rather than recall. G and I are variants of one another, with the small distinction of suggesting similar and different symbol sets for one of the domains, real or virtual. However, this would double the number of icons that will have to be remembered by eLuna Visual Language users and add to the memory load, which breaches heuristic #6: Recognition rather than recall. It also breaches heuristic #4: Consistency and standards, which states that users should never need to wonder if different words, situations, or actions mean the same thing. Furthermore, while this extension would work in the co-specification phase, the respondents suggesting these extensions failed to consider that text is used during co-design, making these solutions not functional throughout the methodology. Both B and C suggest adding notation from text-based Ascii sets to distinguish between the domains. While this would be possible during co-design, where text is in use, once the objects are transformed into icons in co-specification, this would require adding text to them, which breaches heuristic #7: Flexibility and efficiency of use. After eliminating the solutions, D is left, which is also commented by one respondent to probably be the best of their five different solutions to the theme.
Having both domains use the same icons in co-specification, inversing the background of one, does not add colors to the eLuna Visual Language. The inversion would be very visible in the blueprints, and it would also work with text in co-design. As such, the proposal is to use inverse colors for text and icons for objects to distinguish real from virtual.
Theme 6: Agents that are real-world must be distinguishable from agents that are virtual
Theme 6 identifies a need to distinguish real and virtual agents in the eLuna Visual Language. This identification is different from the theme 5 identification; only in that, it is for agents instead of tasks, and that one more respondent made this identification. The list of extension suggestions for the theme was as follows:
A – Use different fonts or font formatting (e.g., italics) for the domains
B – Use notations like arrow-parenthesis or tilde for one of the domains
C – Use (V) behind virtual and/or (R) behind real
D – Inverse the text or icon and use a negative background to distinguish one of the domains
E – Respondent particularly notes to not add colors to the eLuna pallet to fix this
F – Use different colors for real and virtual
G – Use different symbol sets for real and virtual
H – Use pop-up descriptions on clicking any element in the design to get further descriptions
I – Use similar but distinguishable symbols to distinguish domains
J – Use different design schemas for each domain, link between them, and view them in different windows
1. K – No solution.
Following the same argumentation as for theme 5, the proposal is to use inverse colors for text and icons for agents to distinguish real from virtual.
Theme 7: It must be possible to see what type of task (virtual/real combination) an event leads to
Theme 7 identifies the need to make visible whether an event leads to a virtual or physical task. The list of extension suggestions for the theme was as follows:
A – No solution
B – Using different shapes to indicate the types of the tasks themselves makes it visible without using different arrows
C – Use a special purpose arrow to show if the next task is real or virtual
D – Contain virtual and real parts of the entire co-design on separate sides of the design document
E – Use a color splash map under virtual and real parts of the design
F – Use a special node on the event arrow that can be clicked on to see what type of task the event goes to and from.
Only three respondents made this identification, one of them twice. One respondent suggested no extension and the other two suggested five extensions. Since themes 2 and 4 have already revealed that hubs and tasks may be both real and virtual at the same time, solutions D and E are not feasible and must be discarded since they cannot meaningfully work with mixed elements. As already discussed under several clusters above, F breaches heuristics #1: Visibility of system status, #4: Consistency and standards, and #6: Recognition rather than recall. These leaves B and C, however, as one respondent points out, providing that different domain tasks are distinguished by different shapes and there is no need to use separate arrow types for events; as it will already be clear in the blueprint the domain of both the initiating and resulting task, and the arrows may remain as they are in the original eLuna Visual Language. Thus, the proposal is extension B.
Theme 8: There are agents that can be physical at one task but virtual at others
Theme 8 identifies that the same agent can appear as physical in some occurrences and virtual in others. The list of extension suggestions for the theme was as follows:
A – No solution.
This theme contains only one identification that was made by a single respondent, and to which no solution was proposed. Whereas it is true that an agent in an eLuna specification can appear more than once, and that this agent can potentially be represented as physical in some occurrences and virtually in others, the eLuna Visual Language already has a way to distinguish the agent as physical or virtual. In the co-design phase, the agent is referenced by its textual name, and in the co-specification phase, the agent is represented by an icon alongside a name tag. As per theme 6, where real and virtual agents are already distinguished, and given that the agent names are exposed and available throughout the eLuna phases up to and including the blueprint, there is no further need to identify the agents that are the same when appearing across domains. While none of the respondents identified it, objects, too, maybe both physical and virtual in an eLuna blueprint, and, as with agents, no further distinction is required.
eLuna Visual Language extensions to support mixed reality
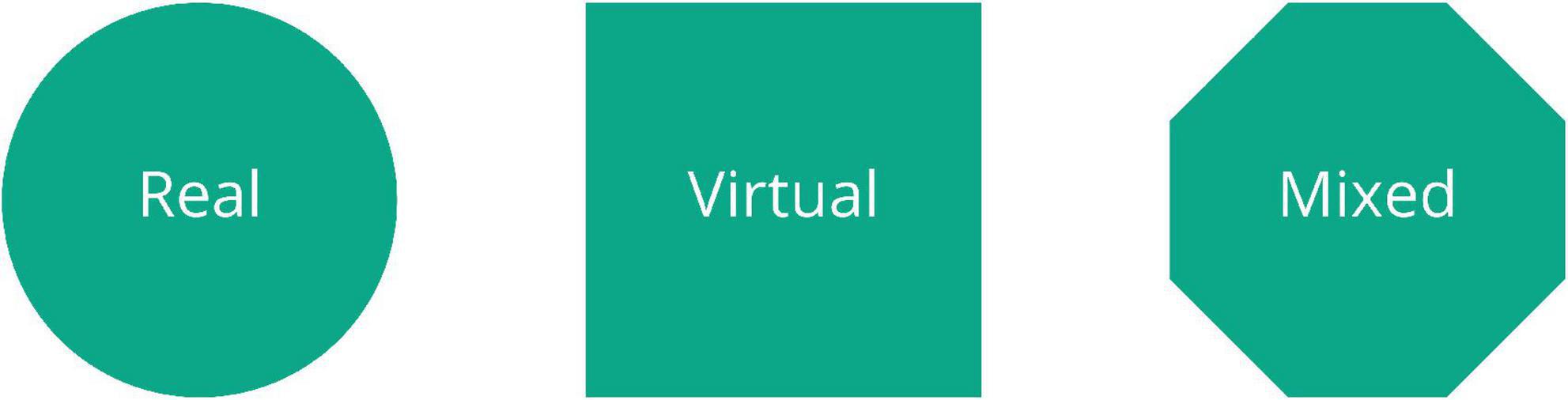
This subsection describes the eLuna MRVL extensions proposed in the thematic analysis and subsequent heuristic usability inspection described above. Figure 2 shows how the distinguishing of hubs will be visualized in the eLuna MRVL according to the proposed extensions for themes 1 and 2.
Hubs are distinguished using different shapes for three different domains; hubs that are real world locations, hubs that are virtual locations, and hubs that are manifested both as real and virtual locations through the learning trail, termed mixed hubs. A real hub is represented by a circle since this is often associated with something organic (e.g., our planet) and a Virtual hub is represented by a square since a square is often associated with something digital (e.g., a pixel). The Mixed domain, representing hubs that are both real and virtual in the narrative digital game-based learning trail, could be represented both as a four-sided rhombus or as an octagon, both of which can be said to be a middle ground between a circle and a square. In the practical application of the eLuna Visual Language, however, it is, in general, useful to allow as much space as possible for text in co-design and icon pairs in co-specification. The octagon renders more space (practically fully encompassing a circle, something that the rhombus does not) and is visually clearly distinguishable from the two other shapes.
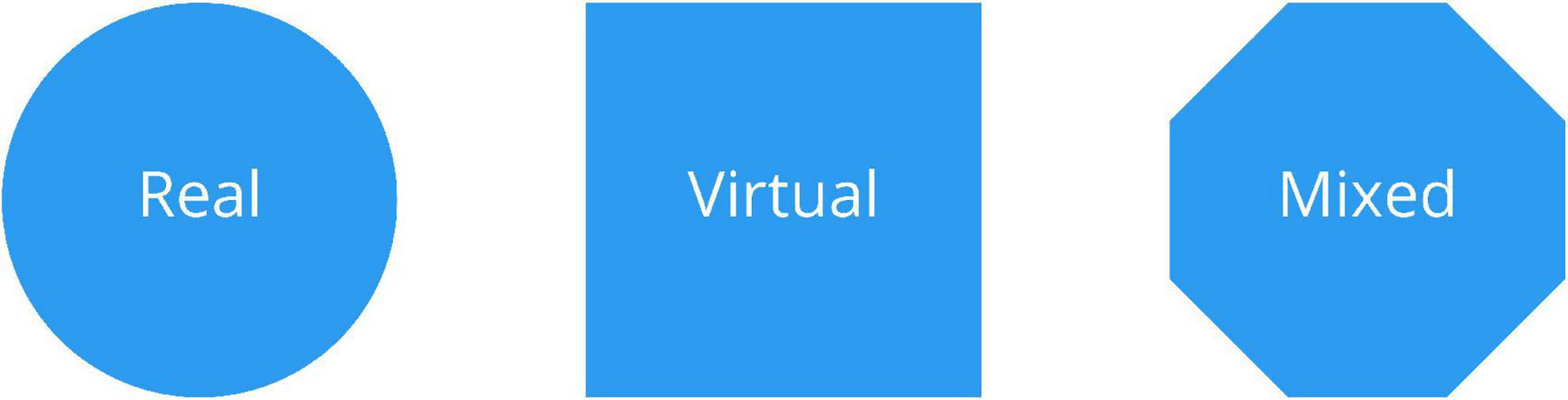
Figure 3 combines clusters 3 and 4 and shows how the distinguishing of tasks will be visualized in the eLuna MRVL.
Following the same argumentation as for hubs, tasks are represented as circles for real, squares for virtual, and octagons for mixed domains. Whereas hubs, however, are shaped by the user selection when using the eLuna MRVL, the shapes of tasks can automatically be determined by the objects and agents contained in them; that is, if a task contains only real elements, it automatically becomes a circle, if it contains only virtual elements, it automatically becomes a square, and if it contains elements of both types, it becomes an octagon.
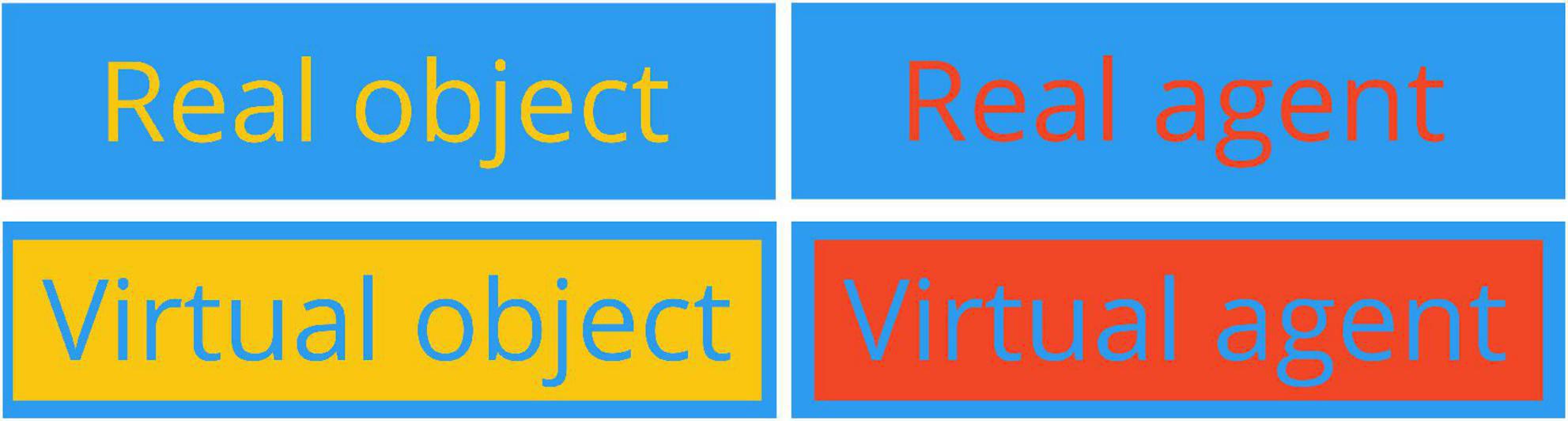
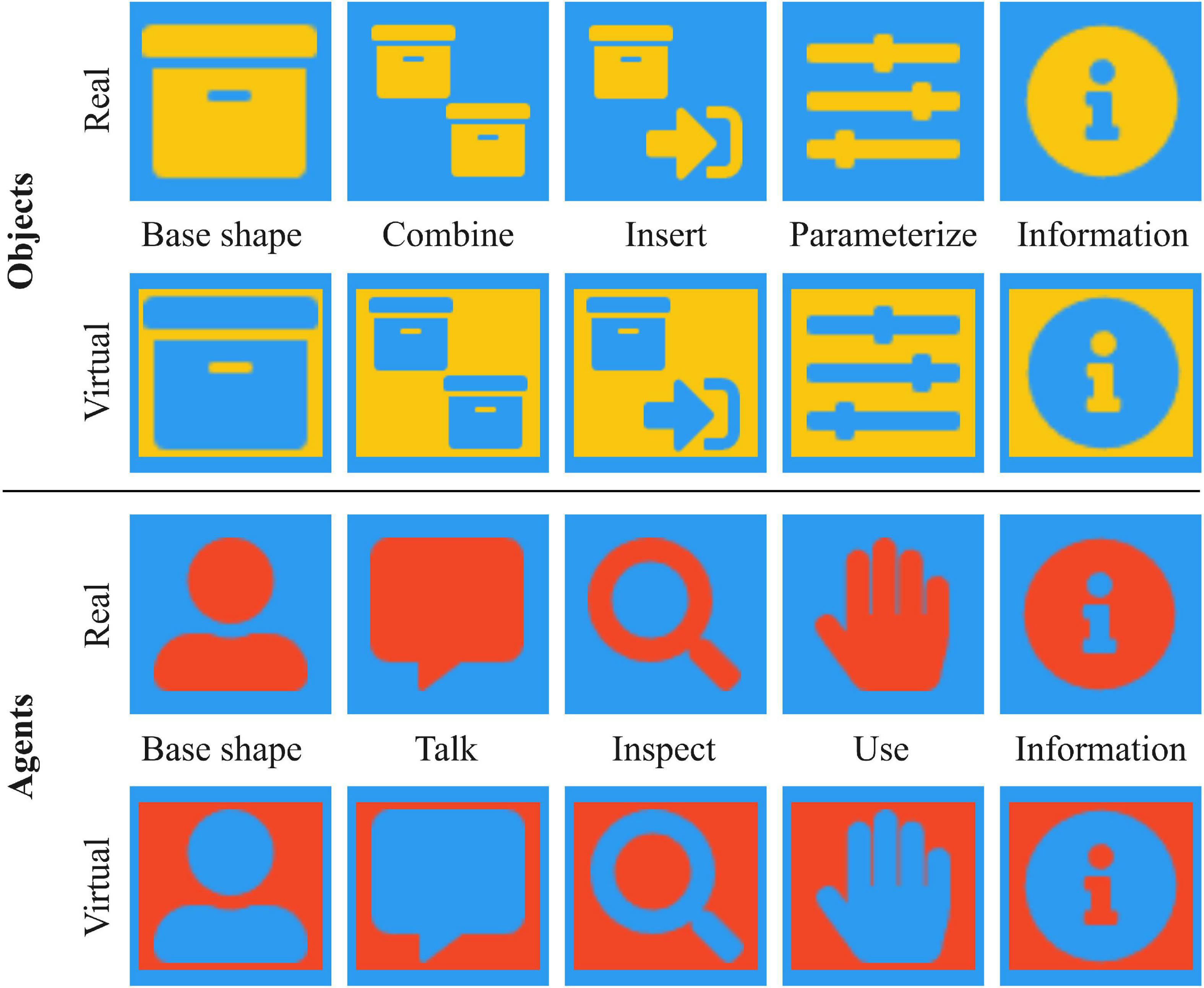
Figures 4, 5 combine the proposals from themes 5 and 6 and show how the distinguishing of objects and agents will be visualized in the eLuna MRVL in the text-based co-design phase and the icon-based co-specification phase, respectively.
Figure 4 shows how real objects and agents (top) are represented in yellow and red text on a blue task background in the eLuna co-designs since objects and agents are always represented inside tasks that are blue. Furthermore, virtual objects and agents (bottom) are inversed using blue text for both yellow (object) and red (agent) backgrounds. While not as obvious as the circle/square metaphors applied for real and virtual hubs and tasks, it is speculated that it is intuitive to use negative versions of the texts for the virtual variants, since these will become squares around the texts inside the blue tasks, something which follows up on the digital/pixel metaphor used for hubs and tasks.
Figure 5 shows how real and virtual objects (top), and agents (bottom) are distinguished in the eLuna MRVL co-specification. As in the co-design phase, real elements use yellow or red colors respectively on a blue task background and are inversed using blue elements on yellow or red squares when representing the virtual domain.
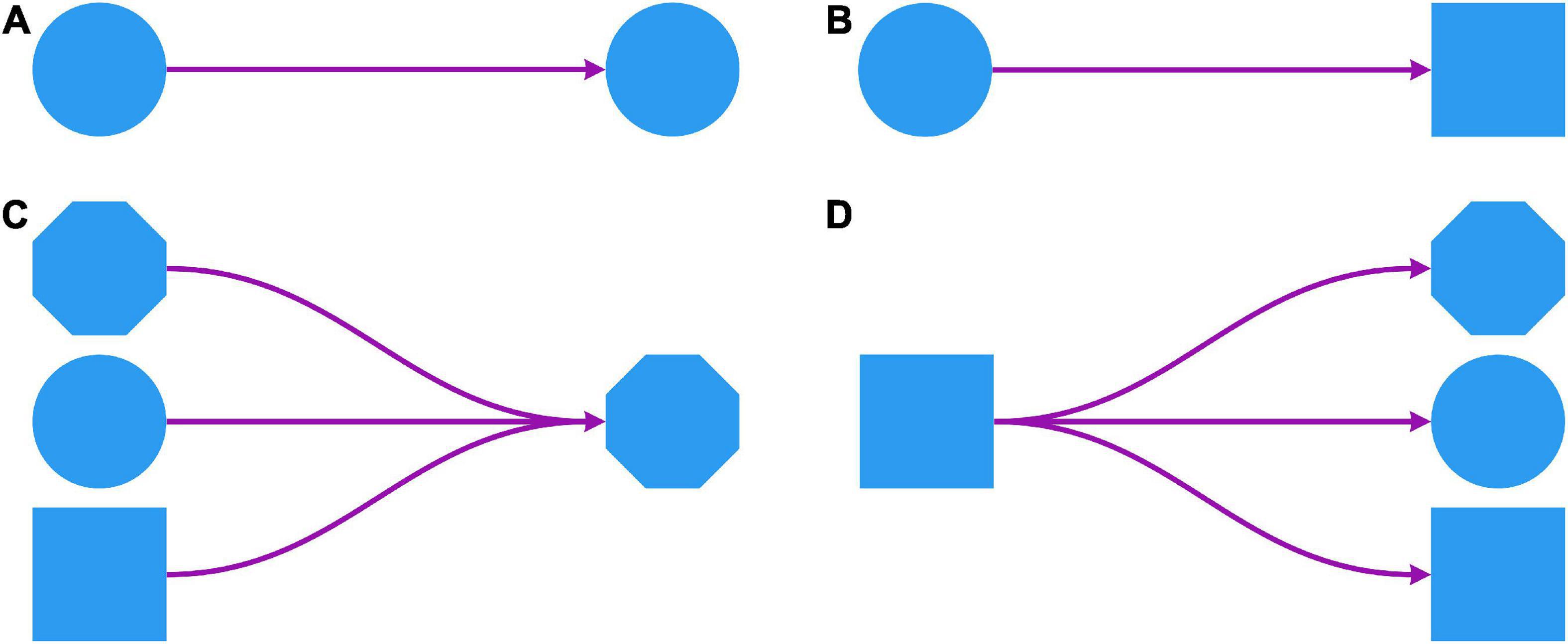
The proposed extension from theme 7 was to leave the event lines as they are in the original eLuna Visual Language, since the tasks that they point from and to distinguish clearly whether the event lines point to and from real, virtual, or mixed events. Figure 6 shows four examples that illustrate this.

Figure 6. Examples of events connecting tasks; real to real (A), real to virtual (B), mixed, real, and virtual to mixed (C), and virtual to mixed, real, and virtual (D).
Figure 6A shows an event leading from real to real, Figure 6B shows an event that leads from real to virtual, Figure 6C shows three events of mixed, real, and virtual domains that lead to a mixed, and Figure 6D shows an event leading from virtual to one of each mixed, real, and virtual. There are many other combinations, the point being that the figure shows how following an event line distinguishes the domains in each end without the need to change the event lines themselves in the eLuna MRVL.
Theme 8 identified that the same agents may appear both as real and virtually represented in eLuna. The respondent observing this, however, does not provide a solution, and upon analyzing the theme, the proposal is that a distinction is not required since the eLuna Visual Language explicitly identifies the agent using direct text in co-design, and a text tag accompanying the agent icons in co-specification.
Exemplifying the eLuna Mixed-Reality Visual Language by revisiting the co-designs
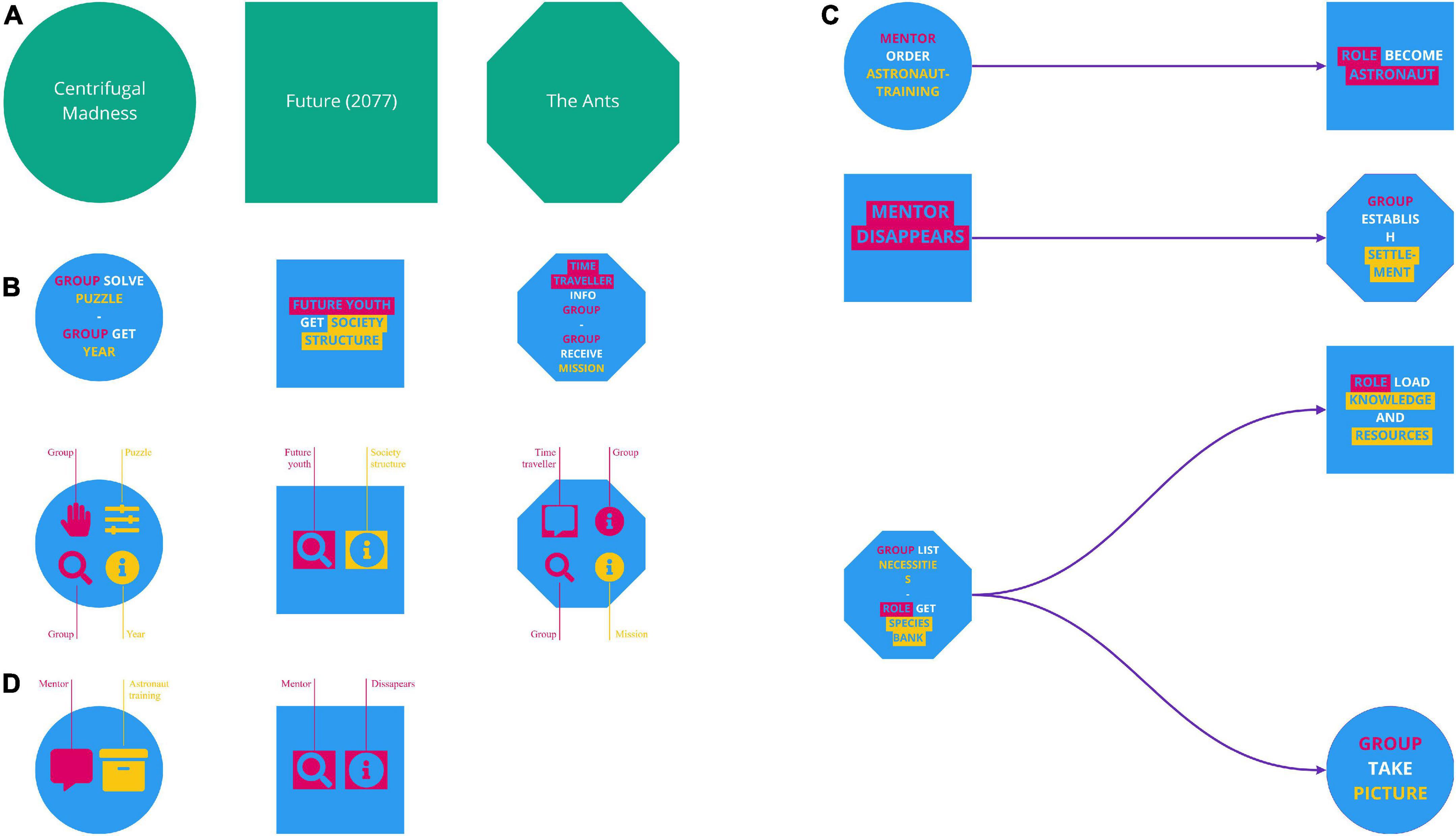
During the workshops conducted in this research, two eLuna co-designs were created by the respondents. To exemplify the eLuna MRVL extension as proposed in this research, subsets from the two co-designs are revisited to illustrate the practical use of the extensions, as shown in Figure 7.

Figure 7. Practical application examples of eLuna MRVL extensions; types of hubs (A), tasks with real and virtual elements (B), variants of events connecting real, virtual, and mixed tasks (C), and same agent as real and virtual (D).
Using examples from the Save the Future co-design, Figure 7A shows three hubs from left to right, which exemplifies themes 1 and 2 and the resulting extensions. The three hubs are as follows:
• The Centrifugal Madness physical exhibit, which is a real-world hub,
• The Future, which is a virtual hub,
• The Ants, which in one part of the narrative digital game-based learning trail is visited physically as an exhibit to learn about the ants, and which is later virtually represented in a challenge where the pupils sort ant types to illustrate the structure of a functional society.
Also using the Save the Future co-design, Figure 7B exemplifies three tasks accompanied by virtual and real agents and objects in co-design (above) and co-specification (below) to illustrate the extensions brought forth by themes 3 and 4. These three tasks are as follows:
• Group solve the puzzle to get a year, a real-world task where the pupils solve a math puzzle to arrive at the year to input into the Time Walkie-Talkie,
• Future Youth get Society Structure, a virtual task in which virtual agents receive virtual information that has been inputted to them through the Time Walkie-Talkie,
• Time-Traveler inform Group and Group get Mission, a mixed task in which the Time-Traveler, represented virtually, informs the real-world group of pupils about their mission parameters.
Using the Move Now co-design as an example, Figure 7C exemplifies three variants of events connecting real, virtual, and mixed tasks. These three examples are as follows:
• The Mentor (physically enacted by a host in the real world) orders astronaut training in the form of a real-world instruction set (a fully real task), resulting in one of the virtual roles in the game becoming the virtual astronaut of the spaceship (a fully virtual task),
• The Mentor (virtually represented on the virtual spaceship) is shown disappearing as a virtual information element about the agent (a fully virtual task), resulting in the group (enacted by the pupils in the real world) arriving on the virtual hub Mars to construct the virtual settlement (a mixed task),
• The group (enacted by the pupils in the real world) generates a real world list of necessities (a real parameterizable object), and the virtual role that is in charge of collecting species selecting these from a virtual list for placement on the spaceship (a mixed task), resulting in both a virtual task in which the virtual role packs knowledge and resources into the spaceship and in a real world task, in which the group of pupils is enabled to take a picture of themselves in the real world.
Finally, Figure 7D, using Move Now as an example, shows how an agent can appear as both real and virtual in different parts of the narrative game-based learning trail, here shown as the notification would be in co-specification (the co-design variants of these two tasks are shown in Figure 7C, top and middle left), using icons with names attached inside two tasks:
• The Mentor (physically enacted) ordering astronaut training,
• The Mentor (virtually represented) disappears from the spaceship.
Discussion
Realizing the importance of distinguishing real from virtual elements of mixed-reality narrative game-based learning trails since there are so many stake holders in both co-design, co-specification, development, and use of them, this article proposes a pluggable extension to the eLuna Framework in the eLuna MRVL. The results have provided extensions to the eLuna hubs, tasks, objects, and agents and have left the events as they were in the original visual language. These extensions have yielded a distinction between real and virtual elements and have, for hubs and tasks, identified the need for the distinction of mixed elements alongside the two former ones, extensions that have also been proposed. In their systematic review of future skills development in a serious game, Gurbuz and Celik (2022) identify 32 studies in which a framework, model, or methodology is selected. Visiting these 32 studies shows that none of them targets mixed reality by referencing real-world elements as distinct parts of the game-based learning experience. This does not imply that these 32 approaches cannot effectively be used in the design of mixed-reality game-based learning systems, and the eLuna Framework is one of the 32 identified studies, and as explored by Gurbuz and Celic neither did it make the distinction between the real and the virtual. It can be assumed that many of the other studies too can be extended or used as they are in mixed-reality game-based learning development. The review by Gurbuz and Celic does however show that among the frameworks, models, and methodologies uncovered, there is not a focus on mixed-reality development as required particularly to develop mixed-reality game-based learning trails in science centers. The eLuna MRVL is such a novel contribution to the co-design of learning trails, which could be followed up by extending other methodologies in a similar manner to enable mixed-reality game-based learning in science centers and museums, and possibly also in other domains. In addition to the eLuna MRVL, this research has provided two eLuna co-designs, Move Now and Save the Future. Six of the respondents in the research project participated in the co-design workshops, and the interviews, as well as the workshop conductions, indicate that none of them had any challenges in understanding or using the eLuna Framework, something which reconfirms Breien and Wasson’s (2022) previous findings that eLuna is a usable method in co-design of narrative game-based learning systems. Three of the respondents as well as the participating researcher had previous experience with eLuna. Since experience with the Framework was not an area of focus in this research, the participants with experience were distributed as evenly as possible between the two workshops group, effectively two in one group and three in the other, since the researcher participated in both. In future research, it would be interesting to evaluate experience’s effects on eLuna co-design efficiency, by performing workshops with and without experienced participants and analyzing the extent of their co-design elaboration. Due to COVID-19 restrictions, two serious game developers from an external organization to the participating science center were unable to attend the workshops for this research. While this was unintended and a shortcoming, it does also allow for a reflection about their immediate understanding of eLuna co-design documents that they themselves had not participated in creating, something which has not been done before in the original research on the eLuna Framework. While this was not accounted for methodologically, the results from the interviews, where the serious game designers were presented with what was for them completely novel co-designs from which they were both able to contribute identifications and extension suggestions in numbers that did not deviate from the ones produced by other respondents, indicate that eLuna co-designs are understandable to at least game developers even if they have not made them themselves. The understandability of eLuna co-designs and co-specification blueprints by stakeholders is an interesting avenue for future research, given that a wide range of stakeholders that have not participated in making them should be able to reference them in practical environments where narrative game-based learning trails are created for and offered to learners.
Thematic evaluation with a deductive and semantic premise, in which the researcher has a preconception about the core subjects of themes that might emerge from interview transcriptions (e.g., hubs, tasks, events, agents, and objects), and where concrete verbalized challenges (identifications) and solutions to them (extension suggestions) are of interest to the research, worked well in organizing identifications of distinction requirements and suggested extensions based on them to the visual language. The eight themes that emerged from the iterative process and their suggestions were clearly formulated, the application of the extensions to the original co-designs revealed that they achieved their intent, and there is no part of the original visual language that has not been addressed by the extensions. In scrutinizing the themes, the researchers are unable to identify any element extensions that are missing, with the exception that none of the evaluators mention that objects too, alongside agents, may potentially appear as both real and virtual in different parts of the narrative game-based learning trails, something that would have added a ninth theme, identical to theme eight, but about objects. However, since theme eight was concluded to not require any extension at all, given the naming properties of agents, and since these naming properties are the same for objects, a ninth theme would not have resulted in further extensions to the eLuna MRVL.
Heuristic usability inspection also proved a valuable method as added to this research. By inspecting the themes one by one, using the heuristics to select the clearest and most usable suggestions, and, where relevant, revisiting already determined extensions in other themes to make proposals based on overall understandability, the heuristics allowed for a concrete and practical extension set that could be applied to the co-designs. Out of the 10 original usability heuristics, only five (1, 4, 6, 7, and 8) were employed in this research. Usability heuristics are originally intended for user interface design. While the eLuna Visual Language, and by effect, it is MRVL extension, is a user interface, it is in its current state paper-based and thus renders redundant some of the heuristics, which are related to, e.g., effective use of shortcuts, and the accessibility of help and guidance systems. The eLuna method is, however, envisioned as a digital tool in future development, and as such a tool emerges, it would be of interest to revisit it using heuristic inspection methods, to refine the interface’s usability both for educators and game developers, a process in which the more technically related heuristics is expected to have relevance.
The two designs are well elaborated and show promise and may be realized as functional mixed-reality narrative game-based learning trails at science centers, the progress that the two groups made during the relative workshops came as a surprise and suggest that eLuna could be further explored as a rapid design method. The co-designs could be further refined to co-specifications and presented in future research following up on what is presented here. The objective of this research was to propose and present a pluggable mixed-reality extension to the eLuna Visual Language, allowing for the co-design of mixed-reality learning trails alongside narrative game-based learning systems for which the eLuna Framework is originally intended. In effectively distinguishing the real from the virtual in eLuna co-design, a side result of this research is that eLuna is now usable to create fully real-world narrative game-based learning trails, in which all locations, agents, objects, tasks, and so on are represented in the real world. To date, research on eLuna has focused on fully virtual and mixed-reality systems. Future research on eLuna used to create fully real-world learning environments would be of interest.
Conclusion
Through two workshop-based co-designs, subsequent respondent interviews, thematic analysis, and heuristic usability inspection, this research has resulted in the eLuna MRVL, an extension to the eLuna Framework that enables the distinction of real from virtual elements, adding mixed elements, in mixed-reality narrative game-based learning trails for use in interdisciplinary education during high-school visits to science centers. The extensions have been exemplified on the subsets of the two co-designs presented in this article, and on revisiting the thematic list of identifications reported by the respondents, the researchers cannot find elements that are now not distinguished, possibly except for one missing theme that would not have resulted in any extensions. In addition to the new extension adding mixed-reality capabilities to eLuna, an effect of this research is that eLuna can now also be used to create learning environments that are fully real, not applying virtual elements at all. Further research to explore this as well as many other aspects of interest to improve eLuna has been proposed.
Previous research on the presentation of the eLuna Framework has shown that it is a useful methodology for the co-design and co-specification of narrative digital game-based learning (Breien and Wasson, 2022). This research has extended the framework and added capabilities to also enable the development of mixed-reality narrative game-based learning trails at science centers and further encourages similar extensions to be made in other methodologies for game-based learning design. The resulting eLuna MRVL does not change the functional color palette of eLuna and provides a comprehensive and consistent metaphor focusing on shapes and inversed colors that represent real elements as rounded and natural, virtual elements as squares and inversions, and mixed elements as intersects between the real and virtual. In future research, an eLuna co-design should be fully co-specified into an eLuna blueprint, developed, and deployed to visiting high-school pupils as a mixed-reality narrative game-based learning trail. The contribution of this research, the eLuna VRLM itself, should be scrutinized after practical use by co-designers, to explore whether the extensions use of colors and shapes are in fact functional to distinguish the real from the virtual, or whether the further distinction is required in practical use. The eLuna Framework should be evaluated, and the eLuna Methodology should be developed into a tool. The engagement, motivation, and learning outcomes should be evaluated after pupils use.
Data availability statement
The original contributions presented in this study are included in the article/Supplementary material, further inquiries can be directed to the corresponding author.
Ethics statement
Ethical review and approval was not required for the study on human participants in accordance with the local legislation and institutional requirements. The patients/participants provided their written informed consent to participate in this study.
Author contributions
FB contributed the ideas, the eLuna MRVL, and had the main responsibility for writing the manuscript. BW contributed to the development of the eLuna Framework through supervision and contributed to both the editing and writing the manuscript. SG contributed structural input for the method and the writing of the manuscript. NH contributed read throughs and comments on the manuscript. All authors contributed to the article and approved the submitted version.
Funding
This research was part of an industrial Ph.D. at the University of Bergen and Bergen Science Centre (VilVite), funded by the Research Council of Norway project number: 277769.
Acknowledgments
The authors thank the reviewers for their invaluable feedback and dedication through the workshops and the interviews.
Conflict of interest
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
Publisher’s note
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
Supplementary material
The Supplementary Material for this article can be found online at: https://www.frontiersin.org/articles/10.3389/feduc.2022.1061640/full#supplementary-material
Footnotes
- ^ The fourth author of this article was involved in the design and development of all three systems, the first author was involved in the design of Adversaries of Waste.
- ^ The first author of this article worked as an external developer of science center exhibits from 2008 to 2018 and has been employed by a science center since 2018. The fourth author of this article has been employed by a science center since 2006. Among them the two has participated in well over 100 exhibits, learning trail and program development projects. The article section text is based on their combined experience.
- ^ As described in the learning plans from the Directorate of Education’s core curriculum – values and principles for primary and secondary education interdisciplinary subjects: https://www.udir.no/lk20/overordnet-del/prinsipper-for-laring-utvikling-og-danning/tverrfaglige-temaer/2.5.3-barekraftig-utvikling?kode=nat01-04&lang=eng and https://www.udir.no/lk20/overordnet-del/prinsipper-for-laring-utvikling-og-danning/tverrfaglige-temaer/demokrati-og-medborgerskap/?lang=eng retrieved 9 June 2022.
- ^ The workshops were conducted physically during COVID-19 restrictions. It was possible to arrange for the science center employees and the researcher to attend within regulations, but not external serious game developers. However, the first author of this article has worked as a serious game developer for 10 years (2008–2018) and could thus actively fill this role in the eLuna co-design phase. The serious game developer did not participate in the subsequent interviews as a respondent, and thus has no ID in this research.
- ^ https://www.vilvite.no/opplev/utstillinger/loop (in Norwegian) retrieved 10 June 2022.
- ^ These were unable to participate in the workshops due to COVID-19 restrictions. They were however the same two developers that prototyped the Idun’s Apples eLuna prototype, and thus both had extensive eLuna experience, something which made it possible for them to contribute well to the interviews.
- ^ https://www.backtothefuture.com/movies/backtothefuture1
References
Arnab, S., Lim, T., Carvalho, M. B., Bellotti, F., de Freitas, S., Louchart, S., et al. (2015). Mapping learning and game mechanics for serious games analysis. Br. J. Educ. Technol. 46, 391–411. doi: 10.1111/bjet.12113
Braun, V., and Clarke, V. (2006). Using thematic analysis in psychology. Qual. Res. Psychol. 3, 77–101. doi: 10.1191/1478088706qp063oa
Braun, V., and Clarke, V. (2022). Thematic Analysis: A Practical Guide. London: SAGE Publications Ltd.
Breien, F., and Wasson, B. (2022). eLuna: A Co-Design Framework for Narrative Digital Game-Based Learning that Support STEAM. Front. Educ. 6:775746. doi: 10.3389/feduc.2021.775746
Breien, F. S., and Wasson, B. (2021). Narrative categorization in digital game-based learning: Engagement, motivation & learning. Br. J. Educ. Technol. 52, 91–111. doi: 10.1111/bjet.13004
Carvalho, M. B., Bellotti, F., Berta, R., De Gloria, A., Sedano, C. I., Hauge, J. B., et al. (2015). An activity theory-based model for serious games analysis and conceptual design. Comput. Educ. 87, 166–181. doi: 10.1016/j.compedu.2015.03.023
Drotner, K. (2007). “Leisure Is Hard Work: Digital Practices and future competences,” in Youth, Identity, and Digital Media, ed. D. Buckingham (Cambridge: MIT Press), 187–211.
Finch, L., Shapiro, R. B., and Carstens, F. (2018). “Teachers’ values in co-design of an art-science-computation unit,” in Rethinking Learning in the Digital Age: Making the Learning Sciences Count, 13th International Conference of the Learning Sciences (ICLS) 2018, eds J. Kay and R. Luckin (London, UK: International Society of the Learning Sciences). 663–670.
Gurbuz, S. C., and Celik, M. (2022). Serious games in future skills development: A systematic review of the design approaches. Comput. Appl. Eng. Educ. 30, 1591–1612. doi: 10.1002/cae.22557
Hauan, N. P. (2017). “Frameworks for design and evaluation of material for exploratory learning experiences”, Learning science in interactive exhibitions. 36, 246–248. doi: 10.1111/j.2151-6952.1993.tb00798.x
Hauan, N. P., and DeWitt, J. (2017). Comparing Materials for Self-Guided Learning in Interactive Science Exhibitions. Visit. Stud. 20, 165–186. doi: 10.1080/10645578.2017.1404349
Hauan, N. P., DeWitt, J., and Kolstø, S. D. (2017). Proposing an evaluation framework for interventions: Focusing on students’ behaviours in interactive science exhibitions. Int. J. Sci. Educ. Part B 7, 103–120. doi: 10.1080/21548455.2015.1099079
Henriksen, E. K., and Frøyland, M. (2000). The contribution of museums to scientific literacy: Views from audience and museum professionals. Public Underst. Sci. 9, 393–415. doi: 10.1088/0963-6625/9/4/304
Hunter-Doniger, T., Howard, C., Harris, R., and Hall, C. (2018). STEAM Through Culturally Relevant Teaching and Storytelling. Art Educ. 71, 46–51. doi: 10.1080/00043125.2018.1389593
Jimenez, C., Lozada, P., and Rosas, P. (2016). “Usability heuristics: A systematic review,” in Paper presented at the 2016 IEEE 11th Colombian Computing Conference (CCC), (Popayan: IEEE). 1–8.
Kahr-Højland, A. (2010). EGO-TRAP: A Mobile Augmented Reality Tool for Science Learning in a Semi-formal Setting. Curator Museum J. 53, 501–509. doi: 10.1111/j.2151-6952.2010.00050.x
Kahr-Højland, A. (2011). Hands on, mobiles on: The use of a digital narrative as a scaffolding remedy in a classical science centre. MedieKultur J. Media Commun. Res. 27:18.. Media Commun doi: 10.7146/mediekultur.v27i50.3348J
Lameras, P., Arnab, S., Dunwell, I., Stewart, C., Clarke, S., and Petridis, P. (2017). Essential features of serious games design in higher education: Linking learning attributes to game mechanics. Br. J. Educ. Technol. 48, 972–994.
Leister, W., Tjøstheim, I., Joryd, H., Andersson, J. A., and Heggelund, H. (2019). Strengthening Engagement in Science Understanding with Learning Trails. Multimodal Technol. Interact. 3:48. doi: 10.3390/mti3030048
Marchiori, E. J., del Blanco, Á, Torrente, J., Martinez-Ortiz, I., and Fernández-Manjón, B. (2011). A visual language for the creation of narrative educational games. J. Vis. Lang. Comput. 22, 443–452. doi: 10.1016/j.jvlc.2011.09.001
Milara, I. S., Pitkänen, K., Laru, J., Iwata, M., Orduña, M. C., and Riekki, J. (2020). STEAM in Oulu: Scaffolding the development of a Community of Practice for local educators around STEAM and digital fabrication. Int. J. Child Comput. Interact. 26:100197. doi: 10.1016/j.ijcci.2020.100197
Milgram, P., and Kishino, F. (1994). A Taxonomy of Mixed Reality Visual Displays. IEICE Trans. Inf. Syst. 77, 1321–1329.
Oates, B. J. (2006). Researching Information Systems and Computing. Washington DC: SAGE Publications.
Paris, S. G. (1997). Situated Motivation and Informal Learning. J. Mus. Educ. 22, 22–27. doi: 10.1080/10598650.1997.11510356
Quiñones, D., and Rusu, C. (2017). How to develop usability heuristics: A systematic literature review. Comput. Stand. Interfaces 53, 89–122. doi: 10.1016/j.csi.2017.03.009
Quistgaard, N., and Kahr-Højland, A. (2010). New and innovative exhibition concepts at science centres using communication technologies. Mus. Manag. Curatorship 25, 423–436. doi: 10.1080/09647775.2010.525408
Roberts, L. (2014). From Knowledge to Narrative: Educators and the Changing Museum. New York, NY: Random House Publisher Services.
Silva, F. G. M. (2020). Practical Methodology for the Design of Educational Serious Games. Information 11:14. doi: 10.3390/info11010014
Keywords: game-based learning (GBL), mixed-reality (MR), narratives, learning trails, co-design, design methods, science center education, STEAM education
Citation: Breien F, Wasson B, Greiff S and Hauan NP (2022) The eLuna mixed-reality visual language for co-design of narrative game-based learning trails. Front. Educ. 7:1061640. doi: 10.3389/feduc.2022.1061640
Received: 04 October 2022; Accepted: 15 November 2022;
Published: 08 December 2022.
Edited by:
Eileen Scanlon, The Open University, United KingdomReviewed by:
Jon Mason, Charles Darwin University, AustraliaIva Georgieva, Bulgarian Academy of Sciences (BAS), Bulgaria
Maria Aristeidou, The Open University, United Kingdom
Copyright © 2022 Breien, Wasson, Greiff and Hauan. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Fredrik Breien, ZnJlZHJpay5icmVpZW5AdWliLm5v
 Fredrik Breien
Fredrik Breien Barbara Wasson
Barbara Wasson Samuel Greiff
Samuel Greiff Nils Petter Hauan4
Nils Petter Hauan4