
94% of researchers rate our articles as excellent or good
Learn more about the work of our research integrity team to safeguard the quality of each article we publish.
Find out more
ORIGINAL RESEARCH article
Front. Comput. Sci., 02 May 2022
Sec. Human-Media Interaction
Volume 4 - 2022 | https://doi.org/10.3389/fcomp.2022.793968
This article is part of the Research TopicTeaching and Learning Human-Computer Interaction (HCI): Current and Emerging PracticesView all 11 articles
 Mafalda Gamboa1,2*
Mafalda Gamboa1,2* Sara Ljungblad1,2
Sara Ljungblad1,2Design methods and approaches are common within Human-Computer Interaction. And while design is recognized as a discipline with its own epistemology and pedagogy outside of HCI, there is a lot of work to be done in incorporating, facilitating, and developing designerly knowledge in HCI education. The abrupt shift toward distance education caused by COVID-19 surfaced the necessity for course design to purposely support online informal learning environments and facilitating tacit knowledge as previously prevalent in the design studio environment. Firstly, we present theory on design epistemology, related to “designerly ways of knowing” and the role of the studio in the learning process. Secondly, a case study presents the set up of a digital studio for a course in Designing User Experiences, with an emphasis on supporting a community-based studio. The empirical material includes an overview of the course set up and a thorough qualitative analysis of the feedback provided by a cohort of 48 students with diverse backgrounds. The course was conducted online and heavily based on the use of software such as Zoom and Miro. We conclude by offering a set of themes in three categories to be considered when designing community-based “designerly” courses within HCI. As future work, we suggest the Community-Based Designerly Scale to be used, adapted, and developed by teachers and students as a tool in their educational practice.
Design knowledge within HCI has been widely discussed, both from an epistemological perspective (Stolterman, 2008; Harrison et al., 2011; Gaver, 2012; Svanæs, 2013), but also as a generally difficult topic to teach (Reimer and Douglas, 2003; Hoadley and Cox, 2008). Examples of studio based teaching in HCI are needed to inform decisions and inspire other educators to facilitate situated design knowledge. In this paper, we present a case study of a course in designing user experiences which included a variety of designerly online activities revealing the value of a peer community-based learning in design, grounded in the studio. We discuss how the course supported “designerly ways of knowing,” and problematise how this is “a distinct ‘designerly' form of activity that separates it from typical scientific and scholarly activities” (Cross, 1982).
This paper extends previous research on online studio-based teaching in HCI (Koutsabasis and Vosinakis, 2012; Vosinakis and Koutsabasis, 2013; Koutsabasis et al., 2018), by taking a stance in design epistemology theory. To this end, we use the concept of “designerly ways of knowing” as the theoretical framing to how design knowledge can be constructed in education, focusing on the exchange between peers. While managing expectations between clients and other stakeholders is vital in the design discipline, in this paper we put emphasis on supporting the development of a first-person and peer-based understanding of design through the use of the studio.
The set-up of the course is described thoroughly in this paper, and its strong connection to the notion of a design studio is reflected in the pedagogical activities. In our view, HCI cannot be taught without a transdisciplinary perspective—and therefore, heavily reliant on cooperation and community building which takes place in the design studio between peers. This instance of the course was taught mostly online and relied on a novel approach to the studio as a combination of digital platforms.
Stemming from the case study we present a set of themes, sorted into three categories to be considered when developing courses within HCI where designerly knowledge and a studio approach are strong components. The first category emphasizes how to encourage community-based design learning, the second on how activities can be designed to lead toward designerly ways of knowing, and the third proposes the possibility and advantage of a digitally extended studio.
Finally, we suggest the Community-Based Designerly Scale to be used, adapted, and developed by other instructors as a tool in their practice and discuss what designerly knowledge is, and how it should be tackled in their courses.
We find it worthwhile to share, report, and discuss the experiences the COVID-19 pandemic enforced in designerly HCI teaching. Despite the drastic changes and the eagerness to return to campus, there is much that will change in the aftermath of the pandemic, and many of the lessons learnt and pedagogical approaches used will remain. We have now the opportunity to reflect and develop upon how we are supporting the creation of long-lasting peer communities.
In this section, we present the underpinnings that informed the design of the case study, as well as an introduction to designerly knowledge for those less familiar with it. Here, we explain why transdisciplinarity, community, tacit learning, and first-person perspectives are important topics in the research presented.
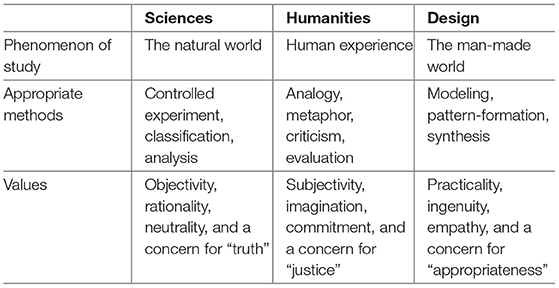
This paper relies on understanding the intricacies connected with teaching students to work with “wicked problems” (Rittel and Webber, 1973), which are ill defined problems. Design links theory and practice, and bridges scientific and creative aspects to address ill-structured and open-ended problems (Hoadley and Cox, 2008). Archer (1979) defended the necessity of understanding “Design” as the third area of education, somewhere between sciences and humanities; defined as “Design with a capital D” which means, according to Cross (1982), “the collected experience of the material culture, and the collected body of experience, skill and understanding embodied in the arts of planning, inventing, making and doing”. Cross (1982) explores the term “designerly ways of knowing” by placing design as a discipline of its own paired with a particular epistemology, noting that “we are certainly faced with the problem of being more articulate about what it means to be ‘designerly' rather than to be ‘scientific' or ‘artistic”'. We summarize his comparisons with the humanities and the sciences in Table 1.

Table 1. A table based on the work of Cross (1982) roughly defining the differences between each of the disciplines, and setting design as its own discipline.
Grounded on these distinctions, we argue for design as a transdisciplinary field.1 Both Interaction Design and HCI are disciplines making use of computer science, cognitive science, social science, psychology, design, and others. This means that dealing with forms of knowledge from the sciences to the humanities is necessary. For a successful design project to be conducted, transdisciplinary education is needed to form an interaction designer.
Assuming that Design is a discipline on its own, the difficulties created by its combination of theory and practice must be tackled. Schön (1992) introduced the concept of “reflective practice,” which puts emphasis on the reflective parts of practice-based work as a means for learning. Experience as a practitioner is not enough to extract knowledge, it is the reflection upon the experience and the ability to evaluate it that supports the development of skills. Hence, Schön identified two types of reflective practice: (a) reflection-on-action, and (b) reflection-in-action. The first relies on reflecting upon a past experience, on previous actions, and formulating what could have been done differently, expressing pros and cons. The second is based on reflecting on actions while executing them, and being able through knowledge of best practices to pick the correct process and path to follow. This second type of “reflective practice” is dependant on improvisation, but most of all on a critical approach to one's choices. His posture toward design epistemology was highly influential and included a strong stance on technical knowledge vs. artistry. Interestingly, many of his conclusions were derived from studying architectural design practice, where the need for a transdisciplinary approach is quite evident: a building can not be built without a combination of hedonic and pragmatic qualities, ranging from the facade to the construction. According to Schön, most institutions of higher learning did not target professional competence to the degree necessary to produce practitioners that could tackle improvisation; therefore, he suggested that technical rationalism should be replaced by an approach tightly connected to educating “reflective practitioners.”
Schön influenced design education quite extensively in a manner that can be described as putting emphasis on the importance of experience, and how practice has major value to the creation of knowledge. What is important for this particular paper is the intention of considering reflection of practice as knowledge building as an attempt at turning tacit knowledge into explicit knowledge. It is noteworthy that Schön's perspective is centered on the designer as an individual, not as a part of a community.
If we agree that experience of practice has value, then it is not difficult to argue that applied interaction design is necessarily a transdisciplinary field. As systems become progressively complex, the need for specialized knowledge is increased. Therefore, to accomplish any design work, a transdisciplinary perspective is crucial as (a) part of the education of a designer, or (b) through transdisciplinary teams. What is important to note here is that alternative (a) is composed of an education varying from sciences to humanities, and design; meaning that each designer represents themselves a product of a transdisciplinary education. In that sense, their individual and first hand experience of the design process is important as a tool for design, and the ability to reflect upon their own practice and express their knowledge to others is essential. This particular type of knowledge, based on a first-person perspective, is what is an approach to research grounded in phenomenology (Merleau-Ponty et al., 1966). This understanding is connected to Merleau-Ponty's concept of the lived body. Svanæs (2013) connects this philosophy to HCI and embodiment, and explains the value of the designer's first person understanding of design artifacts as analysis but also during the design process. This philosophical stance puts emphasis on departing from the Cartesian body-mind dualism, and therefore also a departure from objectivity vs. subjectivity, rather an understanding of the body as a tool for empathy and modeling of the world (see Table 1). However, this departure has great influence in the epistemology of design and what is considered a contribution or acceptable knowledge. Other disciplines may not see upon these first-person expressions of tacit knowledge as worthy of “scientific research,” and methodological conflict may surface. Validity comes up to discussion, and how we deal with ambiguity and rigor. As summarized by Svanæs (2013), “important contributors to the development of interpretive social science, such as Harold Garfikel, relied heavily on phenomenology for their theoretical framework, but the actual phenomenological insights did not originate from such research. This is as an indication that valuable theoretical contributions can result from reflections that do not originate from a ‘scientific' basis of hard data. In the present context, the value of the theoretical contributions must be judged by their applicability to real problems, and by the extent to which they have explanatory power and provide inspirations for design. Others will have to make that judgement.”
One specific way of resolving the conflict of between design theory and practice is what is called Intermediate Level Knowledge. Within HCI and Interaction Design, there is a particular approach to research named Research through Design (RtD) (Gaver, 2012). Bardzell et al. (2015) suggest that not only the process of RtD can produce knowledge, but also the artifacts themselves. In their paper, they “investigate RtD in its relation to the production of knowledge; specifically, how design objects are knowledge producers both for those that encounter them and those that design them.” (Bardzell et al., 2015). According to them, “knowledge is unfolded in objects,” “knowledge is unfolded in the interpretation of objects,” and “knowledge is unfolded in interpretative communities”. The last point develops the value of being able to communicate this knowledge and how the format of the design knowledge is relevant to the possibility for communities with different backgrounds to extract valuable insight. This is yet again where tacit knowledge needs to be made explicit. One suggested way of achieving this is through annotated portfolios, which are a set of images of the design artifacts paired with reflections written by the designers (Gaver, 2012; Löwgren, 2013). Another example is strong concepts, which are abstractions of design instances (an instance can be compared to an artifact), amongst many other ways of framing knowledge within interaction design (Höök and Löwgren, 2012; Höök et al., 2015).
The expression of these qualities reinforces the value of “designerly ways of knowing” as transmissible knowledge. Historically, much of what is the evaluation of design work within HCI has been relying on methods with more or less validity (Bargas-Avila and Hornbæk, 2011). But perhaps many of these methods have been used to afford a false sense of objectivity which is serving the sciences more than the humanities: juggling the understanding of rigor is one of the harshest difficulties hindering the fluency of transdisciplinary work in academia.
The extensive investment and use of a Studio environment for design education is well known and widespread. The Studio is a feature spanning most design fields both in education and practice, and can be defined by: ‘co-location', ‘learning by doing', ‘unrestricted timetable', ‘integration' and ‘mimicking practice' (Lawson and Dorst, 2009). Hence the Studio can be defined as a common space students can use at unrestricted times, which tries to approximate to design practice by doing, while integrating knowledge and expertise. The co-located aspect is particularly important as it puts the emphasis on peer relationships: “Students know that this is a place where things happen, where knowledge can be found and advice given, where like minds will meet and share reasonably common values. (…) Often the students will have far more contact with each other than directly with staff and may expect to exchange ideas extensively with their peers. In this sense the studio is a delightful example of the social community that was introduced so powerfully by the Bauhaus.” (Lawson and Dorst, 2009, p.226). The tangibility of the design materials is relevant: “A design studio is creative, collaborative, and highly material, dominated by material objects” surfaces for sharing ideas and inspiration, and Post-it Notes, sketches, magazine scraps, models, and physical prototypes to make ideas visible and tangible. (…) The persistence of these images supports the design process, serving as collective memory and external cognition for the design teams.” Blevis et al. (2008). Despite this, a relevant body of research has dedicated itself to support digital versions of the design studio, for example through wikis or collaborative construction environments (Laurillard, 2012, p.195-204). In this paper, we apply an approach based on replicating some of the core identifying values of community making in the design studio in a simple manner, which is accessible with off-the shelf software. But most importantly, we attempted to incorporate “designerly ways of knowing” into all aspects of the course design.
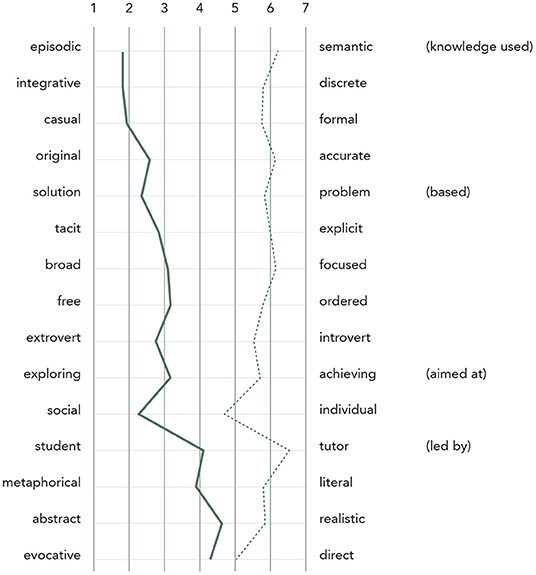
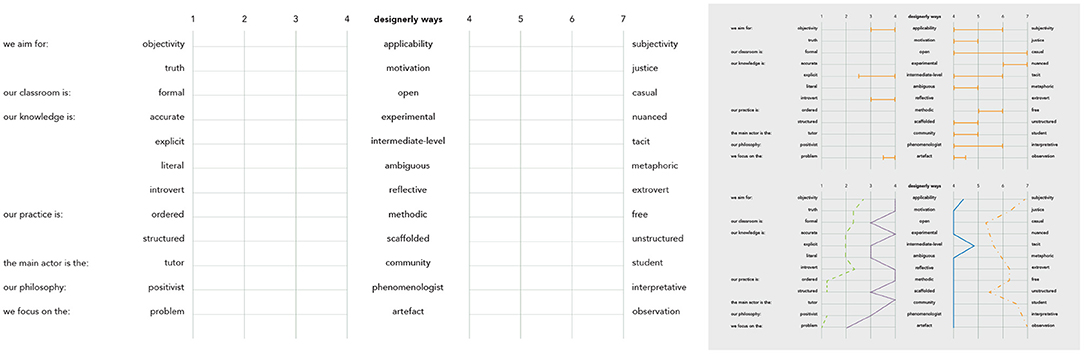
Lawson and Dorst (2009) offer a list of semantic differential adjectival scales based on workshops with students attending a design studio in architecture and a lab class in engineering as presented in Figure 1. They show a clear distinction between the two, and interestingly, a close connection between the studio teaching with with more emphasis on first person, student-led knowledge, as well as a more practical approach. The widest difference is seen exactly between episodic and semantic knowledge, which reinforces the positivism of experience, together with an integrative perspective relying on transdisciplinarity. The adjectives used in this scale served as a guide when designing educational activities in the case study presented.

Figure 1. The difference between a design studio (solid line) and an engineering lab class (dashed line) based on the work of Ismail bin Samsuddin (Lawson and Dorst, 2009, p.235). These semantic differentials informed the development of the case study and the proposed Community Based Designerly Scale presented in Section 6.1.
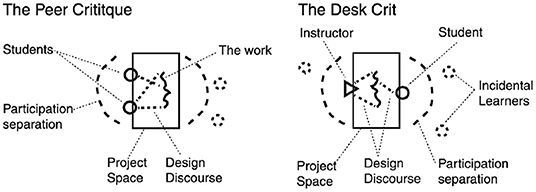
Crits (or critique sessions) are prevalent in Studio-based education which are supported by the possibility of having ad-hoc interactions in a share physical space (Schön, 1984). As noted by Hokanson (2012) (see Figure 2), the proximity of all the agents in this environment is paramount, where learning moments are created in a flexible and unpredictable way.

Figure 2. An image from Hokanson (2012, p.78) showing to the left, a peer critique and to the right a desk crit with the instructor. It is relevant to note how the proximity to this event allows for incidental learners.
Crits and studio teaching are not new in HCI. For example, Reimer and Douglas (2003) describe a case study of teaching HCI design with the studio approach. However, our focus is on understanding and developing the peer community within the studio in HCI.
The relation between practice oriented design knowledge and research knowledge in HCI is problematic (Goodman et al., 2011; Gray et al., 2014). Design knowledge is typically misunderstood in research (Gaver, 2012) and not well translated into successful tools for practitioners (Goodman et al., 2011; Gray et al., 2014). Stolterman (2008) has even questioned if underlying principles in research are transferable to practice. He argues that HCI research does not properly understand and address HCI practice as a “unique activity of inquiry and action” and has a fundamental different view of techniques to address complex phenomena. Over the years, there has been a gradual acceptance in HCI toward work that describe reflective, first person perspectives, aesthetics and other alternative approaches to design. This suggests emerging epistemological changes within HCI, which also are relevant to consider when teaching HCI.
Epistemology is a field of study that reveals transdiciplinary differences within a research field, and competing paradigms (Guba and Lincoln, 1994). It addresses different ways of knowing, what is understood as valid knowledge, and how such knowledge is acquired in a specific context. Whereas, epistemology has a value judgement about what is valid knowledge in a specific context at a given time, comparative epistemology concerns to understand different viewpoints without value judgements. In any research field, mainstream frameworks emerged for the methodologies and approaches representing accepted knowledge within the field (Harrison et al., 2011). This is what Kuhn refers to as normal science: “… research firmly more past scientific achievements, achievements that some particular scientific community acknowledges for a time as supplying the foundation for its further practice” (Kuhn, 1996).
Research activities conducted in specific research paradigm, lead to assumptions that influence which type and form of knowledge is accepted: different types of evidence and argumentation explain and support a certain belief (Guba and Lincoln, 1994; Kaye, 2008). Research conducted outside of the mainstream framework may thus initially be dismissed as fringe activities (Harrison et al., 2011), which has been the case with reflective first-person perspectives, aesthetics, and other related approaches to design knowledge within HCI.
In 1993, Frayling wrote a famous piece about different approaches and contributions of design research (Frayling, 1993) and in the beginning of 2000, researchers more intensively began to articulate how design theory and critical design could take a more prominent role in the HCI field (Rogers, 2012). Rogers describes how this constituted a theoretical and contemporary turn toward design in HCI, leading to confusion of previously coherent aims and goals. Kutti argues that there is value in having several competing paradigms of inquiry in research where “each paradigm orients to a particular kind of research program, and admits different objects and activities into its mode of enquiry” (Kuutti and Bannon, 2014, p.3543).
This turn in HCI, also referred to as the third paradigm or wave of HCI, now incorporates “the notion that science does not have a single, objective viewpoint but may encompass a wide variety of viewpoints, even ones that may conflict” (Harrison et al., 2011, p.389). The third wave or paradigm shift has thus opened up for a more explicit focus on situated knowledge and values (e.g. reflective design, value sensitive design, phenomenology) (Bødker, 2006).
Hoadley and Cox (2008) describe how to teach design in HCI, and make prominent that design should be understood as a kind of expertise, where experts are unique and do not necessarily know the same thing in the same ways, but still understand some general ideas that all designers share. They also exemplify how to teach design through project courses, how design studios can support sharing problems and understanding of these.
In this section, we describe the content of the course which served as a case study, as well as details on the cohort of students and the method for data gathering.The main focus of this paper is on the online set-up of the course while maintaining a studio-based spirit. We leave therefore a more detailed description of the course content, pedagogy, and assessment strategy as out of scope. In this section we offer a short description of the course, but more details on the pedagogical groundings behind it can be found in Lundgren (2010)'s thesis. However, it is important to mention that this course focus on concept-driven (Stolterman and Wiberg, 2010) design explorations (Fallman, 2008) and a reflective research through design approach to open up a design space, complementing more user-centered and client-centered strategies. Instead, we prioritize the inclusion of fringe HCI research topics and programmes such as for example soma design (Höök et al., 2018), speculative design (Auger, 2013), and slow technology (Hallnäs and Redström, 2001; Odom et al., 2012). These fringe HCI research topics vary from year to year in the course, and we pick new ones according to the prevalent trends in academia, always encouraging a critical stance and the space for a personal engagement from the students.
The reason behind this choice is focused on complementing our student's “designerly ways of knowing” with approaches beyond user-centered design. We seek to build on their understanding of design epistemology, but also on the development of fringe theories as a valuable way of expanding design spaces. Therefore, in this course, we offer design activities that are strongly connected to the student's own personal lived experience. To support explorations and multiple perspectives, we have designed the course to encourage their own individual perspective to be valued and shared (e.g., through adding to lectures, seeing other groups working simultaneously, sharing their own links and interests).
Designing User Experiences (DUX) is a 7.5 ECTS master level course taught yearly at Chalmers University of Technology.
The duration of the course is 10 weeks distributed into 4 modules plus one individual project. Each year the 4 modules may incorporate different themes. According to the syllabus:
“After the course you should have a clear idea of some aesthetic ideals and how to design according to them, giving a valid design rationale. Designing interactive systems it often, but not always, about designing for efficiency. However, it is just as important to design the experience of use, as the functionality of the artifact in itself, although they are closely intertwined. Apart from designing for efficiency, we can also aim for playfulness, criticism, embodiment or various emotions (e.g., fear, joy, comfort), all of which create different user experiences. In this course we will look closer at different kinds of user experiences and discuss and practice how to design for them. Content includes, but is not limited to:
• What it means to design for a user experience.
• Common views and approaches toward designing user experiences.
• Analysis of possible user experiences provided by an interactive system or object.
• The connection between design objectives, design rationale and design decisions.”
The course is organized as follows:
“The course features both practical and theoretical parts, as well as work in groups and individual work. Lectures and literature seminars give a theoretical foundation, which are immediately put into practice. The focus is on turning analysis and reflection into practical action. The focus is also on exchange of thoughts, feedback, designs, and ideas. Hence, the course requires active participation; participants will spend most of their study time at school, working in pairs or groups2.”
In this particular instance of the course the modules covered the following themes: (1) UX foundations and Methods, (2) UX Essentials: Designing for Emotions and Persuasion, (3) Speculative Design and Critical Design, and finally (4) Embodied Design, Time, and Space. For the final individual project, the students could pick an idea themselves fitting either theme 3 or 4.
Each of the themes and activities, including the course evaluation, support a connection to the learning goals in the course, striving for constructive alignment (Biggs, 2014).
The schedule as presented to the students of the 2021 cohort is represented on Table 2.
The alignment between all of the activities in the course toward the learning goals stated in the syllabus is clarified to the students in the first introductory lecture. Each of the themes progresses from a set of curiosity triggering lectures, more in-depth analysis of literature, and an applied group exercise where the literature is put into use. Each theme ends with a crit session, where the students meet in the studio and provide peer feedback to one another, and the instructor gives closing remarks. Written feedback is provided to each group after the crit sessions. To assess the course, finally, the students must be able to find the threads connecting each of the elements of the course into one individual project with one-on-one tutoring, where they refer to literature and other design examples. The exercises in the course follow the guidelines offered by Baumann et al. (2007), and explicitly avoiding some of the pitfalls described such as: “Students expect didactic work instead of being expected to try things out themselves. Sometimes the students presume that the proper answers have to be found in the literature,rather than by their own investigations.” and “Exercises to understand ‘why' are most difficult. ‘Why' knowledge refers to the ability to argue about why a specific skill or method will be appropriate or not.” The details of the exercises and literature used are outside the scope of this paper, but the understanding of this constructive alignment is often mentioned by the students in Section 5.
In 2021, 48 participated in most activities and out of those, 46 achieved a passing grade. Of the 48 students, 6 took it as a self-standing course, while the rest attended it as part of their masters in Interaction Design. The class of students from Interaction Design (42 students) started their education during the Covid-19 pandemic and had therefore only attended online courses together.
The educational background of the students was very diverse. The students held bachelor's degrees in cognitive science, product design, software engineering, psychology, informatics, computer science, industrial design, mechanical engineering, product development, and information technology.
The course was delivered online, with one instance of a local meeting. The platforms used were:
• Canvas3: a web-based learning management system, where the students had access to the official course information and documents. They also handed-in all of their exercises through this platform, and got written feedback on their exercises and final project by the teachers.
• Slack4: a communication platform supporting chat rooms, private channels, and direct messaging between the students. Slack was used as an informal fast communication channel for the students to use.
• Zoom5: a video-conferencing and chat tool used primarily as a communication platform for lectures, group work, crit sessions, and supervision.
• Miro6: an online whiteboard and collaboration platform adopted as the major innovation in the course, where students could interact with lectures, document their literature seminars, and effectively do most of their design and presentation work together. The platform was used as a shared space for supervision and feedback both by peers and teachers.
To tackle the issue of community-building, a novel strategy was adopted pivoted on three important points: (a) offering interactive lectures, (b) centring all the content of each course theme in one Miro board, and (c) creating an always-open Zoom room in combination with Slack. When the Covid-19 pandemic hit, the studio-based education we had been leading for a number of years was put to the test. In terms of the adjectival scales (Section 2.5), we were seeking a free, exploring, student-led, and casual access to the course's digital‘space.
Capitalizing on the combined use of Zoom and Miro, the lectures were held without sharing slides on the screen, but rather through sharing a Miro board where students could follow at their own pace, interact with, and add to the content. Furthermore, most lectures were conducted as a conversation between two teachers rather than a monolog. A screenshot of a lecture is shown in Figure 3.

Figure 3. Three screenshots from Miro boards. To the left, lecture slides with student input marked in black squares. In the middle, students helping one another figuring out some of the literature. To the right, a board showing the weekly literature with dot-voting, but also added information by the students.
As described in Section 2.5, the physical environment of the design studio is naturally cluttered with material. The transition to online teaching ran the risk of creating an issue with overview of course material, where the fragmentation of tools used could lead into not as holistic or exploratory approach to the course content. The persistence of this material in the studio has two advantages: (a) allowing for work-in-progress to exist in common spaces invites early feedback, creating a more collaborative effect, prioritizing collaboration over individual work (b) it creates cross-contextual reminders to unrelated information, serving as inspiration and a source of serendipity and a potential trigger against homophily (Blevis et al., 2008; Reviglio, 2019). The digital solution actually offers an even broader overview and temporal perspective than the physical studio.
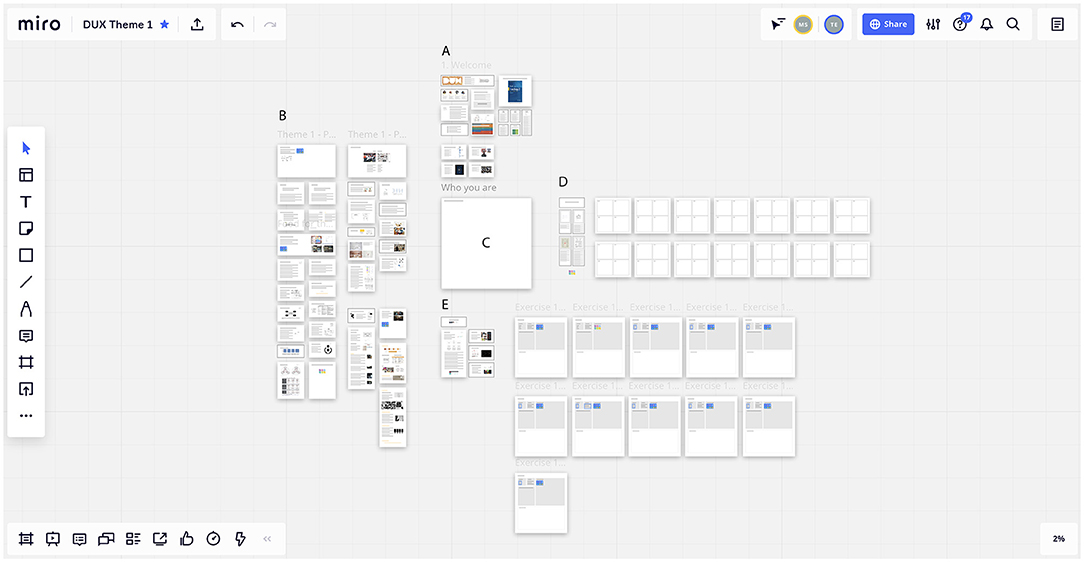
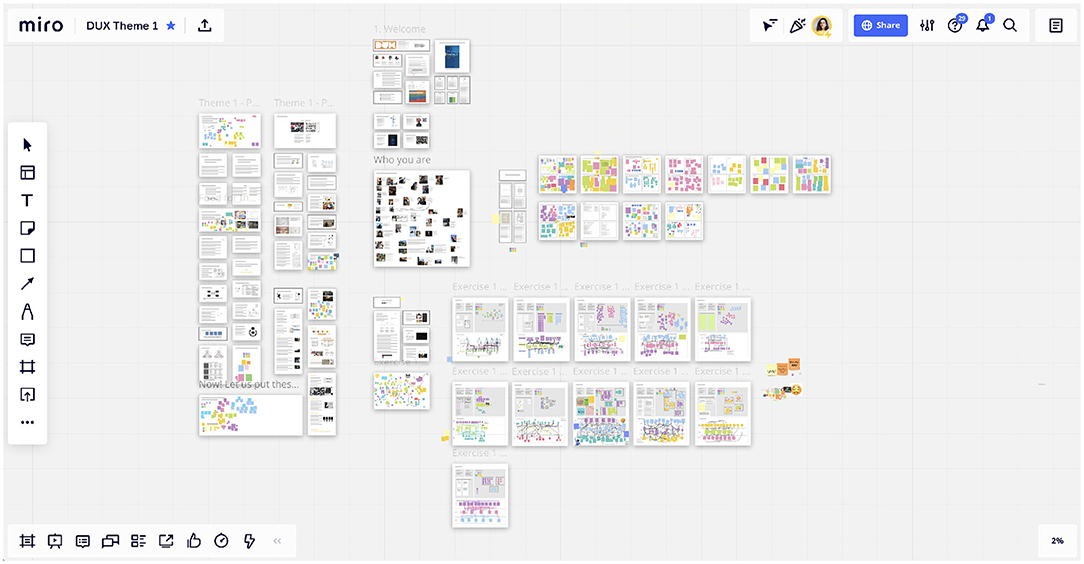
Figure 4 shows a screenshot of a Miro Board prepared for Theme 1: UX Foundations and Methods, while Figure 5 represents the same board after the students interacted with it. To offer details and an example on how these themes are set up we have made this empty board available for consultation. The board can be accessed here.

Figure 4. A screenshot of an empty Miro board showing (A) on top, a number of slides introducing the course, (B) to the left, slides used as an introductory lecture, (C) an empty central slide where students can present themselves, (D) to the right, a set of empty boxes for literature seminar groups, and (E) toward the bottom, structured boxes with instructions for the exercise associated with the theme. We developed custom boards for each of the themes open to the students to edit and consult at any time throughout the course. The aim of this figure is not for the content to be readable, but rather to show the structure and general feeling of an empty board, particularly when compared to when the board is populated as seen in Figure 5.

Figure 5. Screenshot of a populated Miro board after the week in the course. Most of what is seen was added by the students. The aim of this figure is not for the content to be readable, but rather to show the structure and general feeling of an empty board, particularly when compared to when the board is empty as seen in Figure 4.
To approach the ‘unrestricted timetable' and mitigate some of the aspects of the lack of ‘co-location'—which are some of the markers of a studio education as mentioned in Section 2.5—we decided to allow for an always-open Zoom Room which could be accessed and used by the students at any time. This room also had the same URL throughout the course, so that the way to its metaphoric door could be easily found. The Slack workspace included a specific channel for the course was used to communicate more immediate information and questions.
The two following subsections describe how the data was gathered. The results presented in this paper are grounded on feedback provided by the students, and analyzed in a qualitative manner.
The approach to the analysis of the course is primarily qualitative. The sources of data collected were manifold and include the following feedback provided by the students:
1. The Miro boards filled in during literature seminars and exercises, and when prompted for lessons learned at the end of each module (420 digital sticky notes). Henceforth this data will be referred to as continuous feedback (CF).
2. A standardized University questionnaire filled in at the end of each course. It includes questions on the prerequisites necessary for the course, learning outcomes, course structure, literature, form of assessment, course administration, workload, working environment, overall impression, and interaction between teachers and students (19/48 response rate). This questionnaire will henceforth be called course evaluation questionnaire (EQ)
3. A voluntary questionnaire for the purpose of this paper, focused on evaluating to what degree students felt as a part of a community during the course and why, how their understanding of design knowledge changed, what their general experience was, what educational background they had, and what activities helped them learn the most and why (38/48 response rate). This questionnaire will henceforth be called research questionnaire (RQ)
4. During the standardized University course board meeting which happens after the results from the course evaluation questionnaire are published. This meeting is attended by the main examiner in the course, a representative of the student union, a programme responsible, a director of studies, and the 4 student representatives who attended the course. This meeting was documented through note-taking and will henceforth be called meeting notes (MN).
Since most of the data gathered was qualitative, the methods used focused on identifying themes which could be translated into usable knowledge on how to consider community-based “designerly ways of knowing” for HCI teaching. The aim of this analysis was therefore to organize the high load of data into comprehensible chunks, triangulating the sources toward a thoroughly informed result. The primary method used was inductive thematic analysis, where very diverse data was organized by affinity creating clusters which were identified and named as themes (Braun and Clarke, 2006). The continuous feedback data was particularly helpful, and served as a grounds to identify the themes—the subsequent data was therefore analyzed after the themes which stemmed from it. This strategy proved appropriate, as the data from the questionnaires was somewhat dependant on the questions asked. In section 5 we present these results paired with images extracted from the course activities. The coding was done by one single coder, and the themes extracted are described in Section 5.
Each theme is presented including representative quotes for the most repeated or emphasized factors, but also include the fewer quotes representing an opposing opinion.
The results are reported under the following three categories, which include a set of themes:
1. Community-based design education: describes the role of informality, ephemeral groups, collective lectures, and field trips.
2. Teaching “designerly ways of knowing” in HCI: focuses on the need for acceptance of chaos in the work process, first person engagements and reflections, ambiguity, as well as the balance between collective crit sessions and space for the individual.
3. Digital platforms in the extended studio: describes how the digital platform supported openness of ongoing activities, emergent use, and appropriation.
These categories surfaced from the case study, and are pivoted on the most important factors of the course design as mentioned repeatedly by the students. At the end of each quote, a two letter source of the data is given as described in Section 4.1.
“Designerly ways of knowing,” as described in Section 2, puts a strong emphasis on experience and first-person impressions developed and reflected upon during the design process. However, to instigate a cooperative and transdisciplinary approach to the student's understanding of their own designerly posture, it is necessary to specify the components of community-building in the studio classroom. The following subsection presents themes to be considered when designing courses.
As a summary, we have found that:
• Informality and friendliness both in the platforms and in the communication with and amongst the students encouraged the community.
• Giving the students the opportunity to work in ephemeral diverse groups which last for shorter activities without their grade depending on the group work was helpful when creating a community.
• Allowing students to interact directly with the material in the lectures supported focus and collaboration.
• The field trip was an important experience which created focal points for the students to connect.
Finally, we also raise some of the hinders identified.
Informal channels of communication was considered essential to support community building, even in periods where no group work happened. The use of the digital platform made evident how difficult it is to support ad-hoc discussions or meetings about other topics, such as everyday life, and simultaneously lifted how aware the students are of how the informality of the studio is valuable. Moreover, an open and recurrent synchronous encounter with other students (e.g. through the crit sessions and literature seminars) encouraged inter-personal exchanges:
“By repetitively being forced to talk and discuss with you classmates it felt like being part of community. This since it felt like you could always ask your classmates as well as the teachers if you had any questions since it didn't feel to formal and strict.” (RQ)
“Discussions during seminars and the exercises made me feel it [as part of a community], but I miss the platform for being able to share the small everyday things to really feel the community.” (RQ)
“The thing that reduces the feeling of community is the work from home. It's harder to go naturally into doing activities outside of school together with people because of this.” (RQ)
Friendliness appeared to play an important role, which became prominent when students reflected on the informal communication. Also, the sharing of work in Miro supported a sense of connectedness, making students aware of relevant peripheral activities (i.e., work in other groups) just as the physical studio would have done:
“I enjoyed the course. A big difference was that the students and teachers were very friendly so the atmosphere was rather relaxed and everyone felt welcome.” (RQ)
“First of all the other students were very friendly. Secondly, using Miro and seeing the pointers of other people as well as their work helped me see that there were other people working so I didn't feel as alone. Third, I enjoyed the group work although I normally don't like it, however everyone I worked with was super nice and ambitious so it was an enjoyable experience.” (RQ)
The students appreciated that the course set-up led them to work with many different people, in different contexts. It appeared to be essential that these group activities are not costly on an individual grade:
“Also highly appreciate working in many different groups and talking to new people each literature seminar. In all of the group work I felt like my colleagues were highly ambitious even though it was just a pass or fail which was nice (…)” (RQ)
The random groups opened up for continued discussions when the individual work was introduced:
“(…) getting randomized groups of multiple people gave me the chance to meet most of them and made it easier for me to communicate with them in the final project since I already worked with some of them.” (RQ)
The set up and the dynamics of the course was described as helpful in keeping engagement:
“The whole thing was so nicely put together. From the interactive lectures, to the groups switching each week. This was the most engaging course since remote started.” (RQ)
Access to many different groups both during the literature seminars, the exercises, and the crit sessions was a considerable part of understanding and reflecting upon design:
“All of the above [the course activities] made sense from a learning perspective and built on each other. (…) Exercises, colleagues and crit sessions. Because this was where the discussion and reflection was.” (RQ)
From a transdisciplinary perspective, the fact that students got to know each other ahead of their individual project was relevant. A student with a background in computer science who had not previously attended design courses noted:
“However the final hand in felt most stressful for me since I am not familiar enough with design methods, but feedback from students and the teachers gave me the boost I needed.” (RQ)
One of the primary worries on the transition from campus to online was the difficulty preserving the collective experience of a lecture in the absence of physical proximity and encounters during the breaks. Many educators turned instead to asynchronous online lectures, which despite their advantages, have the great disadvantage of not contributing to the cohesiveness of the class. To compensate and support collective dialogue and exchange, all lectures were held in a combination of Zoom and Miro. The set-up is described in more detail in Section 3.4. Even if there are many strategies that can be used during lectures to activate the students, it appears that the space of the lecture in a digital room enhanced the experience making it worthwhile to consider the role of the community even in this context. As mentioned by many students, much of what was achieved relied on the digital platforms used, making clear the preserved value of a synchronous lecture:
“I think Miro works out very well! the interaction makes you stay focused and you get more out of actually attending the lectures. On many other online lectures, it feels like you just might as well check the recording afterwards, but Miro adds a new dimension to taking part of the lecture in real-time.” (CF)
Through the use of the digital platforms to support interactivity, the lectures gain a renewed value to being synchronously present:
“Miro is a nice way of collaborating, makes the lectures more interactive.” (CF)
“To have the lectures on Miro instead of PowerPoint slides was a great way of keeping people focused and the fact that you always were two teachers talking to each other made it more welcome to ask questions or speak your mind.” (EQ)
Due to the COVID-19 restrictions imposed by the government, a significant number of students were not located near campus and therefore most of the course was held online. However, we decided to organize a field trip where students and their groups were encouraged to go to the local Botanical Garden. Students in other cities were motivated to visit their own local gardens. This activity was embedded into an exercise where students were instructed to identify flora they liked, analyse their characteristics, and interpret them into ideation on the design of a domestic robot. This activity was highly appreciated and noted by many students: “Thank you also for letting us out into the real world.” “Really nice to be able to visit the garden, meeting people from the course and just get away from the home. Great initiative!,” “Leaving the apartment leads to a lot of fun ideas.” “Really fun to get out and see people and get some fresh air.” (CF).
Even weeks after this event, and when filling in the final course evaluations, the field trip was often mentioned as a definite experience in the course. It was often described from a first-person perspective, and also shed light on how a physical meeting was considered essential for social bonding:
“And THANK your for the trip to the botanical garden!! It was so precious to meet everyone at least once.” (EQ)
“The visit to the Botanical Garden (…) really amplified the community feeling! While group exercises did go quite a ways to bond us, the in-person visit just about doubled the effect.” (RQ)
While community-making is valuable in many ways, it also brings its dangers that should be considered. A big class, and already settled groups of student, was considered problematic for some, raising issues of exclusion.
“What made me feel like I wasn't a part of a community was that it was a big class, and most students in the course knew each other before hand, so naturally that creates its own kind of bubble, especially when you only meet virtually.” (RQ)
The majority of the students were Swedish and one student raised awareness of racial bias:
“There's a racial bias when interacting with the other students. When you try to bring a different cultural and racial perspective, one faces skepticism. Being a non-Swede in this course made me feel like I had to work twice to make my arguments valid and heard, which in the end turned my experience exhausting and dreadful at times.” (RQ)
Beyond the value of community, we focus on understanding “designerly ways of knowing” for interdisciplinary groups of students in HCI. The case study lifted a number of important themes which are strongly related to the reflective activity of understanding design knowledge. Below, we present the themes stemming from the student data.
In short, we describe how:
• Utilizing the studio as a naturally chaotic environment lead into a collaborative attitude.
• Students were able to express their first-person personal engagement with the course material.
• Ambiguity is a key factor for understanding “Designerly Ways of Knowing” within HCI, and was recognized both when included in the course content, but also in the exercise descriptions.
• Crit sessions were a quintessential activity, as in designerly teaching, also in HCI.
• The individual students also needed the space for their own individual exercises and reflections, although there should be considerations on how isolated students may feel.
Furthermore, we present some hinders to “designerly ways of knowing” in the form of difficulties expressed by the students in managing workload.
Designing is a volatile and ever-changing activity, involving a high degree of variables often resulting in rather chaotic working processes. However, during online teaching, the absence of the studio environment could have an impact on the students' acceptance of a chaos, and therefore, we aimed at using a common Miro board to support the visibility of the messiness in the learning activities. The approach to the course through the use of a common platform both enhanced and attenuated the feeling of chaos. Students were vocal on how Miro often behaved in unexpected ways but still noted that “working on Miro has mainly been okay, sometimes it gets messy and slow—but overall I think it has been good,” “Miro didn't work very well for me personally, but I still prefer being able to see other people's progress!,” while simultaneously encouraging to “keep it all over the place.”
“I prefer the structure of using documents or PowerPoint slides as it's easier follow and go back and find information. Miro is more chaos, but has the advantage of being a collaborative workspace.” (CF)
“Miro can seem all over the place sometimes but that is also what makes it interesting.” (CF)
The empty templates aided in structuring the work for the students, but the shared Miro board gave an impression of chaos through overview of the class' efforts:
“One thing I loved about Miro in this case is zooming out and seeing all the work we did - all the frustration and the product coming from it!We kept almost everything that we diverted from also so there is a lot crammed on the board!” (CF)
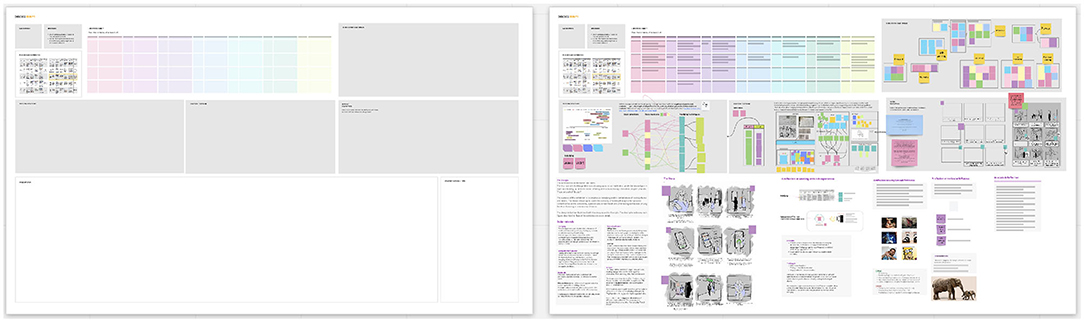
However, it was noted that the students appreciated the structured exercise boards (an example of an exercise board is seen on Figure 6), which kept them on track, showing that it may be worthwhile supporting design methods and processes amidst chaos:

Figure 6. Screenshot of a Miro board with an empty template for an exercise, and a filled exercise board by a group of students. The aim of this figure is to show the overall aspect of an exercise template, and visually contrast its empty state with a populated state. The content is therefore not readable.
“I really love the setup of doing the assignments and literature sessions on Miro because it is very step-by-step and gives more ability to focus on the concepts and how to apply them rather than writing some huge and formal report.” (CF)
When asked on how their own understanding of themselves as designers had changed during the course, students recognized that design knowledge was not offered to them, but that rather relied heavily on their own perspective, and noted that:
“With this course, there was not a lot of you need to learn x,y,z good luck! but more about understanding and discussing the knowledge.” (RQ)
There was a very deep engagement from the perspective of their own individual involvement and personal growth:
“I realized so much about myself, my capabilities, strengths and weaknesses I need to work on. (…) There's so much to learn within design knowledge, it feels like it's never ending - and I love that.” (RQ)
“I learned a lot about myself (poetic haha), about how I learn and how to use that knowledge.” (RQ)
“It opened up for a part of designs that I had not explored before, the things that are creating a "bad" experience but resulting in something good/important/…” (RQ)
Students reported achieving learning goals just by being engaged, reinforcing the value of experience as a means to create tacit knowledge:
“Very practical course, which will probably help me remember the content better afterwards.” (RQ)
“My overall experience with the course have been really good. I feel like I've learnt a lot but it has 'just happened' meaning it doesn't feel like other courses were I have needed to study because I have to but instead in this course I have just been part of it and doing every step has meant that I learned a lot along the way.” (RQ)
There were expressions of personal struggle being shared during continuous feedback (CF):
“I hate this one [the exercise] most because of all the struggles but It's also most want to revisit as well. I want to try it again.” (CF)
It may be important to note that the exercises themselves called to a personal engagement from the students and generated conclusions and inspiration that came from their own experience. Some of the exercises relied on changing their own personal rituals in the home to create a sense of “estrangement” (Wilde et al., 2017):
“Disruptive rituals are so good for getting insights. Who would have thought that drinking coffee with a spoon would make you more hot than usual.” (CF)
Ambiguity was presented in the course as a resource for design (Gaver et al., 2003; Boehner and Hancock, 2006). However, it was also embedded into the description of the exercises themselves. While some exercises had very strict given methodology, others were very open ended. Ultimately, the individual project allowed the students to approach the design with complete freedom, which many of them struggled with. Most students appreciated the stricter exercises rather than the more ambiguous open-ended ones, but some pointed out that:
“Sometimes complex methodology gets in the way of productivity and creativity. Sometimes it would be easier to just think more freely to produce more clear ideas, as opposed to relying in the outcome of different methods.” (CF)
More open exercises led into conflicting remarks:
“I guess the open-endedness of this exercise really challenged us to think and be open-minded.” (CF)
“I actually liked that the instructions on the evaluation was not very strict. It forced us to actually think about what we wanted to get out from the users.” (CF)
It was unclear for the students what the purpose of some of the instructions was, unable to see through the necessity of reasoning to make assignments clearer as part of the design process:
“It was often hard to understand what we were supposed to do in the different exercises/project. The descriptions could be more clear.” (EQ)
Of course, the level of instructional ambiguity led to mistakes being made, which was received by the students with varying levels of design maturity:
“You learn from your mistakes, and having an assignment open for interpretation is good for realizing the mistakes you make, and next time you learn to ask for input.” (MN)
“Very nice assignments. I think that the outcome of some assignments (…) were a bit off because people still hadn't fully understood the concept and the assignment descriptions were sometimes a bit to open for interpretation.” (EQ)
“I think I learned the most from the individual project, but the exercises were a good warm-up for that. However, I feel that it could have been more obvious what was expected of us in (some of) the exercises, and that knowledge would have carried on to the final project as well.” (RQ)
The inclusion of ambiguity as part of the design knowledge was well accepted by students with different backgrounds:
“Being a first year student of the Master's Program in Interaction Design and Technologies, I'd argue it has been the most challenging yet interesting course so far, due to its fluffiness, and since I have a computer science background, which is so much flat in terms of feelings or emotions.”
From a more applied perspective related to HCI, students gained an increased awareness of how difficult it is to tackle evaluating user experiences, and the understanding that they may gain within HCI is not always easy to approach. They remarked that “when evaluating UX, there is no method that is sufficient on its own. Preferably a combination of methods should be used,” “UX is messy and we should try to embrace that. For example by picking methods/strategies accordingly” and that they should “embrace ambiguity in research” (CF):
“I learned for example a lot of new methods to use in a design process and how important it is to research user experience in more ways than just how they experience the design when they have tried it once!” (RQ)
Furthermore, they gained a lot of understanding of the endless variables to be considered when designing within HCI:
“UX depends on a lot of factors which I have not considered before, including temporal aspects (anticipation, momentary, episodic and cumulative) and context of use. Designing for and evaluating UX is thus far more complex and ambiguous than I previously fathomed. I have really only thought of the momentary or cumulative experience before and not considered how UX changes for the same user over time.” (CF)
There were examples of a transdisciplinary understanding of design. For example, a student with a background in computer science came to terms with:
“Sometimes it might be ok or even good to compromise some objectivity, if done consciously.” (CF)
Crit sessions were valued by most students, and recognized as a fundamental part of the course. When prompted to name which activities they learnt the most from, the exercises in combination with the crit sessions were often mentioned on top.
“Crit sessions was good because you got a chance to see what other groups had done and hear the discussion around their design. And I learned from also commenting on other groups' design because than you started thinking about the literature and not only in terms of “this is cool” or “this is not so cool”).” (RQ)
Students often mentioned a strategy used during the crit sessions, where a group of students were assigned the role of the 'bad cop' (the one that pointed out the possible improvements), while another group the role of the 'good cop'(the one that gave praise and noted the best in the design). The aim was the scaffold students to give honest feedback through role playing:
“The bad cop good cop approach for the presentations was great because we learn from both criticizing and complementing.” (CF)
“Presentation feedback is usually just about what people find is nice and unclear - but good cop/bad cop provided the criticism part!” (CF)
“The relaxed environment of the crit sessions is a great way to get both very nice and critical feedback.' (CF)
“The crit sessions were so valuable! It teaches people to give and take feedback and to receive criticism and defend your design.” (EQ)
It seems to be important to guarantee these sessions allow for enough time:
“Really liked this Crit session, fewer groups seem like there is more time for deeper conversations.” (CF)
Some students noted that it was difficult to assimilate some of the criticism given by the instructors, and felt at times like they were not willing to face it. However, they also noted:
“Targeting the weaknesses in the design is a thing you appreciate as a student. It is much more helpful with critique, but of course some can be more sensitive to feedback than others and that is more personal. I think people have to think about - they will always get critique whatever they do.” (MN)
The feedback given during these sessions had a clear impact in follow-up exercises, and even in the preparation of the individual project:
“The biggest learning outcome for me was that you always need to be able to argue for your design choices - WHY did you decide this? Because in the midst of the design process you can easily steer off track when something gets difficult and start to design for 'just because'.”
It may be important to note that being open to criticism may come from the side of the instructors as well:
“They are [the teachers] always open for discussions, complaining, guiding and just chatting when it is needed. They consistently let students come with points, questions or notes. It feels like your opinion and voice is valued.” (EQ)
The course finished in an individual project, which gave a lot of space for personal choice, but also individual reflection which would have not otherwise been possible:
“I liked the fact that we had an individual project, everything in this master is organized around groups and I don't think we get the opportunity to explore our design skills deep enough. A mix of group-individual activities seem the best way to go.” (RQ)
“I think it was a very appropriate final assignment, makes sense for us to individually try to create an iteration of what we've been studying these couple of weeks.”(EQ)
“I learned so much about myself and what's my strengths and weaknesses by working on my own in the individual project.” (RQ)
“The individual project was where it all got connected, but I lost focus a bit because I wanted to include and explore so many things. I was not being realistic with my time - which also helped me learn a lot.” (RQ)
Even the approaches to literature needed some individual space:
“[The individual project] gave one last chance to revisit all the literature (that had already been worked through in a really good way with literature seminars) and it was good to be able to work around these articles in your own phase and manner.”
Students learnt from their individual project, but also from observing and discussing with peers:
“[Learnt most from] the individual project, but also being able to see other peoples' individual projects and following their line of thought.”
However, working alone brought back some of the values of a community and different interpretations:
“The individual project, how much it sucked to do it alone and how important it is to have a group or just a teammate to talk to, to get different perspectives.” (RQ)
“The only part where I felt very isolated was during the individual project, I found it very difficult to do it alone since it was harder to discuss your thoughts with others.” (RQ)
And when alone, the lack of vulnerability exposed brought some risks in the form of anxiety.
Because students were dealing with “wicked problems” (see Section 2.1), there was a big variance in how students perceived the time given for each task. As part of each exercise and project in the course, students were given an approximate number of hours they were expected to work. Students mentioned that “you forgot the time so you worked more than you expected,” “time is difficult too manage because sometimes you are running out of time because you are curious to explore,” and “the individual project was hard, but incredibly satisfying.” (MN). In terms of workload however, it was noted that:
“I think the workload was quite adaptable. Did you want to spend a lot of time on your assignments and in the individual project, you could, but you were able to pass even if you spent less time.” (EQ)
“I spent way way too much time on the final project, but it was my own fault because I went in too many directions. My fault not the course.” (EQ)
“I think it was difficult to know how much time and effort should be put into the different group exercises. Sometimes it was very time consuming and you weren't sure if it was worth it or not.” (EQ)
In the evaluation questionnaire, the students were asked to rate the workload in the course related to the number of credits on a scale from 1 to 5. The mean was 3.79 and median 4, which indicates that the students thought the workload was a little too much:
“The workload was heavy and I would have liked to have longer projects where you could work a bit more in depth, and have more time to reflect before going to the next theme.” (RQ)
Many students reported that they found the course stressful due to this high workload, however some remarked that the course was “demanding but worth it!,” “I think it was great yet very demanding,” “it has been fun and a little stressful,” but also:
“I learnt A LOT. Even though the work load was in my opinion higher than the average course workload, I think it was totally worth it” (RQ)
Students without a background in design seemed to be more sensitive to this:
“I'd argue it has been the most challenging yet interesting course so far, due to its fluffiness, and since I have a computer science background, which is so much flat in terms of feelings or emotions.” (RQ)
While a student with a design background articulated their self-doubt in an ambiguous manner:
“Intense! A lot of fun. (…) Experienced some performance anxiety since I among with many others felt that the expectations on our performance and dedication in the end of the course were high, but that's not necessarily a bad thing.” (RQ)
However, when asked what to reduce in terms of workload, there was no agreement between students. While some wanted longer time for the individual projects by reducing the number of exercises, others appreciated the variety in exercises and themes:
“A really fun course! Nice with several 'small'-projects, then you have the chance to explore many different ways of approaching design as well as decreasing the risk of becoming “fed up” with working with the same project for 8 weeks.” (RQ)
All comments on what should be changed in the course actually suggested adding rather than removing any particular part, and when inquired on what could be removed, the student representatives had a difficult time letting go of any of the learning activities noting that: “I do not think this course should be watered down because of the high workload.” (MN)
It may be worth considering the impact of the digital platforms on these hinders, specifically in terms of time management. The fact that the digital studio was open beyond the regular course hours may have led into an increased loss of sense of time, and encouraged more work than otherwise.
As discussed in Section 2.5, the studio is an important dimension of a design education. In the case study we present, the course was conducted as distance education, but many of the features of the physical studio were replicated through a number of strategies (see Section 3.4) and resulted in a collection of remarks related to the platforms themselves. We refer to the resulting hybrid studio as an extended studio, incorporating both physical and digital tools in the design activities. In this section we focus on how these digital platforms contributed to the community-based design learning.
The use of these digital platforms extends the reach of the peer community, and their application is of the utmost importance to properly support the exchange of knowledge and designerly posture in transdisciplinary contexts. The transparency and openness they support is conducive to a sharing environment, supporting co-creation and collective reflection.
This subsection presents the following themes:
• Openness is a primary characteristic of the design studio which can be enhanced by a digital platform.
• Relying on openness, the digital platforms clearly encouraged the students to appropriate the material and manipulate it, generating emergent behavior.
• A combination of the physical studio and the digital studio—what we call the extended studio—is a valuable future direction.
The fact that Miro, Zoom, and Slack were open at all times resulted in an approach to the spaces given which generated the possibility of feedback and discussion:
“The use of Miro shortened the space between the students. It felt like we were always able to see what each other were doing, and ask others for feedback and giving them mine. I did maybe spend too much time on it, but it was a lot of fun! Another thing was having the Zoom room open, I often ended up meeting with other students there while waiting for feedback or discussing each others ideas. (…) It almost felt like being in a classroom.” (RQ)
Allowing for communication between students even during lectures was noted upon, and seems to have contributed to a feeling of inclusion:
“We we're all connecting on Miro, we could visually speak to each other directly and also collaborate on lectures and discussion, not just group exercises. (…) Everyone was very inclined to write in the open Slack channel for the whole course and prone to make everybody included, e.g., asking the whole class if they wanted to do focus groups etc. This was also very encouraged and supported by teachers.” (RQ)
A clear example of openness is seen precisely during lectures, where students followed along the slides directly on Miro. Therefore, the students had the power to sabotage a lecture, but instead, they used the board as a space to input with their own suggestions, links, and information. Of course this level of maturity must have been pre-existing, but it is also revealed in the way many of the students could make sense of their own relationship to the digital platforms:
“In the context of the pandemic, this gave me a great feeling of community. Given the natural lack of physical contact during the pandemic, feeling part of the class is hard to achieve. I thought that the Miro boards, together with the four group projects (where each project was done in a different group) was really good. The projects made you work with different people (thus making you feel part of both the smaller community of the group, but also the larger community of a class by seeing presentations and discussing). The Miro boards were very effective to emulating a class environment where everyone have their own space to work in at the same time as you and you are free to visit another area. In a hybrid style of teaching, I would say that Miro and group projects are great too keep that sense of community which is normally achieved physically.” (RQ)
There was one noteworthy case where a student reported on gaining inspiration for her individual project on the activity she caught on the Miro board while working late hours (1 a.m.): this event was described in her hand-in as “comforting,” “night owls connecting,” and a feeling of “all in this together.”
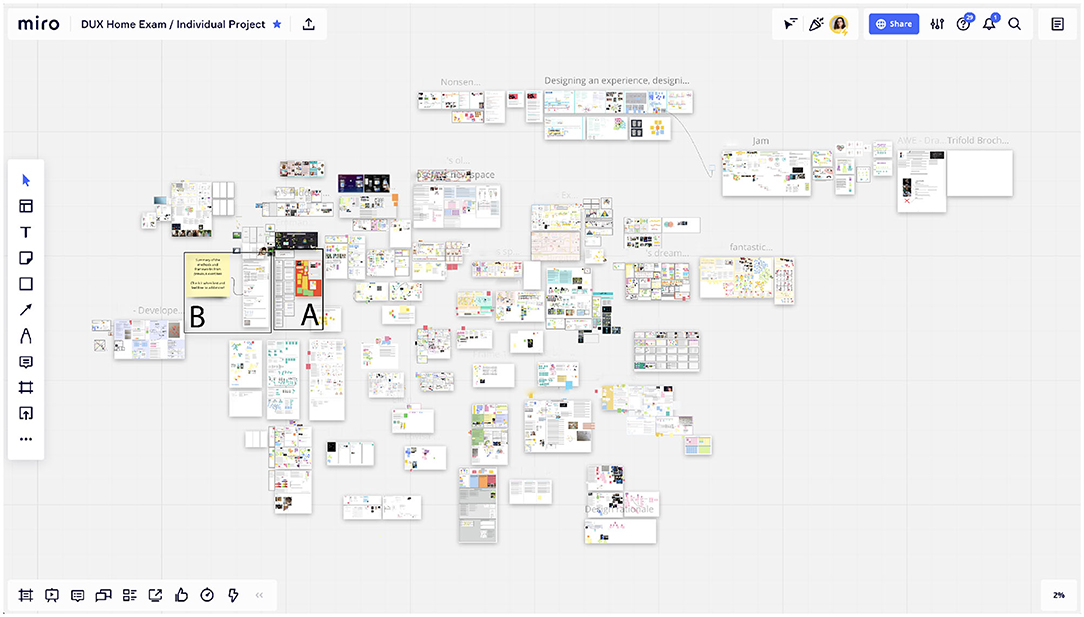
The Miro boards, Slack, and Zoom room were introduced by the teaching team. However, during the course, the students adopted the digital platforms and adapted them to their own use (an emergent behavior usually called appropriation). Particularly during the individual project, the students used the open Zoom room as a platform to conduct focus groups with colleagues which were not mandatory. The organization of these workshops was entirely the suggestion and initiative of the students. Furthermore, a Miro board was created as an open resource for the individual projects as seen in Figure 7. In this figure, two boxes can be seen, A indicating the only content provided by the teachers, and B, a spontaneous collection labeled and constructed by the students as “Summary of the methods and frameworks from previous exercises. Check it when lost and feel free to add more!.” The rest of the seen images is design material generated by the students themselves.

Figure 7. Screenshot of a Miro board appropriated by the students when developing their Individual Projects. Two boxes can be seen marked with (A) the information given by the teacher and (B) a collection of methods and frameworks spontaneously generated by the students. The aim of this image is to give a visual impression of the content created by teachers and students, rather than provide readability. Some of the data is blurred or redacted for anonymity.
Students noted on their informal approach to the platforms, which was another clear sign of appropriation. Their humorous approach to communication between students was recurrent, and an actual contribution of the digital medium:
“Being able to see other peoples work and leave little comments and memes on Miro increased this fun-factor in being a class that is beyond literature discussions and lectures.” (RQ)
Another important note to take is that 4 months after the course was finished, some students still actively consulting the boards in the course, some of them even adding information to them.
Some of the observed advantages with the digital platforms showed a promising path ahead. When asked what could be of use for a hybrid physical-digital studio, students remark that literature sessions, for example “could work online”(MN). The reasons mentioned for its possible success have to do with the random groups created for these sessions. Figure 8 shows a screenshot of a section of a board dedicated to a literature session. From a teaching perspective, this set-up also allowed for an easier way to check on all groups and answer questions, while facilitating a democratic and open approach to the literature chosen. It was also noted that the overview facilitated by the Miro board of all the information in each theme was helpful when tackling the exercises. On the capabilities of Miro it was also noted that:

Figure 8. A screenshot of the Miro board section dedicated to a literature session.To the left, the literature and respective dot voting (the students were prompted to vote on their favorite piece each week to facilitate the choice of literature for the next round of the course), and on the right a collection of boards filled by the students on each of the papers. Two empty group boards can also be seen.
“It enabled putting feedback to each other in a very easy way. We did not have to schedule, we did not have to book a time, now I have two minutes I wanna go look at something new, I will go look at Philip and give him some feedback. That also made it much more fun, you were much more engaged in your project and in other peoples projects because you could see what they were doing.” (MN)
“The most helpful thing about this course was that the lectures, seminars, and exercises were executed on Miro! I loved that I could go back to the different boards under the project to get inspiration from both my groups but also other groups!” (RQ)
This reveals a promising application of these digital technologies even on-campus:
“I think the Miro board would be a great to keep even though it would not be remote, so the different groups can still work on there even though they are together.” (EQ)
The analysis of the data led to a split of the results into themes to consider to foster peer communities, important aspects to incorporate to facilitate designerly postures, and how digital platforms can be used to extend and develop the design studio.
The first set of themes are particularly important as they are usually not an explicit part of curricula—the tacit dimension of peer relationships is recognized, but it is not always embedded into the course activities. With our work, we offer four strategies that can easily be implemented in any HCI course: informality in the studio, ephemeral groups, community-building lectures, and field trips. However, when building communities we also expose issues of exclusion. This important hinder to community building is noted upon: for example, while ephemeral groups result in ad-hoc relationships between the students and encourages sharing, it also exposes the vulnerable students to more risk. We are confident the advantages out weight the risks but for each particular class, a risk analysis must be made and appropriate knowledge of the minorities in the cohort is to advantage in order to create a safe space for sharing.
The second set of themes focuses on incorporating “designerly ways of knowing” in HCI. These results show a set of themes strongly related to acknowledging facets that are also rarely formalized in curricula: they exemplify the relevance of ambiguity and chaos as well as the importance of many forms of reflective practice. These are difficult to express as goals, and are rather mirroring a process which may be impossible to formalize into goals to be assessed. Reflection and first-person engagement comes at a cost – the students showed signs of overworking. This hinder to designerly approaches is not unique, but worth reasoning about. It is a struggle which will likely continue in the professional life of the students, and tools to deal with 'wicked problems' and recognizing stopping point, and good enough solutions ought to be given as much attention as methods to move forward.
The last set of themes is a contribution transpiring from COVID-19. The sudden switch to distance education forced many to quickly adopt a number of platforms into their courses. Had this shift not happened, we had perhaps not experienced the advantages of the further digital extension of the design studio. These three themes are the legacy of a difficult year and will most certainly remain. It is important for the research community to share these experiences and consider what may be worth keeping back on campus.
The use case presented incorporated teaching strategies compatible with design as a specific epistemological field, as described by Cross (1982). This paper focuses on facilitating the development of “designerly ways of knowing” in HCI students, while putting an emphasis on an articulated and scaffolded combination of theory and practice. While never being introduced to the idea and theory of “reflective practice” (Schön, 1984) the students still exhibited the ability to be “reflective practitioners,” craving even more time to be able to exercise their right to reflection (as described in Section 5.2.4). Schön's two types of reflective practice, on-action and in-action were well supported in the course through the more or less constant contact between peers. The digital studio was able to lead into an understanding of the value of critically questioning design decisions. This progressed from the crit sessions toward independent work, where the students were first asked to stop and reflect (reflection on action) to later be able to reflect while developing their individual designs (reflection in action). In part, this effect seems to stem from an acceptance of the first-person designerly stance, where the designer is in the center. During their individual project presentations the students were engaged with the task at hand in ambiguous but deeply personal ways, and were able to identify the surprising or unexpected effects the process had on their designs. As Schön mentions in an interview with John Bennett: “Designers need to be able to bridge this gap between the personal and the technical-to be able to work with the medium and to reflect on the surprises, and in the end to produce a design that works both for the designer and for the audience.” (Winograd, 1996).
The articulations presented on their own perceptions of learning had a strong phenomenological grounding, where the students expressed how they learned about their own capabilities, and made use of their own experience (see Section5.2.2). However, transdisciplinary difficulties were never mentioned by the students. This result is surprising, given that they worked in many different groups, and the cohort included different backgrounds.
This paper builds on empirical material from the Miro boards, two questionnaires, and a board meeting. Thus, it did not focus on the work produced by the students in the course. Their final presentation and hand-in essentially took form as annotated portfolios (Löwgren, 2013), but consent was not gathered to use this material as part of the present research. As instructors, and by attending their final presentations, we gained an understanding of their designerly approach, but also noticed how the students showed difficulties expressing tacit knowledge. Overall, the empirical data collected had no mentions to the interpretative value of the student's own work, which was not surprising given students were never prompted to reflect specifically on their work as intermediate-level knowledge. To make students more aware of the value of their own designs is important future work—to not only acquire designerly knowledge (by doing and reflecting), but also learn concepts within design epistemology and recognizing the value of interpreting design artifacts (Bardzell et al., 2015). There may be a need to introduce students to these concepts from a meta-perspective, explicitly teaching them how to understand and recognize design knowledge in relationship to sciences, humanities, and arts. While the case study did not focus on design epistemology per se, but rather supported the students to do reflective practice as a community, we find that it may be worthwhile to include an agreement on what design knowledge is both for instructors and teachers. As a proposal on how to support this type of discussion, we suggest the Community-Base Designerly Scale on Section 6.1.
From a peer community perspective, it was clear that online set-up of the studio was successful (see Section 5.3. The students supported each other as a community, and the platform demanded openness and sharing of ongoing work, not only within groups. Students even reflected on how such a platform could be used for courses held on campus, as extended studio approaches. Their development as designers seemed to be closely connected to the unprompted reflections-in-action which surfaced by the transparency afforded by the digital tools.The set-up described was intended to allow keeping activities already planned, without needing to dramatically change them from the on-campus version of the course. The aim was to maintain a certain coherency between cohorts, however, as shown by the data, we have instead achieved rather innovative learning activities poised on the advantages of a unified approach to the online content. The overview allowed by the Miro boards was absent in the on-campus version of the course, and had an impressive impact on how the students considered the literature and lectures while working on their designs. The reflection-in-action was influenced by the improved accessibility of the theoretical overview.
HCI education is a living curriculum, and what is considered important as subjects, topics, types of interfaces, modalities and methods etc may vary between different institutions (Churchill et al., 2016). Churchill et al. (2016) suggests how specific design perspectives, cultural contexts, and knowledge traditions can be a resource for other teachers, supporting the development of the living curriculum. Studio based teaching has been understood as important problem-based approach when teaching HCI (Reimer and Douglas, 2003; Koutsabasis et al., 2018). As studio-based teaching can differ in complexity and application area (Vorvoreanu et al., 2017), case studies can support other teachers to learn and take inspiration in planning their teaching (e.g., Koutsabasis and Vosinakis, 2012; Koutsabasis et al., 2018). Previous research has described aspects of digital studio work and its role in HCI teaching (e.g., Koutsabasis and Vosinakis, 2012; Vosinakis and Koutsabasis, 2013). Vosinakis and Koutsabasis (2013) focus on the role of avatar representations in the platform OpenSimulator and describe collaborative creation of design materializations such as personas, flow charts and concept models on shared boards. Similar to what is presented in this paper, Vosinakis and Koutsabasis (2013) and Koutsabasis and Vosinakis (2012) describe how online shared workspaces can support progress tracking and feedback in crit sessions that are asynchronous, as well as brainstorming sessions that are synchronous. However, the case study in this paper focuses on the value of collaboration and spontaneous communication in-between groups of students as well as the potential role of epistemology in a studio approach, which previous studies did not address.
We propose a scale (as seen in Figure 9) intended to support (a) instructors and students to engage in epistemological perspectives the development and (b) the discussion of designerly courses within HCI and act as a tool for a more transparent communication with the students, while simultaneously introducing concepts within design epistemology. Potentially, there could be benefits in exposing the students to a semantic differential as presented by Lawson and Dorst (2009), rather than just incorporating it in the course design. Taking a stance when designing the course on what values are important could be made evident to the students, which was not done explicitly in our case study. For example, the exercises were designed to be scaffolded by the methods and templates on the Miro board: they were not entirely structured nor completely free. By negotiating this distinction with the students at the start of the course, we could have hindered some misunderstandings on the exploratory nature of the exercises—meaning the students could deviate from the suggested structure, but should keep within the aims of the exercise.

Figure 9. To the left, the community-based designerly scale applied to HCI, where the differentials describe extremes representing different disciplines, with design discipline poised in the middle. This scale can be used both when designing courses, but also as a support for discussions between instructors and students on what type of knowledge and posture should or will be adopted in a course. To the right, an example of two possible ways to fill in the scale.
We present a possible scale for community-based reflective practice within HCI education, based on a set of dichotomies to be considered when developing HCI teaching activities. The following scale can be included in the course content of designerly HCI courses and to be discussed together and openly with students at the beginning of the course. It can be used in a co-creative manner, where together with students, instructors are allowed to describe their course based on the proposed scale. This scale gathers inspiration from Figure 1 and Table 1, combined with the themes described in the results section.
Although the scale needs to be evaluated and applied in the context suggested, it is a flexible tool which can be expanded even beyond academia. Figure 9 shows an empty template to the left, but also two examples of how it can be filled in to the right. In this case, we used the scale to explore how different examiners would potentially describe their courses (see different lines) in comparison to one another. Below, we attempted to represent the current case study as placed somewhere in a span for each of the semantic differentials. As we see it, the scale is one step toward explicitly including the community in the planning and execution of courses, including students and teachers, but even potentially external actors.
The current paper is grounded on a case study of one instance of a course conducted online, while still attempting to maintain many of the advantages of a studio-based teaching. Therefore, the intention of the study was neither to be reproducible nor generalized, but rather transferable. The data collected was mostly declarative in nature and “reflections on” the course after its completion, and would have definitely been better complemented from a designerly perspective if they had been generated in-action (Schön, 1984). The description of the results does include some notions of how the student's generally work developed. Unfortunately, consent was not gathered to include the work in detail in the analyzed data, as the initial focus of the study was on the online tools as support for the development of a studio culture. In the next iteration of the course, consent will be gathered to analyse the work produced by the students, including also the use and evaluation of the proposed community-based designerly scale. We consider that the themes presented can inform the set-up of other courses intending to preserve and develop both peer community-based design learning strategies, as well as designerly ways of knowing and digital platforms in HCI courses. The themes presented in the results are expressed in a manner that allows for their application both online or on campus. In fact, this course has been run for at least 10 years on campus studio-based course, but never been described and analyzed in the holistic manner presented in this paper. The current set-up allowed for a more detailed study of the digital platform as a support to the studio. However, they are not definite and proven guidelines, rather issues to be considered and reflected upon by other teachers.
In this paper, we depart from the discussions and origins of design epistemology to describe “designerly ways of knowing” within HCI. The empirical work is a case study of the development and evaluation of the online set-up of a transdisciplinary design course in user experience (UX). The course is firmly grounded in first-person perspectives, community making strategies, and a studio approach. It was conducted primarily as an online course, and therefore, had extensive hinders in the creation of a physical studio-based community, which allowed for an understanding of the factors that contributed to its success.
We conclude by distilling the study case into a set of categories and themes to be considered when designing community-based “designerly” courses within HCI. This includes perspectives on the role of the community in design work, strategies for teaching “designerly ways of knowing,” and the role of digital platforms in online studio-based teaching.
Finally, we discuss limitations of the case study and open up for future work. The case study was helpful and successful to reveal the value of an online community of HCI students, but less so at instigating a more general understanding of design knowledge within the cohort. We propose a community-based designerly scale to be used to discuss the characteristics of design knowledge in HCI courses. We consider this as a possible tool for supporting the discussion and negotiation of these epistemological underpinnings between students and instructors.
The datasets presented in this article are not readily available because of privacy regulations. Requests to access the datasets should be directed to corresponding author.
Ethical approval is not required for studies in Sweden which do not involve gathering sensitive and identifiable human data. The study is grounded on the evaluation of an activity, and not an intervention that was changed for research purposes, and therefore does not qualify for board approval. The participants provided their written informed consent to participate in this study.
MG the first author in this article, is responsible for its outline, for the work in the case study, the analysis of the data and writing of the majority of the article. SL contributed with her knowledge of design epistemology and conducted extensive work which is incorporated in the Theory section, as well as supervised and guided the work in the remaining sections. Both authors contributed to the article and approved the submitted version.
This work was funded by the Wallenberg AI, Autonomous Systems and Software Program Humanities and Society (WASP-HS) funded by the Marianne and Marcus Wallenberg Foundation and the Marcus and Amalia Wallenberg Foundation.
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
We acknowledge the effort and generosity of the students in the case study, their thoroughness in answering questionnaires and their openness to communication. MG also acknowledges the hard work and support provided by Sjoerd Hendriks when developing and implementing the course, as well as Sus Lyckvi for first implementing the course used for this study.
1. ^Interdisciplinary: “coordination by higher-level concept,” Transdisciplinary: “multilevel coordination of entire education/innovation system” (Jantsch, 1972).
2. ^The course is denominated DAT157 - Designing User Experiences and the syllabus can be publicly found online at https://student.portal.chalmers.se/en/chalmersstudies/courseinformation/Pages/SearchCourse.aspx.
Auger, J. (2013). Speculative design: crafting the speculation. Digital Creat. 24, 11–35. doi: 10.1080/14626268.2013.767276
Bardzell, J., Bardzell, S., and Koefoed Hansen, L. (2015). Immodest proposals,” in Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems (New York, NY: ACM), 2093–2102.
Bargas-Avila, J. A., and Hornbæ, K. (2011). Old wine in new bottles or novel challenges, in Proceedings of the 2011 Annual Conference on Human Factors in Computing Systems-CHI '11 (New York, NY: ACM Press), 2689.
Baumann, K., Bannon, L., Varey, A., Greunen, D. V., Petrie, H., Mavrommati, I., et al (2007). EISH Exercises in Studying HCI. 138–142. Available online at: http://hdl.handle.net/10344/6878
Blevis, E., Lim, Y. K., Stolterman, E., and Makice, K. (2008). The iterative design of a virtual design studio. Tech. Trends 52, 74–83. doi: 10.1007/s11528-008-0117-1
Bødker, S. (2006). When second wave HCI meets third wave challenges. ACM Int. Conf. Proc. Ser. 189, 1–8. doi: 10.1145/1182475.1182476
Boehner, K., and Hancock, J. T. (2006). Advancing ambiguity, in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI '06 (New York, NY: Association for Computing Machinery), 103–106.
Braun, V., and Clarke, V. (2006). Using thematic analysis in psychology. Qual. Res. Psychol. 3, 77–101. doi: 10.1191/1478088706qp063oa
Churchill, E. F., Bowser, A., and Preece, J. (2016). The future of HCI education. Interactions 23, 70–73. doi: 10.1145/2888574
Cross, N. (1982). Designerly ways of knowing. Design. Stud. 3, 221–227. doi: 10.1016/0142-694X(82)90040-0
Fallman, D. (2008). The interaction design research triangle of design practice, design studies, and design exploration. Design Issues, 24, 4–18. doi: 10.1162/desi.2008.24.3.4
Gaver, W. (2012). What should we expect from research through design?, in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI '12 (New York, NY: ACM), 937–946.
Gaver, W., Beaver, J., and Benford, S. (2003). Ambiguity as a resource for design, in Conference on Human Factors in Computing Systems-Proceedings (New York, NY), 233–240.
Goodman, E., Stolterman, E., and Wakkary, R. (2011). Understanding interaction design practices, in Proceedings of the 2011 Annual Conference on Human Factors in Computing Systems-CHI '11 (New York, NY: ACM Press), 1061.
Gray, C. M., Stolterman, E., and Siegel, M. A. (2014). Reprioritizing the relationship between HCI research and practice: bubble-up and trickle-down effects, in Proceedings of the Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques, DIS (New York, NY), 725–734.
Guba, E. G., and Lincoln, Y. S. (1994). Competing paradigms in qualitative research, in Handbook of Qualitative Research (Thousand Oaks, CA: Sage Publications, Inc.,), 105–117.
Hallnäs, L., and Redström, J. (2001). Slow technology designing for reflection. Pers. Ubiquit. Comput. 5, 201–212. doi: 10.1007/PL00000019
Harrison, S., Sengers, P., and Tatar, D. (2011). Making epistemological trouble: third-paradigm HCI as successor science. Interact. Comput. 23, 385–392. doi: 10.1016/j.intcom.2011.03.005
Hoadley, C., and Cox, C. (2008). What is Design Knowledge and How do We Teach it?, 1st Edn. New York, NY: Routledge.
Hokanson, B. (2012). The design critique as a model for distributed learning, in The Next Generation of Distance Education: Unconstrained Learning (Verlag: Springer), 71–83.
Höök, K., Bardzell, J., Bowen, S., Dalsgaard, P., Reeves, S., and Waern, A. (2015). Framing IxD knowledge. Interactions 22, 32–36. doi: 10.1145/2824892
Höök, K., Caramiaux, B., Erkut, C., Forlizzi, J., Hajinejad, N., Haller, M., et al. (2018). Embracing first-person perspectives in soma-based design, in Informatics, Vol. 5 (Multidisciplinary Digital Publishing Institute), 8. doi: 10.3390/informatics5010008
Höök, K., and Löwgren, J. (2012). Strong concepts. ACM Trans. Comput. Hum. Interact. 19, 1–18. doi: 10.1145/2362364.2362371
Jantsch, E. (1972). Inter- and transdisciplinary University: a systems approach to education and innovation. Higher Educ. 1, 7–37. doi: 10.1007/BF01956879
Kaye, J. (2008). The Epistemology and Evaluation of Experience-focused HCI (Ph.D. thesis). Cornell University.
Koutsabasis, P., and Vosinakis, S. (2012). Rethinking HCI education for design: problem-based learning and virtual worlds at an HCI design studio. Int. J. Hum. Comput. Interact. 28, 485–499. doi: 10.1080/10447318.2012.687664
Koutsabasis, P., Vosinakis, S., Stavrakis, M., and Kyriakoulakos, P. (2018). Teaching HCI with a studio approach, in Proceedings of the 22nd Pan-Hellenic Conference on Informatics (New York, NY: ACM), 282–287.
Kuhn, T. S. (1996). The Structure of Scientific Revolutions, 3rd Edn. Chicago, IL: University of Chicago Press.
Kuutti, K., and Bannon, L. J. (2014). The turn to practice in HCI: towards a research agenda, in Conference on Human Factors in Computing Systems - Proceedings (New York, NY), 3543–3552.
Laurillard, D. (2012). Teaching As a Design Science : Building Pedagogical Patterns for Learning and Technology. London, UK; Taylor & Francis Group.
Löwgren, J. (2013). Annotated portfolios and other forms of intermediate-level knowledge. Interactions 20, 30–34. doi: 10.1145/2405716.2405725
Merleau-Ponty, M., and Smith, C. T. others (1966). Phenomenology of perception/by M. Merleau-Ponty; translated from the French by Colin Smith. London; New York, NY: Routledge,.
Odom, W., Banks, R., Durrant, A., Kirk, D., and Pierce, J. (2012). Slow technology, in Proceedings of the Designing Interactive Systems Conference on-DIS '12 (New York, NY: ACM Press), 816.
Reimer, Y. J., and Douglas, S. A. (2003). Teaching HCI design with the studio approach. Comput. Sci. Educ. 13, 191–205. doi: 10.1076/csed.13.3.191.14945
Reviglio, U. (2019). Serendipity as an emerging design principle of the infosphere: challenges and opportunities. Ethics Inf. Technol. 21, 151–166. doi: 10.1007/s10676-018-9496-y
Rittel, H. W. J., and Webber, M. M. (1973). Dilemmas in a general theory of planning. Policy Sci. 4, 155–169. doi: 10.1007/BF01405730
Rogers, Y. (2012). HCI theory: classical, modern, and contemporary. Synth. Lectures Hum. Centered Inf. 5, 1–129. doi: 10.2200/S00418ED1V01Y201205HCI014
Schön, D. A. (1984). The architectural studio as an exemplar of education for reflection-in-action. J. Arch. Educ. 38, 2–9. doi: 10.1080/10464883.1984.10758345
Stolterman, E. (2008). The nature of design practice and implications for interaction design research. Int. J. Design 2:1. Available online at: http://www.ijdesign.org/index.php/IJDesign/article/view/240
Stolterman, E., and Wiberg, M. (2010). Concept-driven interaction design research. Hum. Comput. Interact. 25, 95–118. doi: 10.1080/07370020903586696
Svanæs, D. (2013). Interaction design for and with the lived body: some implications of merleau-ponty's phenomenology. ACM Trans. Comput. Hum. Interact. 20, 1–30. doi: 10.1145/2442106.2442114
Vorvoreanu, M., Gray, C. M., Parsons, P., and Rasche, N. (2017). Advancing UX education, in Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems (New York, NY: ACM), 1441–1446.
Vosinakis, S., and Koutsabasis, P. (2013). Interaction design studio learning in virtual worlds. Virtual Real. 17, 59–75. doi: 10.1007/s10055-013-0221-1
Wilde, D., Vallgårda, A., and Tomico, O. (2017). Embodied design ideation methods: Analysing the power of estrangement, in Conference on Human Factors in Computing Systems-Proceedings 2017-May (New York, NY), 5158–5170.
Keywords: design theory, design education, design epistemology, digital design studio, first-person perspectives, HCI education, peer community, design studio approach
Citation: Gamboa M and Ljungblad S (2022) Designerly Ways of Knowing in HCI Education: A Case Study of a Peer Community-Based Studio. Front. Comput. Sci. 4:793968. doi: 10.3389/fcomp.2022.793968
Received: 12 October 2021; Accepted: 30 March 2022;
Published: 02 May 2022.
Edited by:
Audrey Girouard, Carleton University, CanadaReviewed by:
Panayiotis Koutsabasis, University of the Aegean, GreeceCopyright © 2022 Gamboa and Ljungblad. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Mafalda Gamboa, bWFmYWxkYS5nYW1ib2FAY2hhbG1lcnMuc2U=
Disclaimer: All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article or claim that may be made by its manufacturer is not guaranteed or endorsed by the publisher.
Research integrity at Frontiers

Learn more about the work of our research integrity team to safeguard the quality of each article we publish.