
94% of researchers rate our articles as excellent or good
Learn more about the work of our research integrity team to safeguard the quality of each article we publish.
Find out more
PERSPECTIVE article
Front. Commun. , 01 November 2023
Sec. Visual Communication
Volume 8 - 2023 | https://doi.org/10.3389/fcomm.2023.1258851
This article is part of the Research Topic Insights in Visual Communication: 2022 View all 5 articles
A correction has been applied to this article in:
Corrigendum: Adaptivity as a key feature of mobile maps in the digital era
 Tumasch Reichenbacher*
Tumasch Reichenbacher* Mona Bartling
Mona BartlingMobile maps are an important tool for mastering modern digital life. In this paper, we outline our perspective on the challenges and opportunities associated with designing adaptive mobile maps that are useful, usable, and accessible to a wide range of users in different contexts. If we claim for adaptive mobile maps to be successful, we need to expand our understanding of map use context, including the physical and digital spaces, user behavior, and individual differences. We identify key challenges, such as the scarcity of knowledge about mobile map use behavior, the need for effective adaptation methods and strategies, user acceptance of adaptive maps, and issues related to control, privacy, trust, and transparency. We finally suggest research opportunities, such as studying mobile map usage, employing AI-based adaptation methods, leveraging the power of visual communication through maps, and ensuring user acceptance through user control and privacy.
Maps are a fundamental artifact for society to solve manifold tasks relying on geographic information, such as exploring, planning, wayfinding, orienting, and decision-making. The latest developments in mobile technology have brought unprecedented opportunities for communicating geographic-related information with mobile maps for nearly any facet of modern life. While maps have become ubiquitous, designing useful, usable, and accessible mobile maps faces various challenges. New concepts and frameworks, such as map use context models or physiological behavior measurements, are emerging to suit these new developments in mobile mapping technologies.
The transition of our society into a digital society manifests itself in the growing importance of digital and digitalized lives (Lazer and Radford, 2017). Digital lives refer to the fact that “an increasing fraction of life is intrinsically digitally mediated”, while digitalized lives represent “the capture of non-intrinsically digital life (i.e., most of life) in digital form” (Lazer and Radford, 2017, p. 21f.). While such digital and digitalized lives offer many benefits and facilitations, the ever faster-growing amount of digital data and tools also produce manifold challenges, accelerated through digital transformation processes, such as data access, sense-making, or information overload for its mobile citizens (Bawden and Robinson, 2020).
Despite this fast-paced technology adoption, a key challenge is ensuring digital accessibility regarding varying usage situations, a wide range of users, tasks, individual differences, distractions, and limitations, among many others (Griffin et al., 2023). Eventually, we should strive for digital well-being, i.e., “experiencing maximal controlled pleasure and functional support, together with minimal loss of control and functional impairment” (Vanden Abeele, 2021).
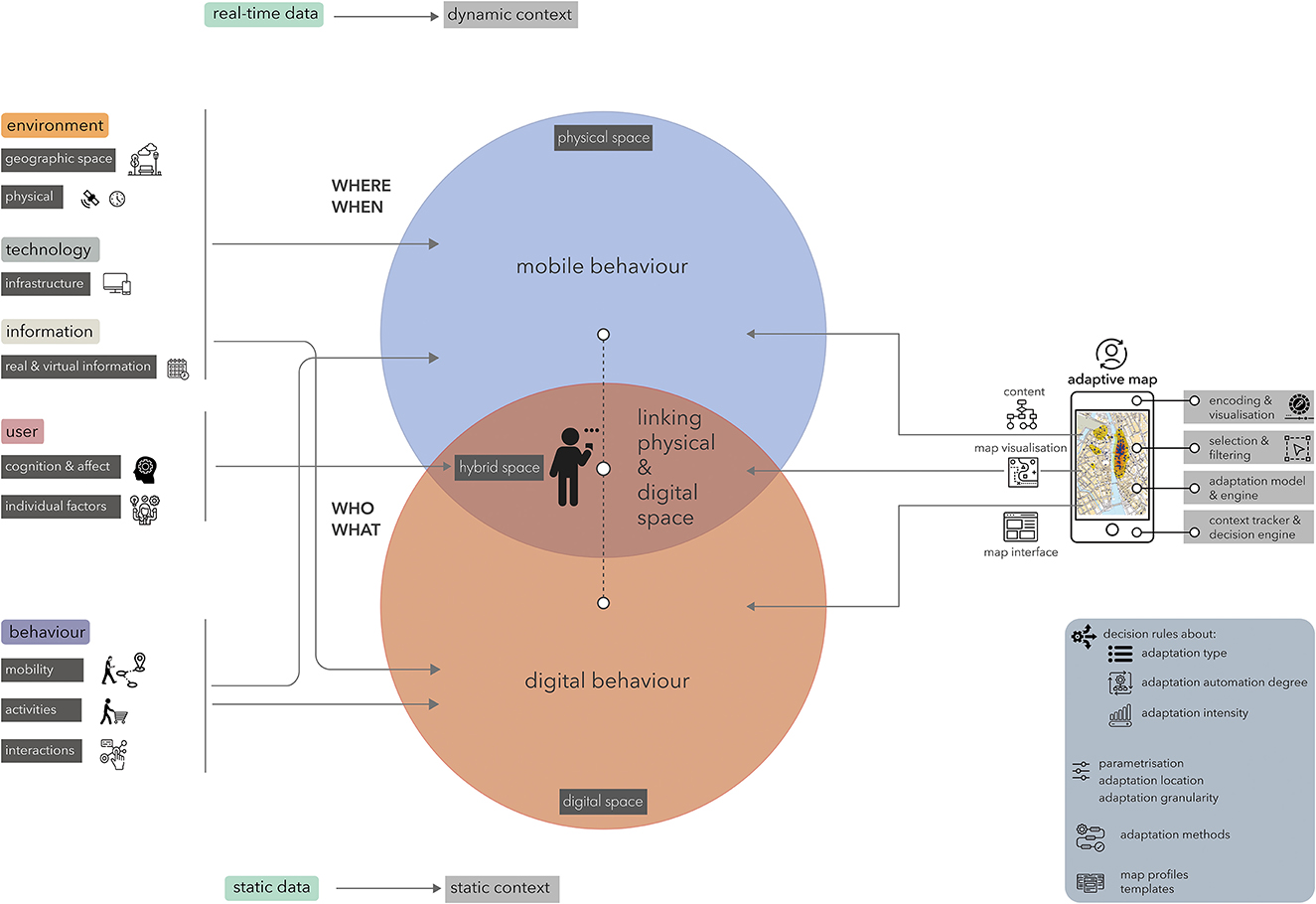
To better support the mobility aspects of digital life with mobile map apps, understanding the context of use more comprehensively is essential. Digital transformation is inexorably penetrating and impacting the daily life of citizens. In addition to the physical space, the digital and hybrid spaces are becoming increasingly important for mobile users (see Figure 1). Advances in digitalization now allow for bridging the physical and digital worlds, including non-tangible information from the digital world. Many activities that users have performed and could only perform in physical space are now increasingly shifted to the digital world and platforms (think of online banking, for instance). Today, smartphones are the primary interface between the physical and digital worlds, allowing mobile users to access digital information and relate it to the physical world. The interplay of activities in hybrid or “phygital” space (the overlap of physical and digital space) becomes increasingly critical (Del Vecchio et al., 2023).

Figure 1. A conceptual model for mobile map use and adaptivity including a context tracker and an adaptation engine; [in parts based on Oppermann (1994), Oppermann and Zimmermann (2011), and Hou et al. (2015)].
We believe that mobile map adaptivity—if thoughtfully designed and implemented—cannot only establish digital accessibility, positive user experiences, and inclusive design but can contribute to digital well-being concerning mobile map apps and services. Digitalization profoundly affects our life and increasingly influences our behavior. The downside of widely used apps and services may be infantilizing/paternalism, exclusion, overload, overprotection, overautomation, or loss of control (Thrash et al., 2019).
Despite the wide range of maps that we have at our disposal, these maps typically follow a one-size-fits-all approach. However, this approach lacks in its ability to fully accommodate mobile map usage in different environments and situations as we move fluently between contexts while pursuing an activity. Beyond that, one-size-fits-all approaches neglect that mobile map users can differ in many aspects, particularly regarding spatial abilities and literacy levels, cognitive states, individual impairments, etc. For instance, some users have a good sense of direction, the capacity to mentally rotate a map display, or to acquire spatial knowledge faster, while other individuals exhibit poorer performance in those skills. Moreover, not all mobile map users have the same experience or training in map reading and some individuals might have color-deficiencies. Also, the concrete map use situation can be very different in respect to noise levels, secondary demanding tasks, or time pressure, which could result in changes of cognitive load. All these factors might require an adjusted map design to accommodate differences of individual users or usage situations.
Since we have a clear understanding that not all map designs are suitable for all map use purposes, users, and contexts (Griffin et al., 2017; Roth R. E., 2019), there is a growing community combining cartography and maps with questions of location-based services (LBS), spatial cognition and neuro-adaptivity, to devise appropriate and context-specific mobile map designs that respond to the needs of users in their changing mobile map use contexts. In the last decade, research fields, such as psychology and human-computer interaction have shown increased interest in this research. Adding to that, we argue that adapting mobile maps to users in their contexts will benefit them in solving everyday map-related tasks.
In this article, we present an overview of recent developments in mobile cartography and dive into research on geographic information adequacy, the relevance of mobile context, and context aware, adaptive map design principles.
The main objective of our contribution is to claim the importance of adaptive mobile maps for supporting modern digital life and identify key challenges that need to be addressed to proceed with adaptive designs for future mobile maps, i.e., move research in this field forward from theory to practice. While we are aware that adaptivity could be applied to all types and functions of maps, we focus in this paper on mobile maps and their communication function.
Although research on mobile adaptive maps has been undertaken since the turn of the new millennium, only recently, technology has become ready, allowing us to consume maps on mobile devices as a commodity. A technology perspective dominated the development of mobile map apps and LBS that does not comprehensively acknowledge the challenges imposed by the mobile use case. This lack of adjusted map design often leads to problems in sense-making, usability, user experience, and user empowerment. While user centered design (UCD) has included usability and user experience (UX) design approaches, user empowerment, coming with the third wave of HCI, introduces another goal of designing technological tools. It offers users an experience of agency or control, allows them to extend their skills through technology, and may enable them to do things they would not be able to do otherwise (Schneider et al., 2018).
Effectively representing relevant geographically referenced information in maps on small screens is still a challenge. The major persisting challenge of mobile maps rendered on small displays is map complexity (Schnur et al., 2018; Keil et al., 2020; Barvir and Vit, 2021) caused by the amount of information to portray and the limited screen space. To ensure mobile map usability, design strategies inspired mainly by mobile Human-Computer Interaction (HCI), such as responsive design and mobile first design, have been suggested, also in cartography and Geographic Information Science (GIScience) (Ricker and Roth, 2018; Roth R., 2019).
Compared to paper maps or static online maps, mobile maps offer a basic level of map automation. An example is the displaying of the current location based on the received GPS position and route following. Mobile maps are interactive, and as such, they are also adaptable. An adaptive map visualization approach that leverages the abundance of context information available from sensors of modern smartphones used by mobile citizens is still underdeveloped, despite the idea of adapting mobile maps based on use context was introduced about two decades ago (Zipf, 2002; Reichenbacher, 2004), building upon research on adaptive systems and interfaces in the field of HCI that emerged in the 1990s (Benyon, 1993; Schneider-Hufschmidt et al., 1993; Oppermann, 1994; Brusilovsky, 1996). This early and foundational work established various conceptualizations of adaptation and proposed approaches to differentiate between types of adaptations based on whether control and initiative of the adaptation is with the user or the system. This body of research contributes accordingly to the basic distinction of adaptation (user) and adaptivity (system). The body of research on adaptive user interfaces is extensive. López-Jaquero et al. (2021) describe seven stages of user interface adaptation in their framework GISATIE: goals, initiative, specification, application, transition, interpretation, and evaluation. Moreover, they propose an adaptation design space including the seven key dimensions autonomy level, granularity level, task resuming granularity, user interface deployment, technological space coverage, user feedback, and modality.
Ghiani et al. (2017) propose a methodology that allows users without programming experience dynamically create personalized web application versions more suitable for users' needs in specific contexts with trigger-action rules. This flexible application behavior than is supported by a mechanism to detect contextual changes.
Firmenich et al. (2019) discuss methods and tools for adapting user interfaces to make them more accessible. They describe two types of approaches: built-in adaptation mechanisms and adaptation techniques external to the application.
Galindo et al. (2017) propose a method to dynamically adapt a user interface at runtime to user emotions based on face recognition and demonstrated the feasibility of their approach in an experiment compare three emotion detection tools.
Machado et al. (2018) demonstrate how interface adaptation can help to lower the accessibility barrier for a specific societal group, i.e. older adults. Their work offers a conceptual framework for creating real-time adaptive UI that mitigate cognitive decline and vision loss.
Alghamdi et al. (2022) present a usability study with 550 users that measured the intensity of adaptive features of a Smartphone in effectiveness, efficiency, and satisfaction. They studied adaptive features, such as voice commands, face recognition, screen rotation, night mode, gesture recognition, and fingerprint, both on iOS and Android platforms. Their results show a higher effectiveness for the adaptive features face recognition (87%) and voice command (85%) and overall, the satisfaction level is higher for adaptive features than non-adaptive features.
Abrahão et al. (2021) provide a set of conceptual adaptation properties applicable to model-based adaptive user interfaces and explore the prospects of machine learning for data processing and analysis in interface adaptation.
Yigitbas et al. (2021) identify transparency and controllability as two major challenges of “human-in-the-loop” adaptive systems and propose the combination of digital twins and virtual reality (VR) interfaces as alternative human-in-the-loop strategies.
Following the terminology of Oppermann and Zimmermann (2011), we understand adaptation as the general term for changing parts of a system, interface, or visualization, either by the user or the system. Adaptability refers to manual adaptation by the user to customize or individualize. Adaptivity means the adaptation is initiated and automatically executed by the system. Schneider-Hufschmidt et al. (1993) offer a taxonomy that includes the four steps of initiative, proposal, decision and execution that can be allocated to the system or the user. In an adaptable system, all four steps are controlled by the user, whereas in an adaptive system, all four steps are issued by the system. Of course, any other combination can be thought of, which is sometimes termed mixed-initiative adaptation, e.g., when a user confirms a proposed adaptation that is then automatically executed by the system. Adaptable maps allow the user to modify elements of the map, e.g., filter content, switch off layers, or change the map orientation mode (north up vs. oriented toward the heading). An adaptive map “is the adjustment of the visualization of geographic information and associated parts in the visualization process such as the interface, the information content, and the information encoding by a visualization application or a geospatial web service to a specific usage context” (Reichenbacher, 2008, p. 677).
A central part of the work on adaptive mobile maps in the last decade has been the definition, modeling, and assessment of the mobile use context. The fundamental factors involved in mobile map use are the physical space, the digital space, the users (individual factors, cognition), and their behavior (activity, mobility, digital behavior) (see Figure 1).
This mobile context of use has been explored in mobile cartography (Reichenbacher, 2004) and has been extended to the concept of geographic relevance (GR) (Reichenbacher, 2005; Raper, 2007) to assess the relevance of features to be represented in a mobile map beyond the proximity criterion commonly applied in LBS. To mitigate the problem of cluttered and visually complex mobile maps, Swienty et al. (2008) proposed an approach to visualize geographically relevant information in a salient, attention-guiding way for effective and efficient use in mobile situations. The approach combines filtering geographic information shown on a mobile map based on GR to reduce clutter, and a saliency-based encoding of relevant features on the map, which has proved effective in increasing the utility and usability of mobile maps.
Based on elicited relevance criteria (De Sabbata and Reichenbacher, 2012; Reichenbacher et al., 2016), De Sabbata and Reichenbacher developed a conceptual model of GR (2012). Eventually, De Sabbata (2013) and De Sabbata et al. (2015) implemented a computational assessment model including a mobility factor and a geographic environment factor (see Figure 1).
Perhaps because mobile maps primarily represent geographic space, research in cartography focused predominantly on context–adaptive maps, and context was defined mainly by the geographic environment or human mobility. Although the mobile cartography (Reichenbacher, 2004) framework and the GR concept (De Sabbata et al., 2015) conceptually include the user and activities, they had no focus on these dimensions. Today, smartphones are ready for sensing and collecting data from the physical environment and behavioral data where geographic information behavior could be derived and modeled (Zingaro and Reichenbacher, 2022b). With these fundamental changes, the current approach to GR falls short. It needs an extension beyond the physical space toward the digital space, particularly by including dynamic context factors, real-time data, user activities in physical and digital space, and interactive digital behavior as contextual information that could contribute to map adaptivity.
Despite its market power, Google only partly includes the relevance concept in Google Maps. According to Google, “Local search results in Maps are based primarily on relevance, distance, prominence, as well as your personal interests. These factors are combined to help find the best match for your search”1. However, how these criteria are defined, applied, and combined remains unclear and is not disclosed to the public.
Consequently, in subsequent work, the context of map use has been broadened to put the user into focus. Griffin et al. (2017) propose a comprehensive framework and research agenda for identifying map designs that can be transferred from one map use context to another one. Bartling et al. (2021a,b, 2022, 2023) explore ways of modeling context and applying mobile use context factors for adapting map apps. This shift toward the user, and hence user–adaptive mobile maps, follows a research trend in cartography and GIScience to better understand mobile users and their cognitive processes involved in mobile map and navigation tool usage to improve the experience with better-fitted designs that accommodate cognitive abilities, cognitive styles, individual differences and cognitive states (Reichenbacher et al., 2022; Zingaro and Reichenbacher, 2022a,b; Kapaj et al., 2023). Taking real-time user behavior, such as activities in geographic space, as well as actions and interactions in the digital space, into account should improve the adaptation of mobile maps (Zingaro and Reichenbacher, 2022b). This shift marks an adaptation to usage context and personalization of the mobile map.
Surprisingly, knowledge of mobile map use in real-world situations is scarce within the cartographic community, even though smartphones can be used for behavior recording. In one of the few field studies, Savino et al. (2021) explored the order of functionalities used by participants in Google Maps in situ by analyzing interaction logs. Recently, a new line of study on mobile map app use behavior by Reichenbacher et al. (2022) has been employing tappigraphy to explore map app usage through touchscreen interactions. They demonstrated how tappigraphy, developed and, so far, primarily used in the field of neuroscience [e.g., to quantify variables such as sleep, cognitive processing speed, and disease activity] (Balerna and Ghosh, 2018; Duckrow et al., 2021; Huber and Ghosh, 2021) can be transferred to GIScience and used as a method to investigate map app use behavior in situ (Zingaro and Reichenbacher, 2022a). Both interaction logging and smartphone interaction records (such as tappigraphy) are ambulatory assessment or ecological momentary assessment (EMA) methods. They allow for continuous sampling of user behavior in everyday activities in situ. As such, we can study map use behavior of people with no or slight observational bias and high ecological validity. Very recently, the use of neurological data (e.g., from EEG) to realize neuro-adaptive LBS was proposed by Fabrikant (2023). The approach goes a step further from user-adaptivity through the inclusion of physiological data to adapt a system to the user's cognitive state in real-time. Such systems are referred to as neuro-adaptive. Afergan et al. (2014) report a system that adapts task difficulty according to observed boredom or overload. The observation is derived from functional near-infrared spectroscopy (fNIRS). Similarly, EEG can measure cognitive load and then adjust, for instance, a game's difficulty level (Fairclough, 2015, 2022). According to Fabrikant (2022), this approach can be transferred to mobile maps, where the map adapts based on measured cognitive load.
While map adaptation has been conceptually studied, implementations are still rare. One implementation of adaptive behavior for a mobile map app MediaMaps is presented by van Tonder and Wesson (2008). To our knowledge, Raubal and Panov (2009) were the only ones to propose a formalized process for mobile map adaptation. The same research group also researched the role of visual attention in adaptive interfaces (Göbel et al., 2016), explored gaze-based adaptation, adaptive legends (Göbel et al., 2016), and controllability issues in adaptive maps (Kiefer et al., 2017).
The notion of adaptive maps encompasses a mobile user's mobility and geographic environment, user activities, and technology in use (Griffin et al., 2017; Reichenbacher, 2017). This notion is reflected by more recent design approaches, such as responsive web map design and mobile-first design, focusing on usability issues and the fundamental characteristics and challenges of the mobile use case. Mobile-first design acknowledges for technological constraints of mobile devices, and responsive design recognizes different characteristics, requirements, capabilities, and form factors of display devices to flexibly respond to them (Roth et al., 2018; Lee et al., 2022). Both design approaches offer ways to compensate for the technical constraints of the mobile use case. While mobile-first design typically integrates the mobile map within a native app, responsive web maps are commonly displayed in a web browser and should work on mobile and stationary devices. Mobile-first is a user experience design pattern optimized for the technological constraints of mobile devices [e.g., small screen size, performance, limited memory and battery life, and multitouch interaction (Roth R., 2019)]. Adapting mobile map displays to the limited screen sizes of mobile devices has been proposed for various tasks, such as for route planning and wayfinding (Zipf and Richter, 2002; Baudisch and Rosenholtz, 2003; Burigat and Chittaro, 2007; Schmid et al., 2010; Gedicke et al., 2019). In a recent study, Savino et al. (2021) suggest that mobile users of Google Maps also use the app to explore the map and that adapting the map display based on map use context might support such user behavior. Degbelo et al. (2023) present a vision of “intelligent maps” that encompasses the notion of adaptive behavior of maps.
Research in HCI and information visualization emphasizes the importance of cognitive factors in visualization. that need to be considered when adapting mobile maps. Steichen and Fu (2019), for instance, have shown that task completion time from is dependent on the cognitive style of users (verbal–visual; field-dependent—field-independent), and cognitive abilities (perceptual speed, working memory). In information visualization, adaptations are, for instance, display notifications, hint provisions, search results ranking, adaptive navigation, or the recommendation of alternative visualizations (Steichen and Fu, 2019). Adaptive visualizations can make use of dynamically added overlays, reference structures (e.g., grids), highlighting, redundant encodings (e.g., data labels), annotations, or visual prompts (Steichen and Fu, 2019). Other research investigated the relationship of visualization layouts and users' locus of control (Ziemkiewicz et al., 2013; Delgado et al., 2022). Chiossi et al. (2022) provide an overview of methods for adaptive visualization and interfaces based on physiological, behavioral, or qualitative user input. Furthermore, they explore the methodological approaches in mixed reality, physiological computing, visual analytics, and proficiency-aware systems. For instance, they discuss gaze-based recommender systems, adaptation of virtual reality visual complexity based on physiological arousal, or adapting notifications to visual appearance and human perception.
With the rapid advancements in mobile device and sensor technology, as well as the proliferation of AI, many future directions for mobile maps open up that have the potential to support and empower users of mobile maps (Reichenbacher and Zingaro, 2022; Degbelo et al., 2023).
While the adaptivity of mobile maps builds upon developments from adaptive interfaces, adaptive hypermedia, and adaptive visualizations, we argue that there is a fundamental difference. Mobile maps exhibit three distinct domains that can be adapted, either separately or jointly: the geographic information represented in the mobile map, the cartographic visualization of this information, i.e., the map symbology, and the map interface, i.e., the widgets. Moreover, the map can be understood as an interface to geographically referenced information. And finally, mobile maps are commonly used in highly variable contexts. These factors make the adaptive process more complex and diverse. This section will identify key challenges that must be addressed to move map adaptivity forward.
We see many advantages of maps for mobile citizens. Maps afford a high information density, external cognition and cognitive offloading (Scaife and Rogers, 1996), provide a synoptic view and allow for parallel and holistic processing of information, contrary to a linear, sequential information processing of other channels, such as text or audio. Nevertheless, in some cases, other information modes (e.g., text or audio) might be better suited and more efficient than maps. Moreover, individual user differences and differences in map use situations require alternative map designs. Despite its importance, we still know little about map use behavior in everyday situations. Hence, we need more ecologically valid studies, such as those from Savino et al. (2021) and Zingaro and Reichenbacher (2022a,b).
Adaptivity of mobile maps to the map use context (e.g., events, tasks, users, etc.) is now possible thanks to the ability to sense dynamic context information and capture user behavior with smartphone sensors and real-time data. Yet, we still lack answers to many fundamental questions regarding adaptation strategies and methods for mobile maps. While research and approaches from HCI can be partly transferred to mobile maps, the visualization component of map adaptation is still under-explored. We do not clearly understand when users could benefit from adaptive map behavior and how intense and frequent such adaptations should be. Also, questions about the degree of automation in adaptive map designs and user control are critical [see one of the rare studies on this by Kiefer et al. (2017)].
We believe mobile map adaptation should include two parallel, antagonistic processes of generalization and individualization. The generalization aims at offering universal adaptation to general factors, such as reducing map information complexity by selecting and filtering, simplifying the map for environmental factors, general use contexts, specific map use tasks, or user groups. Individualization aims to adapt to more specific factors (i.e., focusing on, emphasizing, or highlighting relevant information to individual users and their specific tasks). Another challenge is to select the right timing of adaptivity. For example, should the selection and filtering of map features happen before or continuously during usage? Is re-symbolization during usage helpful to the user? How intense should the adaptation be to attract users' visual attention without distracting and confusing them? How can mobile maps adapt to different map-use tasks (searching, exploring, self-locating, wayfinding, estimating, comparing, analyzing, etc.) and user behavior to ensure an optimal cognitive workload offloaded to the map?
We argue that adaptive mobile maps bear great potential for supporting digital citizens, empowering them, and making their lives easier. At the same time, acceptance is fragile because of possible problems with adaptivity (Bouzit et al., 2017): risk of misfit (user's needs are incorrectly captured or interpreted), user cognitive disruption (user is disrupted by the adaptation), lack of prediction (user does not know when and how the map will be adapted), lack of explanation (user is not informed about the reasons that triggered the adaptation), lack of control (user does not have the opportunity to participate actively in the adaptation process), risk for privacy (the map app maintains personal information that the user wishes to keep private).
Borrowed from adaptive user interfaces, we believe the following usability criteria are crucial for adaptive mobile maps to be accepted by future users (Dhouib et al., 2017): predictability (users need to understand the conditions of map adaptation and how the map app functions), controllability (users should be able to control the map adaptation process), breadth of experience (the adaptation should limit the available map interface functionalities to simplify the user experience), unobtrusiveness (the map adaptation process should not interrupt the users' main activity), privacy and trust (users should be able to trust the map app and be sure their privacy is protected), transparency (users should be able to understand the map adaptation) (Höök, 2000; Jameson, 2003, 2005, 2009). In addition to these criteria, Bouzit et al. (2017) propose observability (the map app should make the adaptations perceivable for the user), intelligibility (the map adaptation processes are communicated understandably to the user), intelligibility (could be ensured by different ways, explainability (the adaptation is explained), continuity (the adaptation process is continuously rendered), awareness (the user can perceive how the adaptation is occurring in the map app).
Adaptive mobile maps can support an extensive range of users with differences in various contexts to fulfill their tasks. However, as above-mentioned, adaptive behavior could lead to a lack of understandability, transparency and, in particular, control (Peissner and Edlin-White, 2013; Graefe et al., 2021). The issue of control has become fundamental in the context of autonomous machines and AI. More recently, Shneiderman (2020) argued for a two-dimensional concept of human control and computer automation. According to Shneiderman, the design of systems should avoid excessive automation, as well as excessive human control. A more general taxonomy of automation for human-automation interaction was proposed by Parasuraman et al. (2000). This taxonomy has ten levels, from 1 (the computer offers no assistance), 5 (the computer executes the suggestion if the human approves), to 10 (the computer decides everything and acts autonomously, ignoring the human).
In a user experiment, Kiefer et al. (2017) studied the issue of controllability when using adaptive map interfaces. Comparing non-adaptive to adaptive map user interfaces, they found that adaptive map interfaces are more usable and cause a lower cognitive load. However, users prefer adaptive map interfaces that show a higher level of controllability. The challenge in designing adaptive mobile maps is to find a way to keep the user in the loop. Promising approaches are mixed-initiative adaptation (Yigitbas et al., 2021) and co-adaptivity (Sperrle et al., 2021).
The second big challenge is privacy. To adapt to the context of use, user abilities and behavior, a mobile map app requires a substantial amount of personal and sensitive data (Bartling et al., 2022). No individual adaptation and support are possible without such knowledge about the individual. The challenge for the design of mobile adaptive maps will be trustworthy, transparent, and fair. The goal must be to maximize the support of individual users and their activities in a specific context while minimizing intrusion and data gathering.
Finally, a big challenge is the desired and undesired impacts of adaptive mobile maps. Real-time adaptivity is prone to various errors. If the data on context (e.g., the user abilities and states, user behavior, etc.) is inaccurate, incomplete, or uncertain; this can substantially affect inferences and models that are used to adapt the map. In addition, successful adaptive maps also depend on the availability and quality of the geospatial data to adequately being able to respond to the detected map use context. For example, persons in a wheelchair need routes that provide, for example, wide enough pedestrian walks. The effects of the quality and availability of geospatial data and context data may range from ineffective adaptations to misfiring (Fairclough, 2022). In the worst case, instead of supporting users, the adaptation could confuse users, interrupt tasks, decrease performance and efficiency, or make re-learning necessary.
Future map apps that will include adaptive behavior, automation, and AI, hold the promise to better support mobile users. Still, they also raise pressing questions of infantilizing, paternalizing, overprotecting, and over-automating the users that need to be explored and addressed. Furthermore, challenges in data availability and quality for making proper map adaptation decisions must be considered in the future. Another issue studied in wayfinding support through automated navigation tools is the danger of skill degradation (Ruginski et al., 2019). These effects of adaptivity on users need to be carefully studied and evaluated to guarantee user empowerment and digital well-being.
Several key advancements in technology and digital transformation have great potential to make our digital lives easier. Smartphones come along with modern sensors that allow sensing the usage context in breadth (Bartling et al., 2023). The sensing can be complemented with data from IoT and smart cities infrastructure. Another key advancement is the availability of real-time data from these sensors, including user behavior (Fabrikant, 2023). In conjunction with digital transformation that links the physical world of mobile map app usage with the digital world of information (e.g., linked information from other apps, information from connected services) (Reichenbacher and Zingaro, 2022).
To successfully support citizens in their everyday mobile activities with adaptive maps we propose addressing follow research opportunities:
Opportunity #1: Explore and amplify methods for empirical research that elicit a comprehensive understanding of mobile map usage that will help cartographers and app developers to better design mobile map apps.
Opportunity #2: Design and analyze adaptation methods and strategies for mobile maps that include the right information, at the right place, in the right time, adequate to the cognitive state in an easily accessible and understandable way.
Opportunity #3: Employ AI for adapting mobile maps in real-time and leverage the power of visual communication of geographic information with maps.
Opportunity #4: Design adaptive mobile maps by addressing challenges of user acceptance through user control, privacy, trust, and transparency.
We advocate for picking up these research opportunities by the visualization community to strive for adaptive mobile maps that are supportive and useful, and at the same time allow for digital well-being in a digitally transformed world.
The original contributions presented in the study are included in the article/supplementary material, further inquiries can be directed to the corresponding author.
TR: Conceptualization, Writing—original draft. MB: Conceptualization, Writing—review & editing.
The author(s) declare financial support was received for the research, authorship, and/or publication of this article. MB was funded by the Austrian Science Fund (FWF) J 4631-N.
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
Abrahão, S., Insfran, E., Sluýters, A., and Vanderdonckt, J. (2021). Model-based intelligent user interface adaptation: challenges and future directions. Softw. Syst. Model. 20, 1335–1349. doi: 10.1007/s10270-021-00909-7
Afergan, D., Peck, E. M., Solovey, E. T., Jenkins, A., Hincks, S. W., Brown, E. T., et al. (2014). “Dynamic difficulty using brain metrics of workload” in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems [New York, NY: Association for Computing Machinery (CHI'14)], 3797–3806.
Alghamdi, A. M., Riasat, H., Iqbal, M. W., Ashraf, M. U., Alshahrani, A., and Alshamrani, A. (2022). Intelligence and usability empowerment of smartphone adaptive features. Appl. Sci. 12, 12245. doi: 10.3390/app122312245
Balerna, M., and Ghosh, A. (2018). The details of past actions on a smartphone touchscreen are reflected by intrinsic sensorimotor dynamics. NPJ Digit. Med. 1, 4. doi: 10.1038/s41746-017-0011-3
Bartling, M., Havas, C., Wegenkittl, S., Reichenbacher, T., and Resch, B. (2021a). Modeling patterns in map use contexts and mobile map design usability. ISPRS Int. J. Geo-Inform. 10, 527. doi: 10.3390/ijgi10080527
Bartling, M., Reichenbacher, T., and Fabrikant, S. (2023). “Leveraging on map use context for advancing cartography in the 21st century” in Proceedings of the ICA. 31st International Cartographic Conference ICC 2023, (Capetown, South Africa: International Cartographic Association).
Bartling, M., Resch, B., Reichenbacher, T., Havas, C., Robinson, A., Fabrikant, S., et al. (2022). Adapting mobile map application designs to map use context: a review and call for action on potential future research themes. Cartography Geographic Inform. Sci. 49, 237–251. doi: 10.1080/15230406.2021.2015720
Bartling, M., Robinson, A., Resch, B., Eitzinger, A., and Atzmanstorfer, K. (2021b). The role of user context in the design of mobile map applications. Cartography Geographic Inform. Sci. 48, 432–448. doi: 10.1080/15230406.2021.1933595
Barvir, R., and Vit, V. (2021). Graphic Map Load Measuring Tool – development and verification. Int. J. Cartography. 7, 285–303. doi: 10.1080/23729333.2021.1972907
Baudisch, P., and Rosenholtz, R. (2003). “Halo: a technique for visualizing off-screen objects” in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems [New York, NY, USA: Association for Computing Machinery (CHI'03)], 481–488.
Bawden, D., and Robinson, L. (2020). “Information overload: an overview” in Oxford Encyclopedia of Political Decision Making. (Oxford: Oxford University Press).
Benyon, D. (1993). Adaptive Systems: a solution to usability problems. User Model. User-Adapted Int. 3, 65–87. doi: 10.1007/BF01099425
Bouzit, S., Calvary, G., Coutaz, J., Chêne, D., Petit, E., and Vanderdonckt, J. (2017). “The PDA-LPA design space for user interface adaptation” in 2017 11th International Conference on Research Challenges in Information Science (RCIS). 353–364.
Brusilovsky, P. (1996). Methods and techniques of adaptive hypermedia. User Model. User-Adapted Int. 6, 87–129. doi: 10.1007/BF00143964
Burigat, S., and Chittaro, L. (2007). “Geographical data visualization on mobile devices for useer's navigation and decision support activites” in Spatial Data on the Web: Modeling and Management. Eds. A. Belussi, B. Catania, E. Clementini, and E. Ferrari (Berlin, Heidelberg: Springer), 261–284.
Chiossi, F., Zagermann, J., Karolus, J., Rodrigues, N., Balestrucci, P., Weiskopf, D., et al. (2022). Adapting visualizations and interfaces to the user. Inform. Technol. 64, 133–143. doi: 10.1515/itit-2022-0035
De Sabbata, S. (2013). Assessing Geographic Relevance for Mobile Information Services. PhD Thesis. Zurich: University of Zurich, Faculty of Science.
De Sabbata, S., Mizzaro, S., and Reichenbacher, T. (2015). Geographic dimensions of relevance. J. Document. 71, 650–666. doi: 10.1108/JD-12-2013-0167
De Sabbata, S., and Reichenbacher, T. (2012). Criteria of geographic relevance: an experimental study. Int. J. Geograph. Inform. Sci. 26, 1495–1520. doi: 10.1080/13658816.2011.639303
Degbelo, A., Schmidt, B., Henzen, C., Lechler, S., Lubahn, B., Zander, F., et al. (2023). Desiderata for intelligent maps: a multiperspective compilation. KN J. Cartogr. Geogr. Inform. 73, 183–198. doi: 10.1007/s42489-023-00142-w
Del Vecchio, P., Secundo, G., and Garzoni, A. (2023). Phygital technologies and environments for breakthrough innovation in customers' and citizens' journey. A critical literature review and future agenda. Technol. Forecast. Soc. Change 189, 122342. doi: 10.1016/j.techfore.2023.122342
Delgado, T., Alves, T., and Gama, S. (2022). How neuroticism and locus of control affect user performance in high-dimensional data visualization. Computers and Graphics, 109, 88–99. doi: 10.1016/j.cag.2022.10.006
Dhouib, A., Trabelsi, A., Kolski, C., and Neji, M. (2017). Prioritizing the Usability Criteria of Adaptive User Interfaces of Information Systems based on ISO/IEC 25040 Standard. Ingénierie des systèmes d information, 22, 107–128. doi: 10.3166/isi.22.4.107-128
Duckrow, R. B., Ceolini, E., Zaveri, H. P., Brooks, C., and Ghosh, A. (2021). Artificial neural network trained on smartphone behavior can trace epileptiform activity in epilepsy. iScience, 24, 102538. doi: 10.1016/j.isci.2021.102538
Fabrikant, S. (2022). “Neuro-adaptive LBS: a research agenda on human- and context-adaptive mobile maps for pedestrian navigation and spatial learning” in Proceedings LBS 2022. LBS 2022 – 17th International Conference on Location Based Services, Munich, Germany.
Fabrikant, S. I. (2023). Neuroadaptive mobile geographic information displays: an emerging cartographic research frontier. Int. J. Cartography 1–17. doi: 10.1080/23729333.2023.2253645
Fairclough, S. (2015). “A Closed-Loop Perspective on Symbiotic Human-Computer Interaction” in Symbiotic Interaction. Eds. B. Blankertz, G. Jacucci, L. Gamberini, A. Spagnolli, J. Freeman (Cham: Springer International Publishing) 57–67.
Fairclough, S. (2022). “Chapter 1 - designing human-computer interaction with neuroadaptive technology” in Current Research in Neuroadaptive Technology. Eds. S. Fairclough, T. Zander. (Cambridge, MA: Academic Press), 1–15.
Firmenich, S., Garrido, A., Patern,ò, F., and Rossi, G. (2019). “User interface adaptation for accessibility” in Web Accessibility: A Foundation for Research. Eds. Y. Yesilada and S. Harper (London: Springer London), 547–568.
Galindo, J. A., Dupuy-Chessa, S., and Céret, É. (2017). “Toward a generic architecture for UI adaptation to emotions” in Proceedings of the 29th Conference on l'Interaction Homme-Machine. New York, NY, USA: Association for Computing Machinery (IHM'17), 263–272.
Gedicke, S., Niedermann, B., and Haunert, J.-H. (2019). “Multi-page labeling of small-screen maps with a graph-coloring approach” in LBS 2019: 15th International Conference on Location Based Services, November 11–13, 2019, Vienna, AT.
Ghiani, G., Manca, M., Patern,ò, F., and Santoro, C. (2017). Personalization of context-dependent applications through trigger-action rules. ACM Trans. Comput.-Hum. Interact. 24, 1–33. doi: 10.1145/3057861
Göbel, F., Giannopoulos, I., and Raubal, M. (2016). “The importance of visual attention for adaptive interfaces” in MobileHCI '16: Proceedings of the 18th International Conference on Human-Computer Interaction With Mobile Devices and Services Adjunct, 930–935.
Graefe, J., Engelhardt, D., and Bengler, K. (2021). “What does well-designed adaptivity mean for drivers? A research approach to develop recommendations for adaptive in-vehicle user interfaces that are understandable, transparent and controllable” in 13th International Conference on Automotive User Interfaces and Interactive Vehicular Applications. New York, NY, USA: Association for Computing Machinery (AutomotiveUI'21 Adjunct), 43–46.
Griffin, A., Reichenbacher, T., Liao, H., Wang, W., and Cao, Y. (2023). Cognitive issues of mobile map design and use. J. Locat. Based Serv. doi: 10.R194/icaabs-S-79-2023
Griffin, A., White, T., Fish, C., Tomio, B., Huang, H., Sluter, C. R., et al. (2017). Designing across map use contexts: a research agenda. Cartographic J. 40, 40–52. doi: 10.1080/23729333.2017.1315988
Höök, K. (2000). Steps to take before intelligent user interfaces become real. Int. Comp. 12, 409–426. doi: 10.1016/S0953-5438(99)00006-5
Hou, M., Banbury, S., and Burns, C. (2015). Intelligent Adaptive Systems an Interaction-Centered Design Perspective. Boca Raton, FL: CRC Press.
Huber, R., and Ghosh, A. (2021). Large cognitive fluctuations surrounding sleep in daily living. iScience. 24, 102159. doi: 10.1016/j.isci.2021.102159
Jameson, A. (2003). “Adaptive interfaces and agents” in The Human-Computer Interaction Handbook. New Jersey, NJ: Lawrence Erlbaum Associates, 316–318.
Jameson, A. (2005). “User modeling meets usability goals” in User Modeling 2005. Eds. L. Ardissono, P. Brna, A. Mitrovic (Berlin, Heidelberg: Springer Berlin Heidelberg), 1–3.
Jameson, A. D. (2009). Understanding and Dealing with usability side effects of intelligent processing. AI Magaz. 30, 23. doi: 10.1609/aimag.v30i4.2274
Kapaj, A., Lanini-Maggi, S., Hilton, C., Cheng, B., and Fabrikant, S. (2023). How does the design of landmarks on a mobile map influence way finding experts' spatial learning during a real-world navigation task? Cartogr. Geogr. Inform. Sci. 50, 197–213. doi: 10.1080/15230406.2023.2183525
Keil, J., Edler, D., Kuchinke, L., and Dickmann, F. (2020). Effects of visual map complexity on the attentional processing of landmarks. PLoS ONE 15, e0229575. doi: 10.1371/journal.pone.0229575
Kiefer, P., Giannopoulos, I., Athanasios Anagnostopoulos, V., Schöning, J., and Raubal, M. (2017). Controllability matters: the user experience of adaptive maps. GeoInformatica 21, 619–641. doi: 10.1007/s10707-016-0282-x
Lazer, D., and Radford, J. (2017). Data ex machina: introduction to big data. Annual Rev. Sociol. 43, 19–39. doi: 10.1146/annurev-soc-060116-053457
Lee, B., Dachselt, R., Isenberg, P., and Choe, E. K. (2022). Mobile Data Visualization. London: Chapman and Hall/CRC.
López-Jaquero, V., Motti, V., Montero, F., López, P., and Burny, N. (2021). A profile and design space for characterizing user interface adaptation. Int. J. User-System Int. 14, 47–67. doi: 10.37789/ijusi.2021.14.2.1
Machado, E., Singh, D., Cruciani, F., Chen, L., Hanke, S., Salvago, F., et al. (2018). “A conceptual framework for adaptive user interfaces for older adults,” in 2018 IEEE International Conference on Pervasive Computing and Communications Workshops (PerCom Workshops) (Athens), 782–787.
Oppermann, R. (1994). Adaptive User Support – Ergonomic Design of Manually and Automatically Adaptable Software. Boca Raton, FL: CRC Press.
Oppermann, R., and Zimmermann, A. (2011). Context adaptive systems. i-com. 10, 18–25. doi: 10.1524/icom.2011.0004
Parasuraman, R., Sheridan, T. B., and Wickens, C. D. (2000). A model for types and levels of human interaction with automation. IEEE Trans. Syst. Man Cybernet. A Syst. Hum. 30, 286–297. doi: 10.1109/3468.844354
Peissner, M., and Edlin-White, R. (2013). “User control in adaptive user interfaces for accessibility” in Human-Computer Interaction – INTERACT 2013. Eds. P. Kotzé, G. Marsden, G. Lindgaard, J. Wesson, M. Winckler (Berlin, Heidelberg: Springer Berlin Heidelberg), 623–640.
Raubal, M., and Panov, I. (2009). “A formal model for mobile map adaptation” in Location Based Services and TeleCartography II: From Sensor Fusion to Context Models. Eds. G. Gartner, K. Rehrl (Berlin, Heidelberg: Springer Berlin Heidelberg), 11–34.
Reichenbacher, T. (2004). Mobile Cartography – Adaptive Visualisation of Geographic Information on Mobile Devices. PhD Thesis. Munich: Terchnical University Munich.
Reichenbacher, T. (2005). “The importance of being relevant,” in Proceedings 22nd International Cartographic Conference (A Coruna).
Reichenbacher, T. (2008). “Mobile usage and adaptive visualization” in Encyclopedia of GIS. Eds. S. Shekhar and X. Hui (Berlin: Springer), 677–682.
Reichenbacher, T. (2017). Mobile usage and adaptive visualization. in Encyclopedia of GIS. 2nd ed. Eds. S. Shekhar, X. Hui Berlin: Springer), 1289–1294.
Reichenbacher, T., Aliakbarian, M., Ghosh, A., and Fabrikant, S. (2022). Tappigraphy: continuous ambulatory assessment and analysis of in-situ map app use behaviour. J. Locat. Based Serv. 16, 181–207. doi: 10.1080/17489725.2022.2105410
Reichenbacher, T., De Sabbata, S., Purves, R. S., and Fabrikant, S. I. (2016). Assessing geographic relevance for mobile search: a computational model and its validation via crowdsourcing. J. Assoc. Inform. Sci. Technol. 67, 2620–2634. doi: 10.1002/asi.23625
Reichenbacher, T., and Zingaro, D. (2022). “Lifting geographic relevance to the next generation location-based services in a digitally transformed world” in Proceedings of the 17th International Conference on Location Based Services. LBS 2022 – 17th International Conference on Location Based Services, Munich, Germany.
Ricker, B., and Roth, R. E. (2018). Mobile Maps and Responsive Design. The Geographic Information Science & Technology Body of Knowledge (2nd Quarter 2018 Edition), ed J. P. Wilson.
Roth, R. (2019). “What is mobile first cartographic design?” in ICA Workshop on Mobile Map User Experience Design, Beijing, China.
Roth, R., Young, S., Nestel, C., Sack, C., Davidson, B., Janicki, J., et al. (2018). Global landscapes: teaching globalization through responsive mobile map design. Prof. Geographer 70, 395–411. doi: 10.1080/00330124.2017.1416297
Roth, R. E. (2019). How do user-centered design studies contribute to cartography? Geografie, 124, 133–161. doi: 10.37040/geografie2019124020133
Ruginski, I. T., Creem-Regehr, S. H., Stefanucci, J. K., and Cashdan, E. (2019). GPS use negatively affects environmental learning through spatial transformation abilities. J. Environ. Psychol. 64, 12–20. doi: 10.1016/j.jenvp.2019.05.001
Savino, G.-L., Sturdee, M., Rund,é, S., Lohmeier, C., Hecht, B., Prandi, C., et al. (2021). MapRecorder: analysing real-world usage of mobile map applications. Behav. Inform. Technol. 40, 646–662. doi: 10.1080/0144929X.2020.1714733
Scaife, M., and Rogers, Y. (1996). External cognition: how do graphical representations work? Int. J. Hum. Comp. Stud. 45, 185–213. doi: 10.1006/ijhc.1996.0048
Schmid, F., Kuntzsch, C., Winter, S., Kazerani, A., and Preisig, B. (2010). “Situated local and global orientation in mobile you-are-here maps” in Proceedings of the 12th International Conference on Human Computer Interaction with Mobile Devices and Services. New York, NY, USA: Association for Computing Machinery (MobileHCI'10), 83–92.
Schneider, H., Eiband, M., Ullrich, D., and Butz, A. (2018). “Empowerment in HCI - a survey and framework” in Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems. New York, NY, USA: Association for Computing Machinery (CHI'18), 1–14.
Schneider-Hufschmidt, M., Kühme, T., and Malinowski, U. (1993). Adaptive User Interfaces: Principles and Practice. Amsterdam: North-Holland (Human Factors in Information Technology).
Schnur, S., Bektas, K., and Çöltekin, A. (2018). Measured and perceived visual complexity: a comparative study among three online map providers. Cartography Geographic Inform. Sci. 45, 238–254. doi: 10.1080/15230406.2017.1323676
Shneiderman, B. (2020). Human-centered artificial intelligence: reliable, safe and trustworthy. Int. J. Hum. Comp. Int. 36, 495–504. doi: 10.1080/10447318.2020.1741118
Sperrle, F., Jeitler, A., Bernard, J., Keim, D., and El-Assady, M. (2021). Co-adaptive visual data analysis and guidance processes. Comp. Graph. 100, 93–105. doi: 10.1016/j.cag.2021.06.016
Steichen, B., and Fu, B. (2019). Towards adaptive information visualization - a study of information visualization aids and the role of user cognitive style. Front. Artificial Intel. 2, 22. doi: 10.3389/frai.2019.00022
Swienty, O., Reichenbacher, T., Reppermund, S., and Zihl, J. (2008). The role of relevance and cognition in attention-guiding geovisualisation. Cartographic J. 45, 227–238. doi: 10.1179/000870408X311422
Thrash, T., Fabrikant, S. I., Brügger, A., Do, C. T., Huang, H., Richter, K.-F., et al. (2019). “The future of geographic information displays from GIScience, cartographic, and cognitive science perspectives,” in 14th International Conference on Spatial Information Theory. COSIT 2019, eds S. Timpf, C. Schlieder, M. Kattenbeck, B. Ludwig, and K. Stewart (Regensburg; Saarbrücken: Schloss Dagstuhl – Leibniz-Zentrum fuer Informatik), 19.1–19.11.
van Tonder, B., and Wesson, J. (2008). “Using adaptive interfaces to improve mobile map-based visualisation” in Proceedings of the 2008 Annual Research Conference of the South African Institute of Computer Scientists and Information Technologists on IT Research in Developing Countries: Riding the Wave of Technology. New York, NY, USA: Association for Computing Machinery (SAICSIT'08), 257–266.
Vanden Abeele, M. M. P. (2021). Digital wellbeing as a dynamic construct. Commun. Theory 31, 932–955. doi: 10.1093/ct/qtaa024
Yigitbas, E., Karakaya, K., Jovanovikj, I., and Engels, G. (2021). “Enhancing human-in-the-loop adaptive systems through digital twins and VR interfaces,” in Proceedings of the 2021 International Symposium on Software Engineering for Adaptive and Self-Managing Systems (SEAMS) (Madrid), 30–40.
Ziemkiewicz, C., Ottley, A., Crouser, J., Yauilla, A., Su, S., Ribarsky, W., et al. (2013). How visualization layout relates to locus of control and other personality factors. IEEE Trans. Visual. Comp. Graph. 19, 1109–1121. doi: 10.1109/TVCG.2012.180
Zingaro, D., and Reichenbacher, T. (2022a). “Exploratory analysis of mobile app usage in relation to distance from home” in Proceedings of the 17th International Conference on Location Based Services. Location Based Services (LBS), Munich.
Zingaro, D., and Reichenbacher, T. (2022b). “Modelling and communicating geographic relevance in a digitally transformed world using a. digital twins,” in European Cartographic Conference - EuroCarto (Vienna: TU Wien), 1–2.
Zipf, A. (2002). User-adaptive maps for location-based services (LBS) for tourism. in Proceedings of the 9th International Conference for Information and Communication Technologies in Tourism, ENTER 2002. Innsbruck, Austria: Springer.
Keywords: mobile maps, adaptivity, context, map design, digital well-being
Citation: Reichenbacher T and Bartling M (2023) Adaptivity as a key feature of mobile maps in the digital era. Front. Commun. 8:1258851. doi: 10.3389/fcomm.2023.1258851
Received: 14 July 2023; Accepted: 10 October 2023;
Published: 01 November 2023.
Edited by:
Ana Serrano Tellería, University of Castilla La Mancha, SpainReviewed by:
Dennis Edler, Ruhr University Bochum, GermanyCopyright © 2023 Reichenbacher and Bartling. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Tumasch Reichenbacher, dHVtYXNjaC5yZWljaGVuYmFjaGVyQHV6aC5jaA==
Disclaimer: All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article or claim that may be made by its manufacturer is not guaranteed or endorsed by the publisher.
Research integrity at Frontiers

Learn more about the work of our research integrity team to safeguard the quality of each article we publish.